Swagger 自定义UI界面
Swagger 自定义UI界面
- Swagger简单介绍
- 如何使用Swagger
- 添加自定义UI界面
- 使用swagger-ui-layer
Swagger ui 的原生UI界面如下:

个人感觉原生UI显示的有些不够漂亮和清晰,特别是request 的model部分
所以想重新设计一个更加友好美观的UI界面。
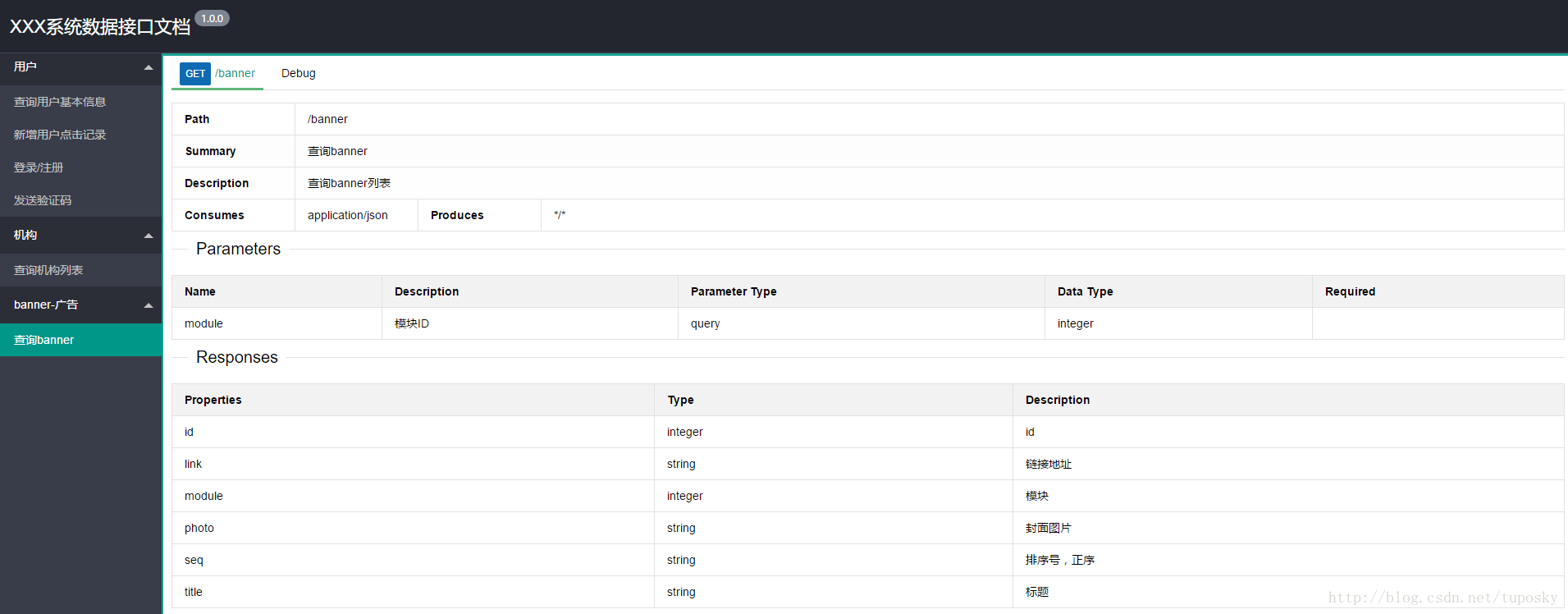
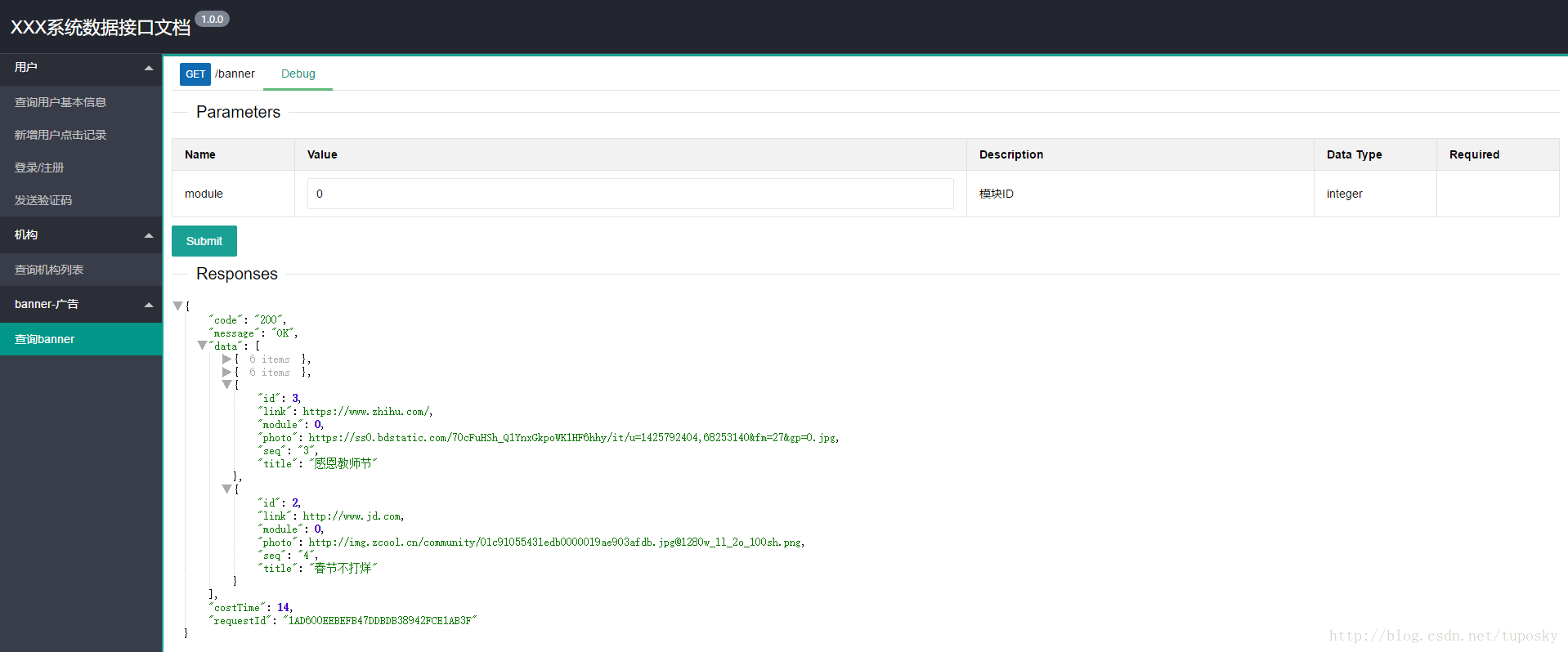
最后的效果图如下:
- 接口文档信息界面

- 接口文档调试界面

实现原理:
因为Swagger-ui读取的数据来源于/v2/api-docs,并且返回的是json数据。
所以只要自己写一个页面去解析json数据,并展现就可以实现自定义swagger的UI界面了
添加自定义UI界面
有两种方式
1.可以在项目的基础上新增一个servlet ,指向对应的html文件 html文件里再去解析json,并渲染UI
2.新建一个项目,用webjars将前端资源打成jar包,再供其他项目使用 项目结构如图
主要文件是docs.html,此文件作用是解析json和渲染UI
通过ajax请求v2/api-docs,再解析json。
$.ajax({ url : "v2/api-docs", //url : "http://petstore.swagger.io/v2/swagger.json", dataType : "json", type : "get", success : function(data) { //do something console.log(data); } });


