ASP.NET MVC+EF框架+EasyUI实现权限管理系列(12)-实现用户异步登录和T4模板
ASP.NET MVC+EF框架+EasyUI实现权限管系列
(开篇) (1):框架搭建 (2):数据库访问层的设计Demo (3):面向接口编程 (4 ):业务逻辑层的封装
(5):前台Jquery easyUI实现 (6):EF上下文实例管理 (7):DBSession的封装 (8):DBSession线程内唯一
(9):TT摸版的学习 (10):VSS源代码管理 (11):验证码实现和底层修改
前言:上篇博客我们简单的讲述了一下验证码的实现和Func<T,bool>,Expreesion<Func<T,bool>>的区别,我也看到了大家的评论,在这里我很高兴能看到大家积极的评论我项目中的一些小的问题,也希望大家在后面能够积极的给我的项目给出意见,只有这样我觉得我才能学的更多,而且大家也能够学到一定的东西,那么下面我们就开始实现我们的今天的东西,今天我想主要实现用户异步登录以及对T4摸版的实现,这也是整个项目底层最终的完成版,从下篇博客开始我们就要设计权限了。
1. 使用Jquery发送异步请求
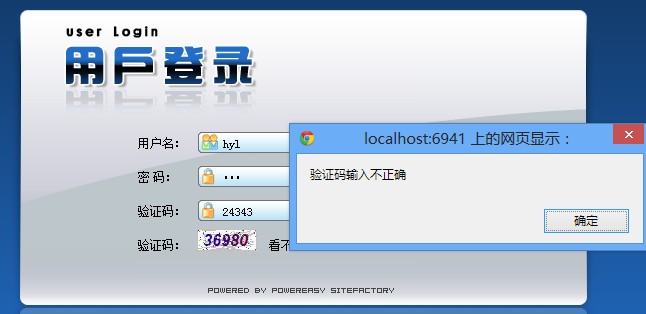
(1)上篇博客我们已经实现了验证码以及用户界面的设置,在这里秀一下界面:

