纯H5自动化及性能测试
纯H5的自动化及性能测试
1、连接设备并查看设备上是否开启了devtools
连接设备:adb connect emulator-5554
打开浏览器并用命令查看是否开启了devtools:adb shell cat /proc/net/unix | grep devt
![]()
如上则是开起了开发者调试,这时可以在浏览器上查看到设备的信息
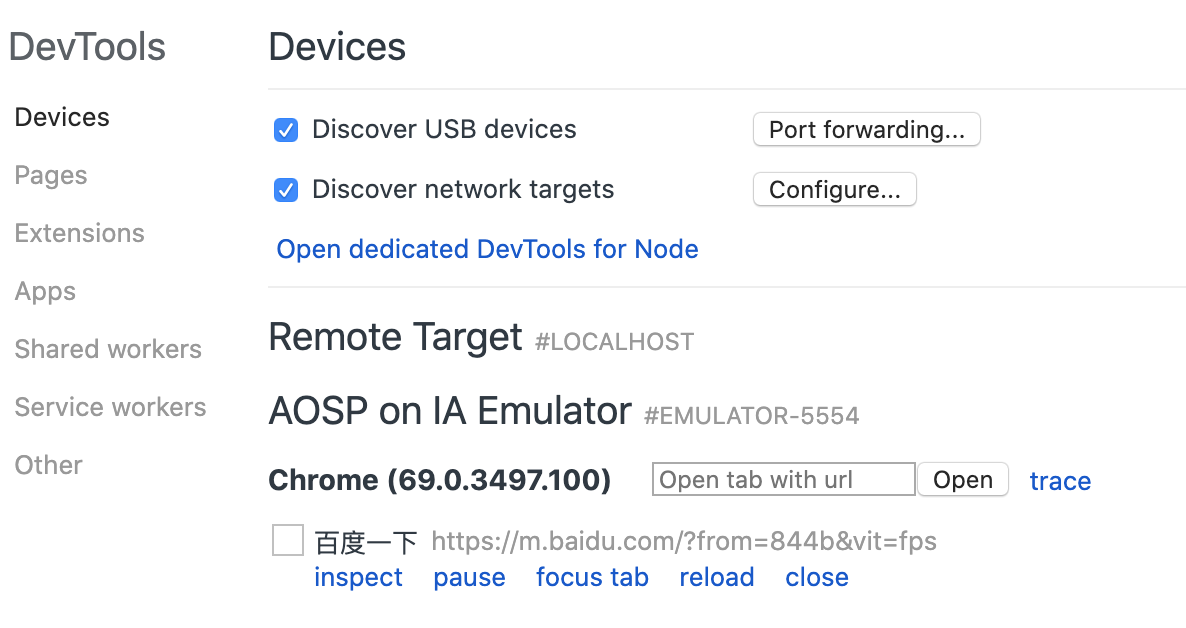
2、在浏览器上查看设备的信息
Chrome中输入:chrome://inspect/#devices

3、点击inspect可以在浏览器上进行调试H5页面了(如需打开请自行背上云梯😜)
寻找定位属性
调试接口请求进行前端开发
测试H5前端性能
4、纯H5自动化测试
一、从2中查看Chrome的版本信息并去下载相应的driver
driver下载地址:https://npm.taobao.org/mirrors/chromedriver
二、定位页面中的页面属性,这有两种方式:
1、通过inspect打开的调试快照进行元素的定位;
2、直接通过Chrome浏览器模拟手机页面显示

我用的第2种方式,如上截图
三、进行自动化代码的编写,直接上示例
1 from appium import webdriver 2 from selenium.webdriver.common.by import By 3 from selenium.webdriver.support import expected_conditions 4 from selenium.webdriver.support.wait import WebDriverWait 5 import time 6 7 class TestView(): 8 def setup(self): 9 caps = {} 10 caps["browserName"] = "chrome" #这也可以写 browser 11 caps["deviceName"] = "Android Emulator" 12 caps["platformName"] = "Android" 13 #指定Chromedriver的路径,最后chromedriver是unix可执行程序! 14 caps["chromedriverExecutable"] = "/Users/aaron/Downloads/chromedriver" 15 16 self.driver = webdriver.Remote("http://localhost:4723/wd/hub", caps) 17 18 def test_webview(self): 19 url = "http://www.baidu.com" 20 self.driver.get(url=url) 21 WebDriverWait(self.driver,15).until(expected_conditions.visibility_of_element_located((By.NAME,"word"))) 22 self.driver.find_element_by_name("word").send_keys("appium") 23 #打印一下上下文信息 24 print(self.driver.contexts) 25 #切换native 26 self.driver.switch_to.context(self.driver.contexts[0]) 27 self.driver.find_element_by_id("android:id/button2").click() 28 29 def teardown(self): 30 time.sleep(20) 31 self.driver.quit()
5、纯H5性能测试
用Chrome开发者工具同web前端的优化展示



