本文使用Asp.Net (C#)调用互联网上公开的WebServices(http://www.webxml.com.cn/WebServices/WeatherWebService.asmx)来实现天气预报,该天气预报 Web 服务,数据来源于中国气象局 http://www.cma.gov.cn/ ,数据每2.5小时左右自动更新一次,准确可靠。包括 340 多个中国主要城市和 60 多个国外主要城市三日内的天气预报数据。
效果图 :

步骤 :
1 、新建web 项目,添加窗体。
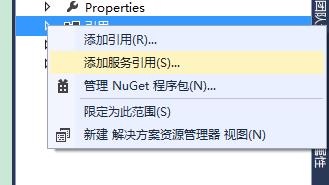
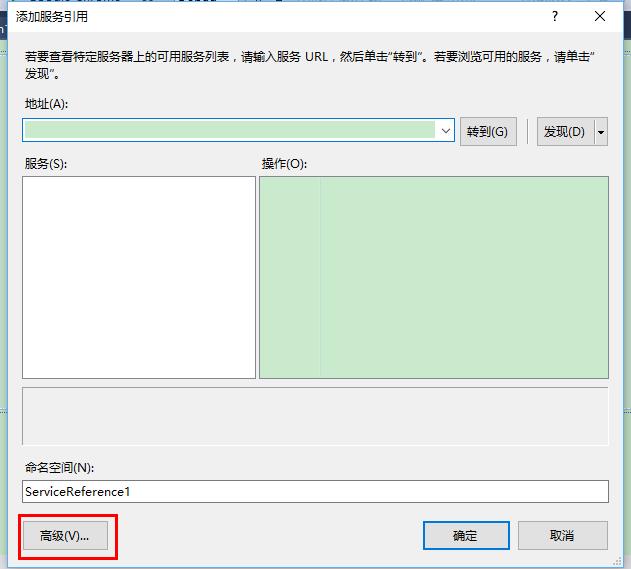
2 、 引用右键--> 添加服务引用-->高级--> 添加Web引用。



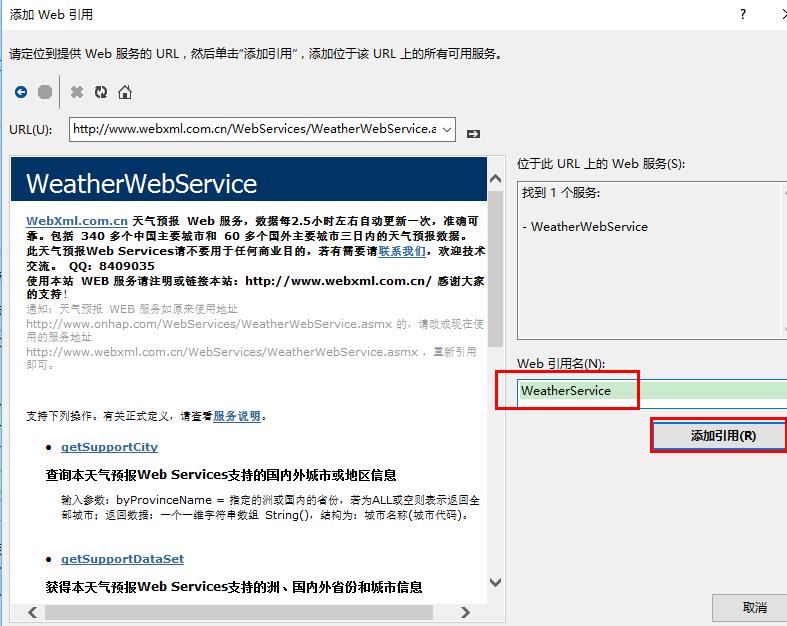
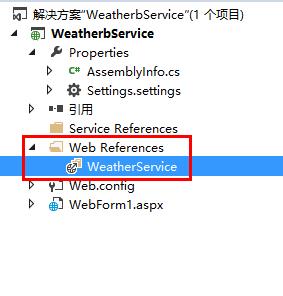
3 、 将Web接口复制到URL右边的框里-->点击输入框右边的箭头,测试连接(观察左下角看是否连接成功)--> 最右边可以更改Web引用名-->添加引用。




1 <div> 2 3 <br /> 4 <br /> 5 Asp.Net 调用WebService实现天气预报<br /> 6 <br /> 7 <br /> 8 请输入城市名称:<asp:TextBox ID="txtcity" runat="server"></asp:TextBox> 9 10 <asp:Label ID="Label1" runat="server" style="color: red" BorderColor="Red" Text="如 :上海"></asp:Label> 11 <br /> 12 <br /> 13 14 <asp:Button ID="btncheck" runat="server" Text="查询" Width="69px" OnClick="btncheck_Click" /> 15 16 <br /> 17 天气概况 : <asp:Label ID="lbtianqi" runat="server" style="" BorderColor="Red" Text=""></asp:Label> 18 <br /> 19 <br /> 20 天气实况 : 21 <br /> 22 23 <asp:TextBox ID="txtcityweather" runat="server" Height="62px" TextMode="MultiLine" Width="258px"></asp:TextBox> 24 25 <br /> 26 27 <br /> 28 <br /> 29 <br /> 30 <br /> 31 <br /> 32 <br /> 33 34 </div>

1 protected void btncheck_Click(object sender, EventArgs e) 2 { 3 WeatherService.WeatherWebService w = new WeatherService.WeatherWebService(); 4 string [] res=new string[23]; 5 string cityname = txtcity.Text.Trim(); 6 res = w.getWeatherbyCityName(cityname); 7 lbtianqi.Text = cityname + " "+res[6]; 8 txtcityweather.Text = res[10]; 9 10 }
分类:
ASP.Net







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?