npm安装Vue
一,npm安装vue
1,安装Node.JS
2.npm 安装vue cli
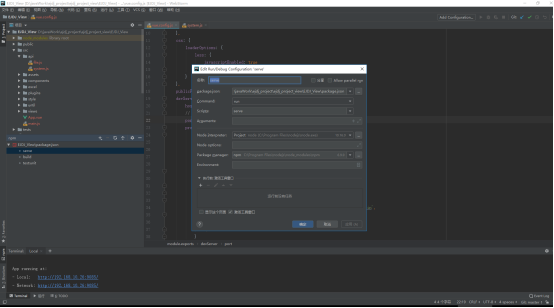
3,初始化项目/配置项目
4. 通过npm安装项目
5,测试和生成
二,vue-devtools工具介绍(vue.js调试神器)
三 ,vue项目结构讲解(引用自vue.js项目开发实战(张帆著))
四 ,在vue中引入bootstrap和jquery
1,npm 引入jquery
2,npm 引入bootstrap
五,npm安装TypeScript
一,npm安装vue
1,安装Node.JS
可以这样子理解,npm是集成在node.js中的,安装node.js,就相当于安装了npm工具。下载安装即可。
对于npm,完全有javascript写成。我们知道它是一个非常有用的javascript包管理工具,通过npm可以非常迅速的进行vue的安装,使用和升级。而且对于一个项目,如果存在package.json文件,那么用户就可以直接使用npm install 命令直接安装和维护当前项目所需的所有模块。
下载地址:https://nodejs.org/en/download/
---------------------
作者:一头小驴
来源:CSDN
原文:https://blog.csdn.net/qq_37326058/article/details/85488293
版权声明:本文为博主原创文章,转载请附上博文链接!
因为npm是国外的,我们在国内访问会很慢,所以我们需要安装淘宝境像来提升我们的反应速度:npm install -g cnpm --registry=https://registry.npm.taobao.org
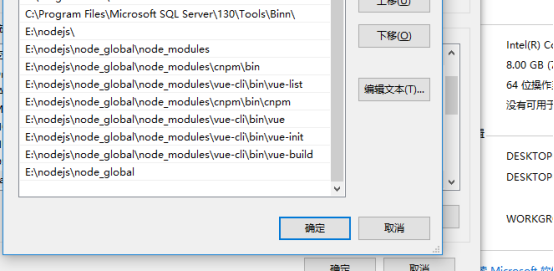
借鉴自引用文章,我们可以输入如下命令进行一些配置去修改global和缓存文件位置,先在D:\nodejs\下创建了node_global和node_cache文件夹,然后执行以下命令:(在C:\Users\Administrator.npmrc 文件中打开也可以看到这些配置信息。)
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"//缓存
npm config set registry=http://registry.npm.taobao.org //配置镜像站
因为npm是国外的,我们在国内访问会很慢,所以我们需要安装淘宝境像来提升我们的反应速度:npm install -g cnpm --registry=https://registry.npm.taobao.org
借鉴自引用文章,我们可以输入如下命令进行一些配置去修改global和缓存文件位置,先在D:\nodejs\下创建了node_global和node_cache文件夹,然后执行以下命令:(在C:\Users\Administrator.npmrc 文件中打开也可以看到这些配置信息。)
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"//缓存
npm config set registry=http://registry.npm.taobao.org //配置镜像站
Vue -v
Nodejs 文件夹属性 取消只读
cnpm install vue
cnpm install -g vue-cli
///***********首次打开
D:\javaWork\project_view>cnpm rebuild node-sass
D:\javaWork\project_view>cnpm install
D:\javaWork\project_view>cnpm run serve

复制老的项目作为一个新项目时 ,删除node_modules文件夹 ,重新cnpm install ,cnpm run serve