Jenkins Vue项目自动构建以及构建后续操作
Jenkins在linux上的安装教程:http://www.ityouknow.com/springboot/2017/11/11/springboot-jenkins.html
另外,关于在windows上的安装请自行百度...
下面贴下Jenkins构建前端Vue项目的配置:
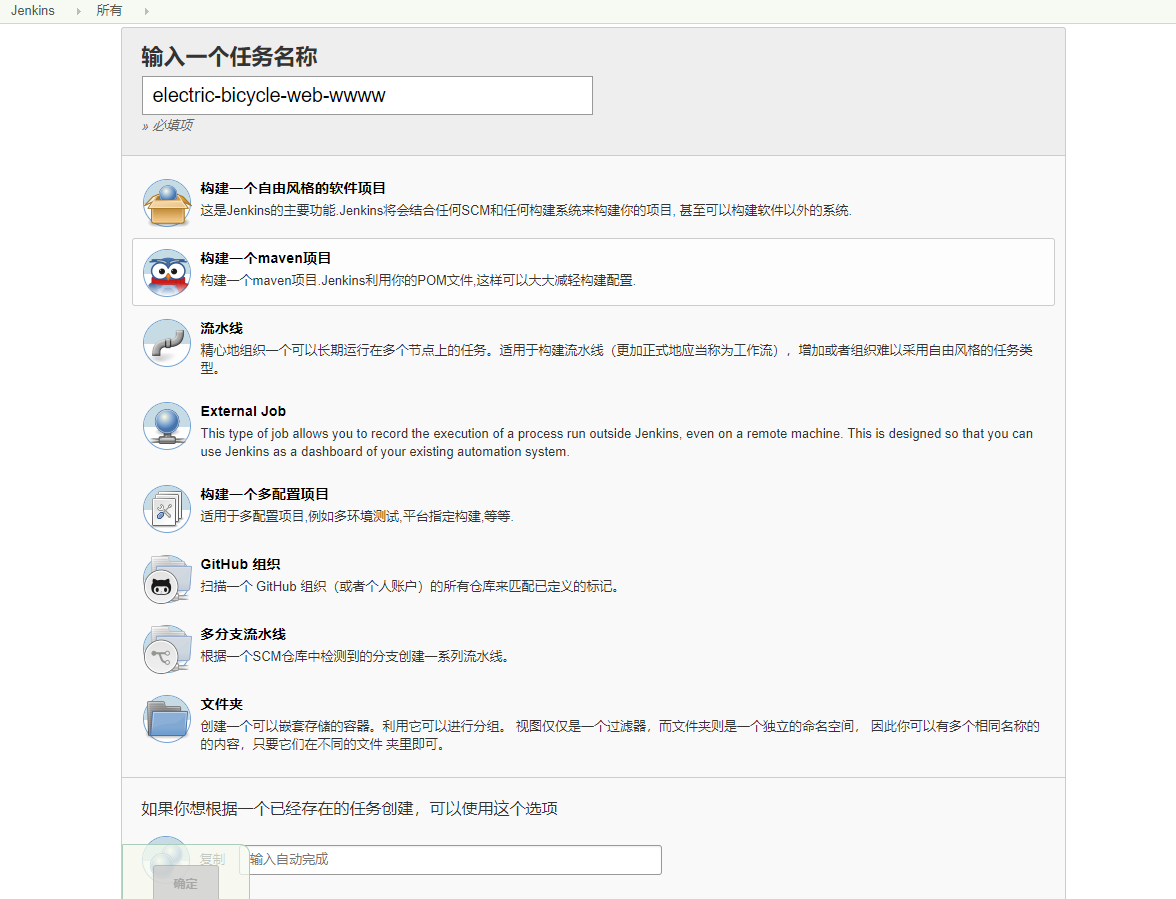
新建任务:点击左上角的 新建任务


