XPATH&CSS规则
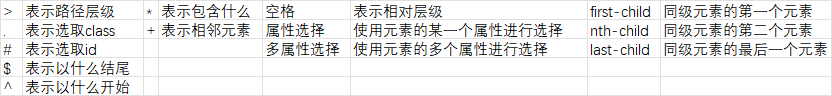
css定位规则

css定位示例

xpath定位规则
/ 表示路径层级
// 表示相对路径
.. 表示上一级
@ 选取属性
* 匹配任何节点
[attr] []里边放属性则表示按照属性选择
[num] []里边放数字则表示第几个
[position()] 通过元素位置去选择
[text()='文本'] 选取文字为文本的所有元素
parent 选取当前节点的父节点
[last()r] 选择最后一个
[contains(@attr,'xxx')] 通过属性包含的文字进行选择
ancestor 选取当前节点的所有先辈(父、祖父等)
ancestor-or-self 选取当前节点的所有先辈(父、祖父等)以及当前节点本身
descendant 选取当前节点的所有后代元素(子、孙等)
descendant-or-self 选取当前节点的所有后代元素(子、孙等)以及当前节点本身
child 选取当前节点的所有子元素
following 选取文档中当前节点的结束标签之后的所有节点
following-sibling 选取当前节点之后的所有同级节点
preceding 选取文档中当前节点的开始标签之前的所有节点
preceding-sibling 选取当前节点之前的所有同级节点
xpath定位示例
/html/body 从根路径找到body
//div/input 查找所有div下的input标签
//div/input/.. 查找div下的input标签的上一级
//a[@id] 查找所有具有id属性的a标签
//div/* 查找所有div下的所有子元素
//title[@lang='文本'] 选取所有lang属性值为文本的title元素
/bookstore/book[1] 选取属于bookstore子元素的第一个book元素
/bookstore/book[last()] 选取属于bookstore子元素的最后一个book元素
/bookstore/book[position()<3] 选取最前面的两个属于bookstore元素的子元素的book元素
//*[text()='文本'] 选取文字为文本的所有元素
//div[contains(@text,'xxx')] 选取text属性包含xxx的div元素
//div/input/ancestor::div 选取所有div下的input标签的所有父辈元素中的div
//div/child::ul 选取div下的子节点ul
//div/input/ancestor-or-self::* 选取所有div下的input标签的所有父辈元素,包括自己
//div/input/parent::div 选取所有div下的input标签的父层级div元素
//div/input/descendant:span 选取所有div下的input的所有后代元素中的span
//div/input/descendant-or-self:span 选取所有div下的input的所有后代元素中的span,包括自己
//div/ul/li/following::* 选取div下ul下li元素之后的所有元素
//div/ul/li/following-sibling::* 选取div下ul下li元素之后的所有同级元素
//div/ul/li/preceding::* 选取div下ul下li元素之前的所有元素
//div/ul/li/preceding-sibling::* 选取div下ul下li元素之前的所有同级元素



