我潜水很多年,今天忽然出现。很久没写过博客了,不是因为不想写,而是因为没有什么感想,不知从何写起。
前天看到一篇博文《一步一步打造自己的WEBIM》,觉得COMET这个概念很有意思,但博主使用了自己的一套较为复杂的框架,看起来颇为费劲,故而我想通过简单的“jQuery+两个类”来实现一个简单的comet模型,并附上源码,请大家拍砖。
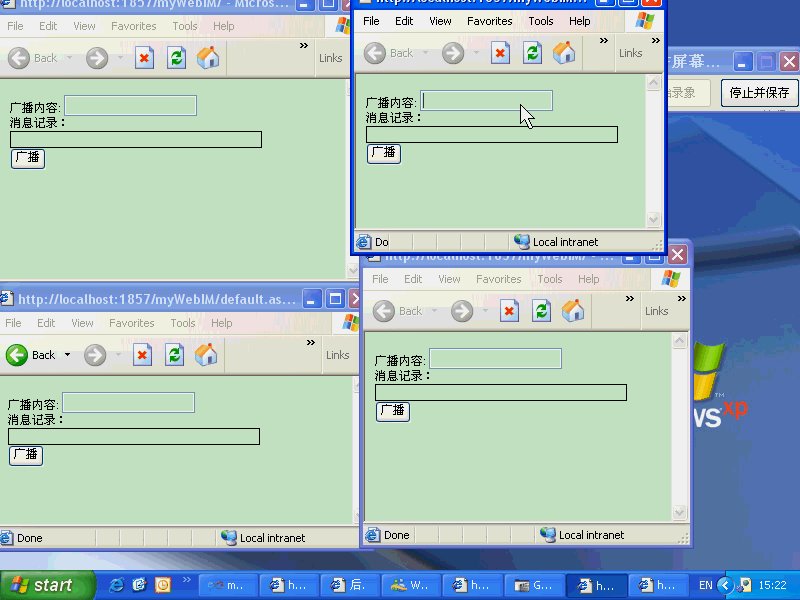
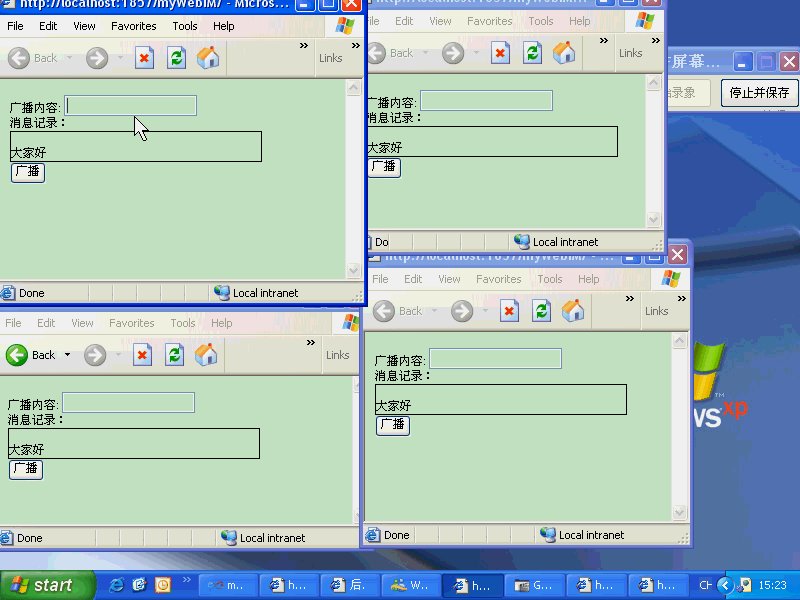
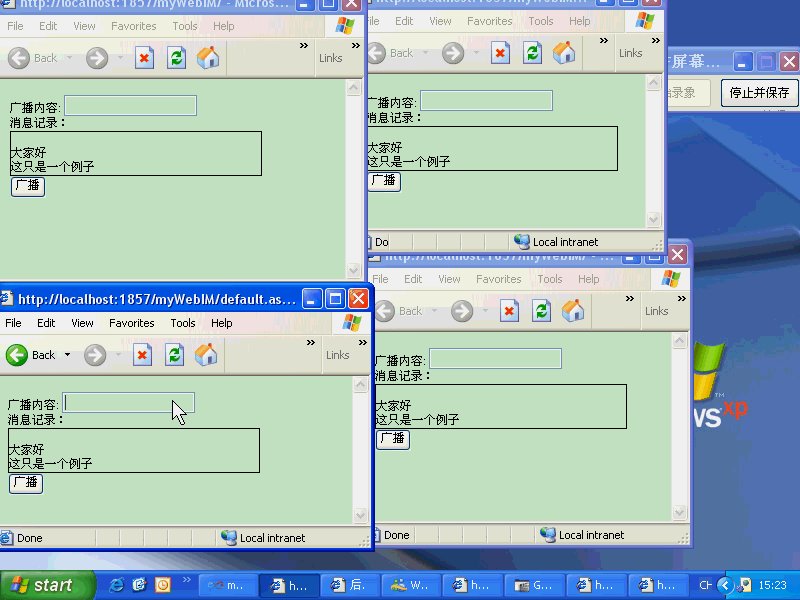
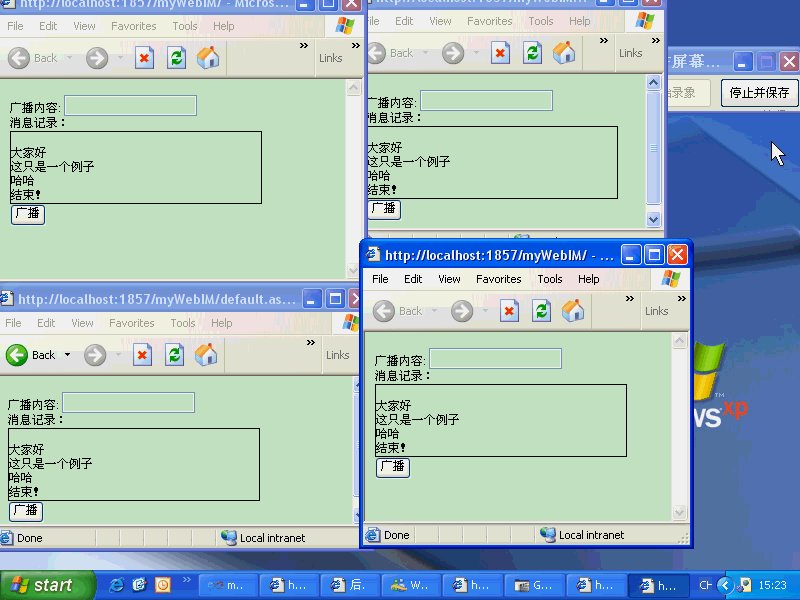
效果图如下:

一、概念
借用横刀天笑的解释这个Comet概念:“像彗星那样拖着长长的尾巴的http长连接”。事实上大家都知道,http是不可以与服务器持久连接的,要是每个请求都与服务器持久连接的话,那服务器早就宕掉了,就像前段时间像博客园连接数超过2000就出来了Service Unavailable一样。。
就像网上的解释:
step 1.向服务器发出请求
step 2.服务器端查看是否有数据
step 3.如果有数据,则向客户端发送数据,结束该请求,返回Step1
step 4.如果没有数据,等待,直到有数据出现,进入step 3
通过以上几步可以看出,客户端与服务器是始终维持着一个连接的,这样看起来,就像客户端与服务器端始终有一个没有关闭的连接一样。也就是他们说的"HTTP长连接".
