点滴MarkDown~
Chrome浏览器下可使用插件~ Minimalist Markdown Editor,可见即所得~so easy~~~
最近写微信公众号,晓春童鞋推荐 Markdown 编辑器~昨天聊天大概了解了下,今天系统下:
1. Markdown既不是工具也不是程序语言,而是一种轻量级的「标记语言」,是由约翰·格鲁伯(John Gruber)和亚伦·斯沃茨(Aaron Swartz)创建的。它允许人们使用纯文本格式编写文档,然后根据其中的标记转换成有效的XHTML(常用的就是HTML)文档。
2. 支持 Markdonw 语法的写作软件至少有两种模式,一种是写作模式,一种是预览模式。
预览模式会把你写的文字和标记解析成对应的 HTML,其中的版式效果通过软件内置的 CSS 进行渲染。
3. 语法:
1)标题:
1 This is an H1
2 =============
3
4 This is an H2
5 -------------
2 =============
3
4 This is an H2
5 -------------
或者
# This is an H1
## This is an H2
###### This is an H6
## This is an H2
###### This is an H6
或者
# This is an H1 #
## This is an H2 ##
### This is an H3 ######
## This is an H2 ##
### This is an H3 ######
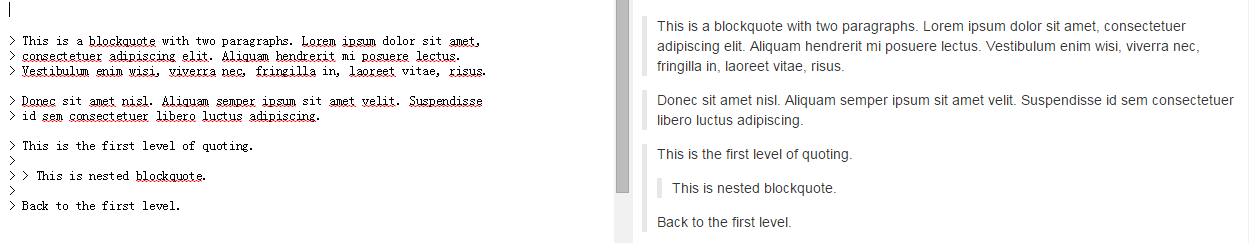
2)性感竖线分隔:blockquotes
> This is a blockquote with two paragraphs. Lorem ipsum dolor sit amet,
> consectetuer adipiscing elit. Aliquam hendrerit mi posuere lectus.
> Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus.
>
> Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse
> id sem consectetuer libero luctus adipiscing.
> consectetuer adipiscing elit. Aliquam hendrerit mi posuere lectus.
> Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus.
>
> Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse
> id sem consectetuer libero luctus adipiscing.
效果如下(左代码右效果):

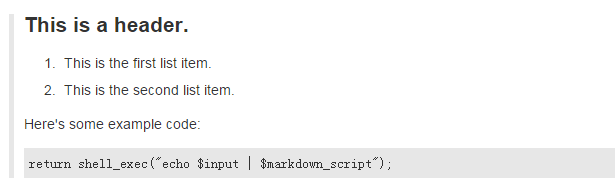
code block:(空格处理。)
> ## This is a header.
>
> 1. This is the first list item.
> 2. This is the second list item.
>
> Here's some example code:
>
> return shell_exec("echo $input | $markdown_script");
>
> 1. This is the first list item.
> 2. This is the second list item.
>
> Here's some example code:
>
> return shell_exec("echo $input | $markdown_script");
效果如下:

无序列表:
* Red
* Green
* Blue
+ Red
+ Green
+ Blue
- Red
- Green
- Blue
* Green
* Blue
+ Red
+ Green
+ Blue
- Red
- Green
- Blue
效果:

有序列表:
无空行、数字标号未按顺序。
1. Bird
2. McHale
3. Parish
1. Bird
1. McHale
1. Parish
2. McHale
3. Parish
1. Bird
1. McHale
1. Parish
效果:

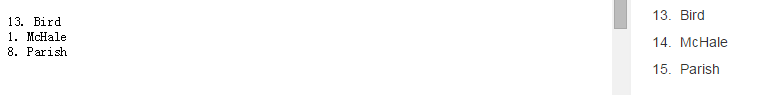
数字标号无顺序:
13. Bird
1. McHale
8. Parish
1. McHale
8. Parish
效果:

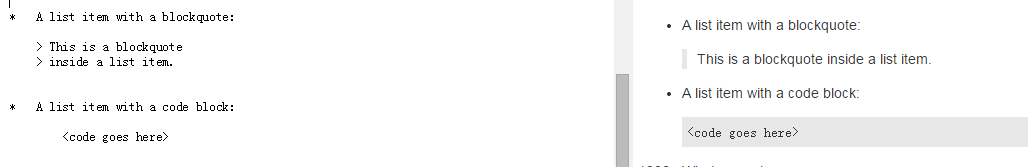
无序+其他模块:
* A list item with a blockquote:
> This is a blockquote
> inside a list item.
* A list item with a code block:
<code goes here>
> This is a blockquote
> inside a list item.
* A list item with a code block:
<code goes here>
效果:

