vue 路由守卫
本地环境安装路由插件 vue-router:

配置
两种配置方法:在 main.js 中 || 在 src/router 文件夹下的 index.js 中
在 src/router/index.js 中的
1. 引入
import Vue from 'vue'
import Router from 'vue-router'
Router 是自定义的名字,这里叫这个名字后,下边都要用到的
2. 使用 / 注册
Vue.use(Router)
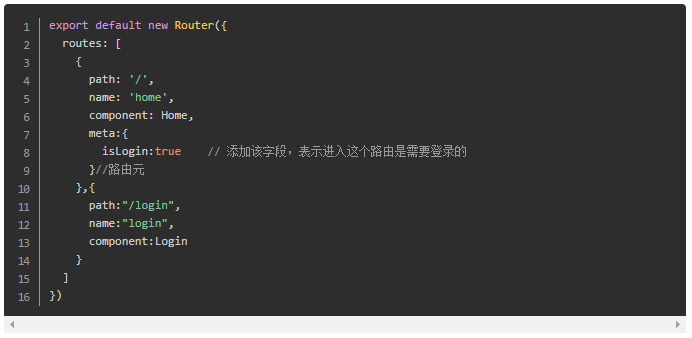
3. 配置
首先在定义路由的时候就需要多添加一个自定义字段 isLogin:true ,用于判断该路由的访问是否需要登录。如果用户已经登录,则顺利进入路由,
否则就进入登录页面。

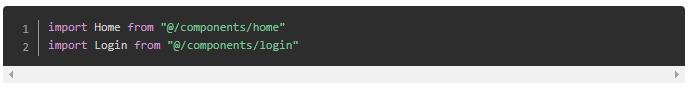
4. 引入路由相对应的地址

5 在 src/router 中创建 permission.js 文件
引入:

在路由跳转之前 我们主要是利用 vue-router 提供的钩子函数 beforeEach () 对路由进行判断。

to 表示将要跳转到的组件 (目标组件)
console.log (from); //(源组件)
next();
next 是一个函数
next () 进入下一个组件的钩子函数
next (false) 阻止跳转 中断导航
next ("/login") 进入指定的组件的钩子函数
console.log (from); //(源组件)
next();
next 是一个函数
next () 进入下一个组件的钩子函数
next (false) 阻止跳转 中断导航
next ("/login") 进入指定的组件的钩子函数
此文章转自与网络:
作者:晓丶生
链接:https://www.jianshu.com/p/22c54f0830c9
作者:晓丶生
链接:https://www.jianshu.com/p/22c54f0830c9
希望大家能支持我,我是涵酱 下次再见!