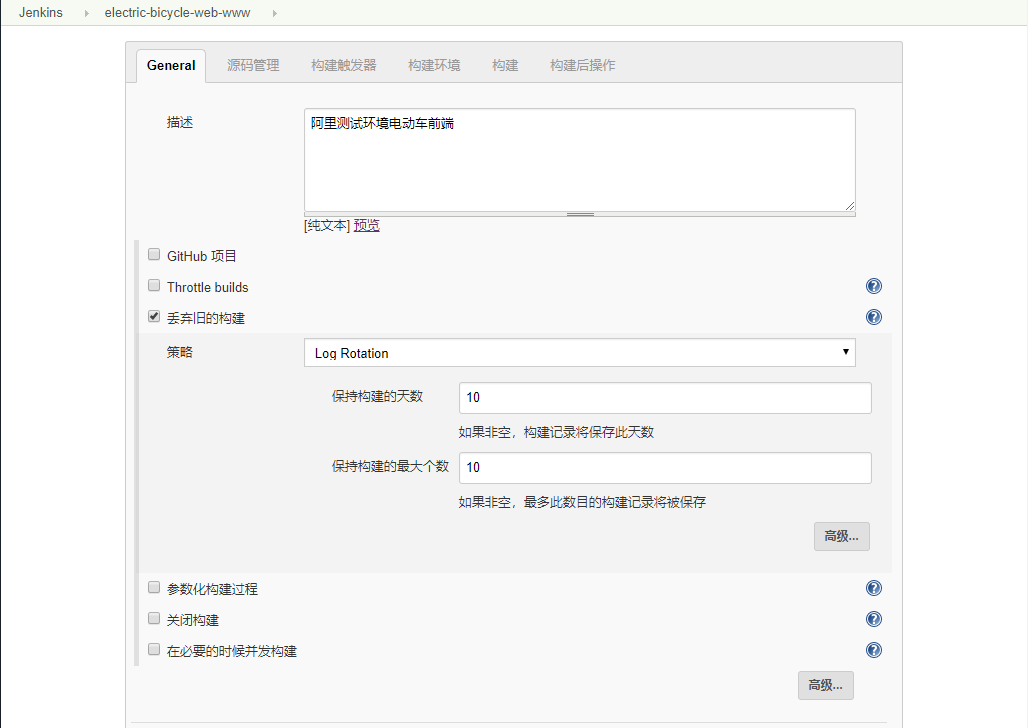
General

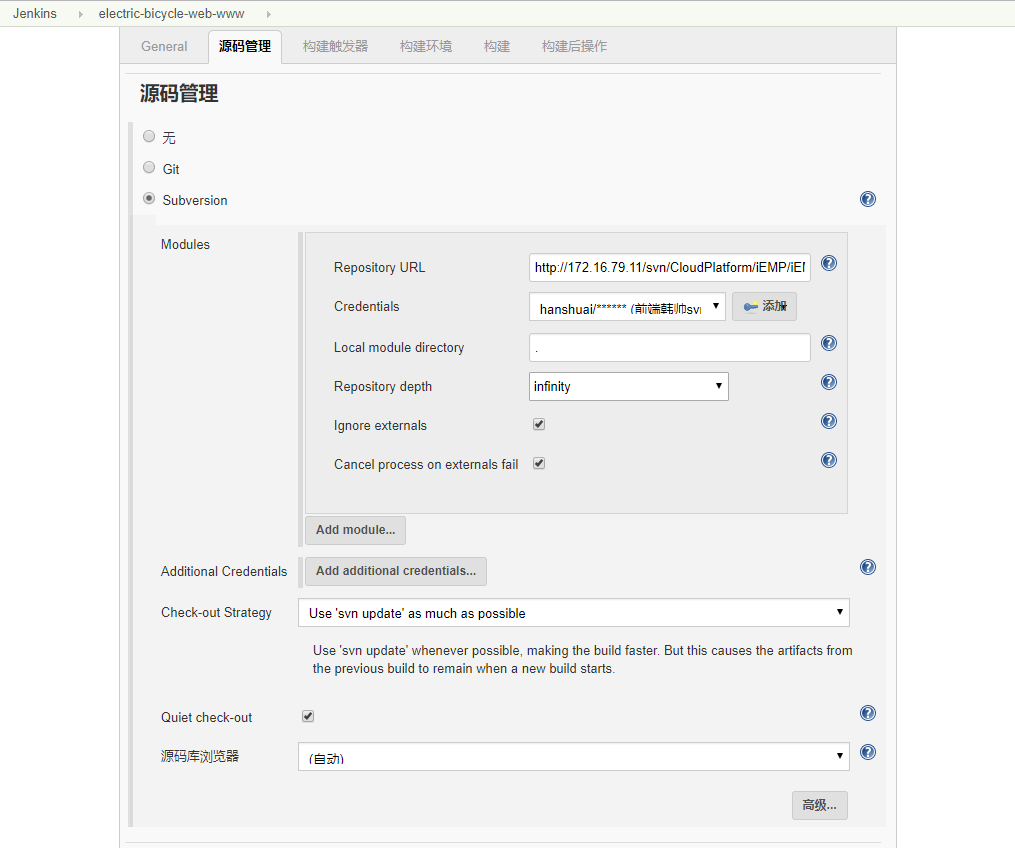
源码管理(这个项目用的是svn,注意要创建的图中的全局凭证,也就是你的svn账户和密码)