二、基于ASP.NET和jQuery的Comet实现
其实jQuery只是一个手段,这里用到它的Ajax部分,用于向服务器端发送请求。在我的源码中,就是用于负责向服务器端发送两个请求:1、发送数据 2、发送等待请求(当服务器有数据时该请求会返回后再次发送)
至于服务器端,如何实现判断服务器有数据便返回,没有数据便等待的功能呢?Google一下,可以知道ASP.NET实现异步处理的话,实现IHttpAsyncHandler接口就可以了。该接口的BeginProcessRequest(HttpContext context, AsyncCallback cb, object extraData)方法返回一个IAsyncResult对象。当不调用其参数cb的回调函数时,该请求不会结束。
故我们可以在该方法中做一下文章,用一个单例模式实现的消息处理类Messages将所有请求的IAsyncResult对象保存起来,这样便可以知道有多少个客户端发送了请求,同时也可以遍历所有的IAsyncResult对象,实现向其客户端主动发送数据的功能。
上面说了,jQuery会发送两个请求,第二个就是一个“等待请求”,当服务器端主动发送了数据到客户端时,该请求便能够收到服务器发送的数据。这样便完成了一次服务器向客户端主动发送数据。再次建立等待请求,重复循环,实现“长连接”。
三、源码
我本地没有画图工具,不能将以上流程用流程图很好表示出来,请海涵。代码也很简单,就是一个简单地不能再简单的实现,有兴趣的下载下来看看:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架