(2)下面我们首先在前台页面写代码发送异步请求,因为我们是使用Jquery发送异步请求的,所以我们就必须引入Jquery文件,发送异步请求的代码如下,我写了很详细的注释,其他的这里我就不解释了。
1 @*引用Jquery文件的JS脚本*@ 2 3 <script src="~/Scripts/jquery-1.7.1.js"></script> 4 5 <script type="text/javascript"> 6 7 //当用户刷新页面触发的方法 8 9 $(function() { 10 11 //实现用户登录的方法 12 13 LoginUserInfo(); 14 15 //单击的时候修改验证码的方法 16 17 ClickRemoveChangeCode(); 18 19 }); 20 21 //实现用户登录 22 23 function LoginUserInfo() { 24 25 //获取单击用户登录按钮的事件 26 27 $("#btnLogin").click(function() { 28 29 //首先获取到要传递到控制器的参数,并且狗造成Json。UName,Pwd,Code 30 31 var postData = { 32 33 UName: $("#UName").val(), 34 35 Pwd: $("#Pwd").val(), 36 37 Code: $("#Code").val() 38 39 }; 40 41 //发送异步请求实现登录 42 43 $.post("/Login/CheckUserInfo", postData, function(data) { 44 45 if (data == "OK") { 46 47 window.location.href = "/Home/Index"; 48 49 } else { 50 51 alert(data); 52 53 window.location.href = "/Login/Index"; 54 55 } 56 57 }); 58 59 }); 60 61 } 62 63 //单击重新改变验证码 64 65 function ClickRemoveChangeCode() { 66 67 //首先我们获取到验证码的路径 68 69 var code = $("#imgCode").attr("src"); 70 71 //然后重新给验证码的路径赋值 72 73 $("#imgCode").attr("src", code + "1"); 74 75 } 76 77 </script>
(3)通过上面的方法我们就将整个用户登录需要的信息(用户名,密码,验证码)已经发送给控制器了,这时候我们控制器里面就要调用业务逻辑层进行对用户名和密码的验证。
2.业务逻辑层验证用户名密码是否正确
(1)上面我们已经写完了发送请求的Jquery方法,那么这时候我们看到了我们要实现Login控制器下面的CheckUserInfo方法,那么这时候我们还缺什么呢?当然是我们就要去实现验证用户名密码是否正确的业务逻辑的书写,针对这个项目下面我说一下要实现一个业务逻辑的方法的一般步骤如下。
(2)第一步:一般情况下,首先我们会去业务逻辑接口层(LYZJ.UserLimitMVC.IBLL)去加接口约束,针对用户登录的话如果登录成功,我们返回用户登录信息的实体,传递的参数也是用户需要的实体对象,当然我们也可以传递用户名,密码等字符串,这里的取决在于自己,那么我们给IUserInfoService类中加的接口如下:
1 public interface IUserInfoService:IBaseService<UserInfo> 2 3 { 4 5 //在这里添加一个用户登录信息的约束 6 7 UserInfo CheckUserInfo(UserInfo userInfo); 8 9 }
(3)第二步:当我们加完接口约束之后,我们就去业务逻辑层(LYZJ.UserLimitMVC.BLL)的UserInfoService类里面去实现接口,在这里我们实现验证用户名密码是否正确的方法。
1 //完成了对用户的校验 2 3 public UserInfo CheckUserInfo(UserInfo userInfo) 4 5 { 6 7 //在这里会去数据库检查是否有数据,如果没有的话就会返回一个空值 8 9 return _DbSession.UserInfoRepository.LoadEntities(u => u.UName == userInfo.UName && u.Pwd == userInfo.Pwd).FirstOrDefault(); 10 11 }
(4)经过上面的两步,现在我们已经实现了判断用户名密码是否正确的方法,那么下面我们就是去控制器中直接调用我们在业务逻辑层完成的方法即可。
3.在控制器中验证验证码是否正确和用户登录的过程
(1)当我们完成在业务逻辑层对用户是否正确的判断之后,这时候我们就要去控制器中实现最终的判断了,这时候我们在控制器中首先要判断验证码是否正确,其次我们就是判断用户输入的用户名密码是否正确,代码中都写了注释,就不详细说了。
1 //实例化UserInfo接口的对象 2 3 private IBLL.IUserInfoService _userInfoService = new UserInfoService(); 4 5 //实现用户的登录 6 7 public ActionResult Index() 8 9 { 10 11 return View(); 12 13 } 14 15 //判断用户输入的信息是否正确 16 17 [HttpPost] 18 19 public ActionResult CheckUserInfo(UserInfo userInfo, string Code) 20 21 { 22 23 //首先我们拿到系统的验证码 24 25 string sessionCode = this.TempData["ValidateCode"] == null 26 27 ? new Guid().ToString() 28 29 : this.TempData["ValidateCode"].ToString(); 30 31 //然后我们就将验证码去掉,避免了暴力破解 32 33 this.TempData["ValidateCode"] = new Guid(); 34 35 //判断用户输入的验证码是否正确 36 37 if (sessionCode != Code) 38 39 { 40 41 return Content("验证码输入不正确"); 42 43 } 44 45 //调用业务逻辑层(BLL)去校验用户是否正确 46 47 var loginUserInfo = _userInfoService.CheckUserInfo(userInfo); 48 49 if (loginUserInfo != null) 50 51 { 52 53 return Content("OK"); 54 55 } 56 57 else 58 59 { 60 61 return Content("用户名密码错误"); 62 63 } 64 65 }
(2)到这里我们的登录就搞完事了,这时候你可以自己去试着登录了。下面我秀几张登录的图片。
4.登录状况的图片
(1)通过上面的介绍,现在我们已经实现了登录的效果,但是在这里我没有对登录是否输入做验证,也就是几个文本框必须输入内容没有做验证,但是不输入内容的话用户登录还是登录不了,会提示后台返回错误。


5.T4模版
(1)这篇博客我将T4模版写在这里的意思是我要写完这个项目的所有用到T4模版的地方,因为我们的项目在数据访问层以及业务逻辑层都有很多东西能够自动生成出来,所以我选择写T4模版,但是在这篇博客我就不列出来了,因为在以前我已经写过一个例子了,他们和我们修改其他层的T4模版的代码基本都一样,地址是: http://www.cnblogs.com/hanyinglong/archive/2013/04/18/3029649.html。
(2)今天不知道怎么了,有点头疼,T4模版我不行的话明天会写的,本来打算今天先把以前写的这部分博客上传的,但是现在看来不可能了。如果各位谁需要的话,留言,我明天晚上上传之后把地址发给你们。
5.小结
(1)随着项目现在已经进入了前面的实现界面的过程了,现在开始我也就不仔细的写了,只要写一些重要的代码即可,当然如果遇到业务的话我还是会仔细讲的,希望大家能够慢慢领会吧,赶紧上传了休息会,头要炸了!
(2)最后感谢我群里的朋友对我的项目提出的宝贵意见,谢谢你们!

由于上面的登录页面我是在网上下载的,如果有任何版权问题,请及时联系我们,我将第一时间修改~
源码下载
(1):完整源码下载
Kencery返回本系列开篇
相信自己,你就是下一个奇迹!
初心商城:初心商城
作者:韩迎龙(Kencery) MVC/.NET群:159227188如果您认为这篇文章还不错或者有所收获,您可以通过右边的“打赏”功能 打赏一杯咖啡,本页版权归作者和博客园所有,欢迎转载,但未经作者同意必须保留此段声明, 且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2012-04-21 快速生成NHibernate的映射文件和映射类的利器 —— codesmith软件