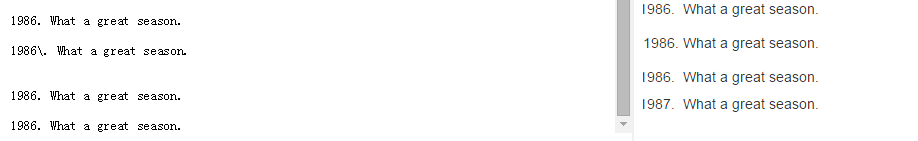
转义字符:
1986. What a great season.
1986\. What a great season.
1986. What a great season.
1986. What a great season.
1986\. What a great season.
1986. What a great season.
1986. What a great season.
效果:

4)水平分隔符
* **
***
*****
- - -
---------------------------------------
***
*****
- - -
---------------------------------------
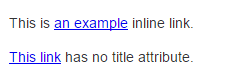
5)链接一、
This is [an example](http://example.com/ "Title") inline link.
[This link](http://example.net/) has no title attribute.
[This link](http://example.net/) has no title attribute.
效果:

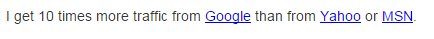
链接二
I get 10 times more traffic from [Google] [1] than from
[Yahoo] [2] or [MSN] [3].
[1]: http://google.com/ "Google"
[2]: http://search.yahoo.com/ "Yahoo Search"
[3]: http://search.msn.com/ "MSN Search"
[Yahoo] [2] or [MSN] [3].
[1]: http://google.com/ "Google"
[2]: http://search.yahoo.com/ "Yahoo Search"
[3]: http://search.msn.com/ "MSN Search"
效果:

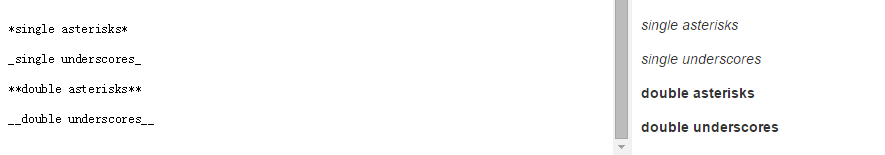
6)着重Emphasis
*single asterisks*
_single underscores_
**double asterisks**
__double underscores__
_single underscores_
**double asterisks**
__double underscores__
效果:

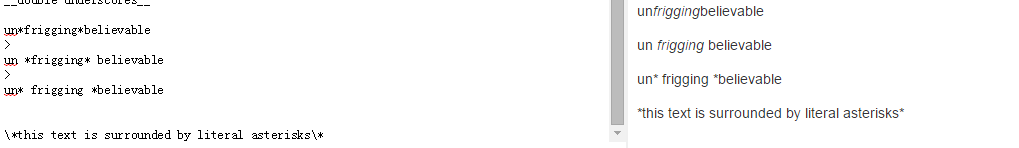
空格的出现对emphasis的影响:
un*frigging*believable
>
un *frigging* believable
>
un* frigging *believable
>
un *frigging* believable
>
un* frigging *believable
效果:

以及转义字符处理。如上图。
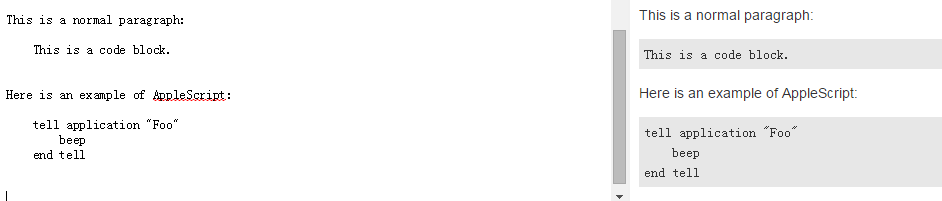
7)code、code block
code:
Use the `printf()` function.
``There is a literal backtick (`) here.``
A single backtick in a code span: `` ` ``
A backtick-delimited string in a code span: `` `foo` ``
Please don't use any `<blink>` tags.
`—` is the decimal-encoded equivalent of `—`.
``There is a literal backtick (`) here.``
A single backtick in a code span: `` ` ``
A backtick-delimited string in a code span: `` `foo` ``
Please don't use any `<blink>` tags.
`—` is the decimal-encoded equivalent of `—`.
效果:

code block
This is a normal paragraph:
This is a code block.
Here is an example of AppleScript:
tell application "Foo"
beep
end tell
This is a code block.
Here is an example of AppleScript:
tell application "Foo"
beep
end tell
效果:

8)图片



效果:

9)链接:
<http://example.com/>
<address@example.com>
<address@example.com>
效果:

10)转义字符,依然有效~:
\*literal asterisks\*
\ backslash
` backtick
* asterisk
_ underscore
{} curly braces
[] square brackets
() parentheses
# hash mark
+ plus sign
- minus sign (hyphen)
. dot
! exclamation mark
\ backslash
` backtick
* asterisk
_ underscore
{} curly braces
[] square brackets
() parentheses
# hash mark
+ plus sign
- minus sign (hyphen)
. dot
! exclamation mark
效果:
*literal asterisks*
posted on 2015-06-11 15:30 hanyuxinting 阅读(208) 评论(0) 编辑 收藏 举报



