Qt之ui在程序中的使用——(1)单继承法
ui:user interface(用户界面)
void QWidget::setupUi ( QWidget * widget )的功能是设置用户界面到指定的部件;
例:
QDialog *dlg_example = new QDialog; Ui::example ui_example; //ui_example是dlg_example对应的用户界面 ui_example.setupUi(dlg_example); //关联用户界面与程序中的对象
程序实例(一):
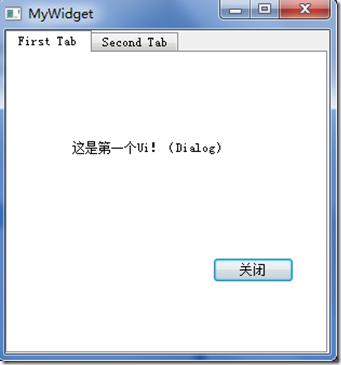
利用Qt Designer生成3个简单的ui,在使用时,两个ui插入到主程序的QTabWidget中,另一个ui由按钮触发,主窗口MyWidget采用手动编写代码的方式实现。
效果图,如下:
MyWidget.h
#ifndef MYWIDGET_H
#define MYWIDGET_H
#include <QtGui>
#include "ui_first.h"
#include "ui_second.h"
#include "ui_third.h"
class MyWidget : public QWidget
{
Q_OBJECT
public:
MyWidget(QWidget *parent = 0, Qt::WFlags flags = 0);
~MyWidget();
private:
Ui::First firstUi;
Ui::Second secondUi;
Ui::Third thirdUi;
private slots:
void on_btnChild_clicked();
};
#endif // MYWIDGET_H
Mywidget.cpp
#include "mywidget.h"
MyWidget::MyWidget(QWidget *parent, Qt::WFlags flags)
: QWidget(parent, flags)
{
QTabWidget *tabWidget = new QTabWidget(this);
QDialog *w1 = new QDialog;
firstUi.setupUi(w1);
QWidget *w2 = new QWidget;
secondUi.setupUi(w2);
tabWidget->addTab(w1,tr("First Tab"));
tabWidget->addTab(w2,tr("Second Tab"));
tabWidget->resize(300,300);
connect(firstUi.btnClose,SIGNAL(clicked()),this,SLOT(close()));
connect(secondUi.btnChild,SIGNAL(clicked()),this,SLOT(on_btnChild_clicked()));
}
MyWidget::~MyWidget()
{
}
void MyWidget::on_btnChild_clicked()
{
QDialog *dlg = new QDialog;
thirdUi.setupUi(dlg);
dlg->exec();
}
main.cpp
#include "mywidget.h"
#include <QtGui/QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MyWidget w;
w.show();
return a.exec();
}
作者:韩兆新
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。