vue起步
原生js和vue对比
实现一个简单的hello,world
js写法
<body>
<div id="app"></div>
<script>
var dom = document.getElementById("app");
dom.innerText = "hello,world"
</script>
</body>
vue写法
# 引入vue
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<body>
<div id="app">{{content}}</div>
<script>
// var dom = document.getElementById("app");
// dom.innerText = "hello,world"
var app = new Vue({
el: "#app",
data: {
content: "hello,world"
}
})
</script>
</body>
vue实现todolist
<body>
<div id="app">
<input type="text" v-model="inputValue">
<button v-on:click="handleBtnClick">提交</button>
<ul>
<li v-for="item in list">{{item}}</li>
</ul>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
list: [],
inputValue: ""
},
methods: {
handleBtnClick: function () {
this.list.push(this.inputValue),
this.inputValue = ""
}
}
})
</script>
</body>
v-model : 对数据进行双向绑定,当输入框中的数据变化时,data中的数据也会变化;反之亦然
v-for : 循环输出列表中的内容
v-on:click : 绑定事件,简写@click
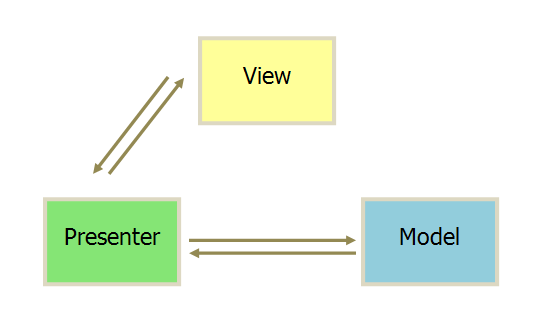
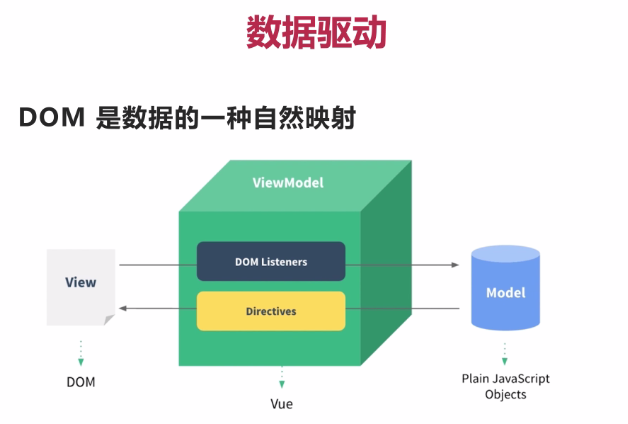
MVVM和MVP


组件
全局组件
<body>
<div id="root">
<input type="text" v-model="inputValue">
<button @click="handleBtnClick">提交</button>
<ul>
<todo-item v-bind:content="item" v-for="item in list"></todo-item>
</ul>
</div>
<script>
Vue.component("TodoItem", {
props: ['content'],
template: "<li>{{content}}</li>"
})
var app = new Vue({
el: "#root",
data: {
list: [],
inputValue: ""
},
methods: {
handleBtnClick: function () {
this.list.push(this.inputValue),
this.inputValue = ""
}
}
})
</script>
</body>
v-bind : 绑定数据,左值子组件使用,右值是父组件传递的
子组件中使用props来接受父组件传递的值
局部组件
<script>
var TodoItem = {
props: ['content'],
template: "<li>{{content}}</li>"
}
var app = new Vue({
el: "#root",
components: {
"TodoItem": TodoItem
},
data: {
list: [],
inputValue: ""
},
methods: {
handleBtnClick: function () {
this.list.push(this.inputValue),
this.inputValue = ""
}
}
})
</script>
局部组件如果没有在vue实例中进行注册,就无法使用
组件间传值
父组件向子组件传值,通过v-bind和props的方式来进行,参考局部组件
子组件向父组件传值,通过emit方法来触发事件
<body>
<div id="root">
<input type="text" v-model="inputValue">
<button @click="handleBtnClick">提交</button>
<ul>
<todo-item v-bind:content="item"
v-bind:index="index"
v-for="(item, index) in list"
@delete="handleItemDelete">
</todo-item>
</ul>
</div>
<script>
var TodoItem = {
props: ['content'],
template: "<li @click='handleItemClick'>{{content}}</li>",
methods: {
handleItemClick: function () {
this.$emit("delete", this.index)
}
}
}
var app = new Vue({
el: "#root",
components: {
"TodoItem": TodoItem
},
data: {
list: [],
inputValue: ""
},
methods: {
handleBtnClick: function () {
this.list.push(this.inputValue),
this.inputValue = ""
},
handleItemDelete: function (index) {
this.list.splice(index, 1);
}
}
})
</script>
</body>


