vue基础
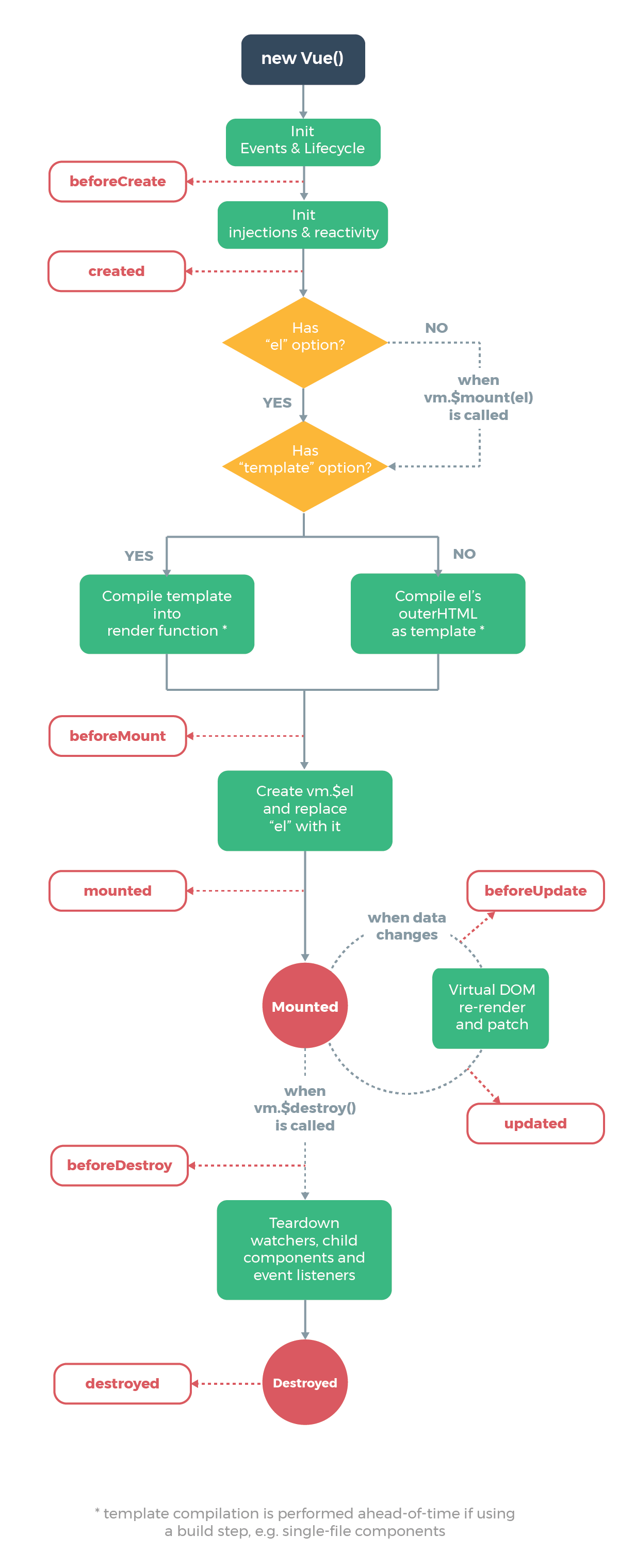
vue实例生命周期

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>生命周期</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id="container" v-cloak>
<h3>{{greeting}}</h3>
<button @click="updateFunc">更新实例</button>
<button @click="destroy">销毁实例</button>
</div>
<script type="text/javascript">
/**
* Vue实生命周期中的钩子函数,是作为实例的选项存在的
*/
var app = new Vue({
el:"#container",
data:{
greeting:"hello,world!"
},
methods:{
// 数据更新,会触发beforeUpdate以及update钩子函数
updateFunc:function(){
this.greeting = "嗨,大家好!"
},
// 销毁实例,会触发beforeDestroy和destroyed钩子函数
destroy:function(){
this.$destroy()//实例.$destroy(),用来销毁实例,释放内存空间
}
},
beforeCreate:function(){
console.log(this.$el);
alert("此时Vue实例被创建,但是却没有开始观测(并监视)数据和初始化事件,也就是说此时只是有一个Vue实例的空壳子")
},
created:function(){//常用,可以用来进行数据的初始化
console.log(this.$el);
alert("此时Vue实例已经被创建,而且完成了数据的观测和事件的初始化")
},
beforeMount:function(){
console.log(this.$el);
alert("模板编译之前,此时还没有将数据挂载到元素上")
},
mounted:function(){//常用,
console.log(this.$el);
alert("模板已经完成了编译和已经挂载,此时才开始渲染界面,并显示到页面上")
},
beforeUpdate:function(){
console.log(this.$el);
alert("实例更新之前,在这里所谓的更新,实例上任意一部分更新均会触发此函数,在这里是更新了数据")
},
updated:function(){
console.log(this.$el);
alert("实例更新之后")
},
beforeDestroy:function(){
console.log(this.$el);
alert("实例销毁之前,所谓的销毁就是该实例所拥有的内存空间被释放和销毁")
},
destroyed:function(){
console.log(this.$el);
alert("实例销毁之后")
}
})
</script>
</body>
</html>
计算属性和侦听器
<body>
<div id="root">
{{fullname}} {{age}}
</div>
<script>
var app = new Vue({
el: "#root",
data: {
firstName: "hello",
lastName: "world",
age: 28
},
computed: {
fullname: function () {
console.log("计算了一次");
return this.firstName + " " + this.lastName
}
}
})
</script>
</body>
通过computed方法来进行计算,减少数据的冗余,
计算属性有缓存机制,当计算属性的值未发生改变时,计算属性不会执行

通过方法来计算fullname的值
<div id="root">
{{fullname()}} {{age}}
</div>
methods: {
fullname: function () {
console.log("计算了一次");
return this.firstName + " " + this.lastName
}
},
通过方法也可以实现该功能,但是方法实现的没有缓存机制

通过侦听器来实现该功能
watch: {
firstName: function (val) {
console.log("计算了一次");
this.fullName = val + ' ' + this.lastName
},
lastName: function (val) {
console.log("计算了一次");
this.fullName = this.firstName + ' ' + val
}
}
侦听器具有缓存属性,但是代码相比较计算属性来说冗余
setter 和 getter
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
}
条件渲染
<div id="app" @click="handleClick">
<div v-if="show">{{content}}</div>
<div v-show="show">{{content}}</div>
</div>
<script>
// var dom = document.getElementById("app");
// dom.innerText = "hello,world"
var app = new Vue({
el: "#app",
data: {
show: true,
content: "hello,world"
},
methods: {
handleClick: function () {
this.show = !this.show
}
}
})
</script>
v-if 和 v-show 的区别在于,
v-show只是改变了样式<div style="display: none;">hello,world</div>
并没有从dom中删除,v-if则从dom中删除了
<div id="app">
<div v-if="show">
用户名 : <input type="text" key="name">
</div>
<div v-else>
邮箱 : <input type="text" key="email">
</div>
</div>
通过给标签添加key值的方法来解决缓存问题,如果不添加key,当在一个标签中输入数值时,改变show的值,另一个输入框中会出现数据