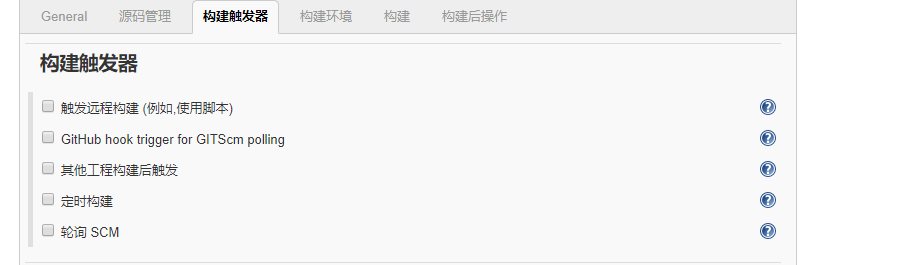
构建触发器

我们是手动点击 立即构建 按钮进行构建,你可以设置定时构建和轮询构建
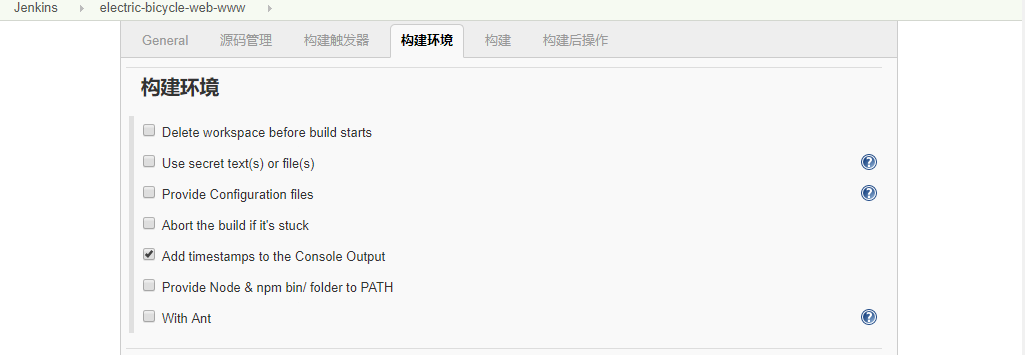
构建环境

将 Add timestamps to the Console Output 打上勾,会在构建时的控制台中打印出时间
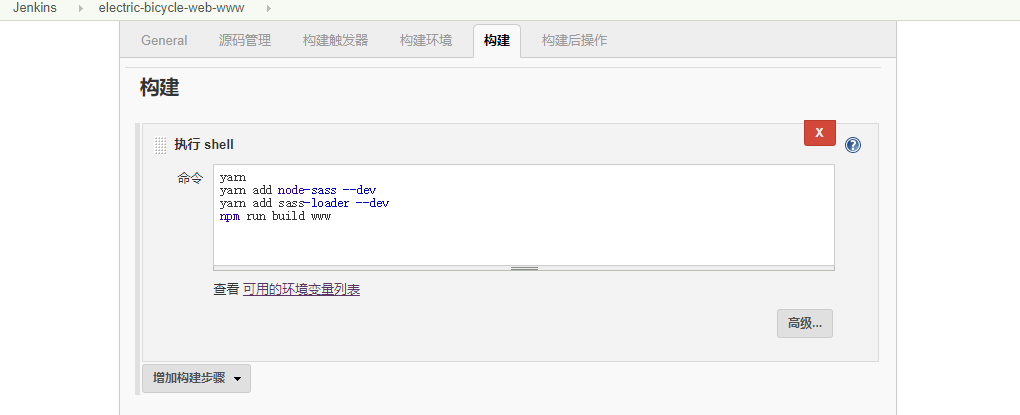
构建

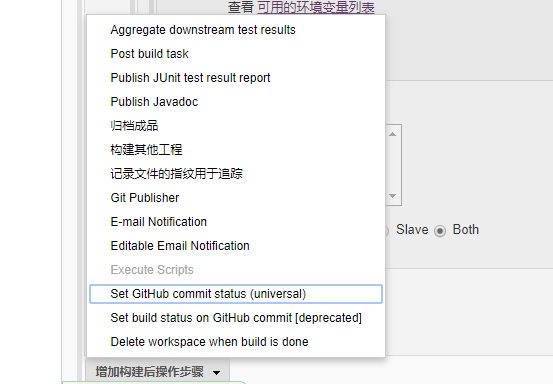
构建后操作
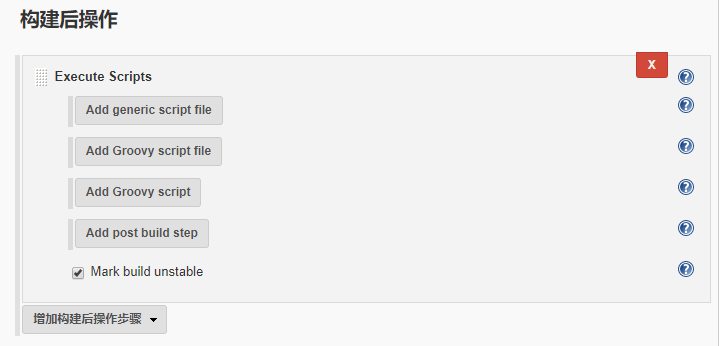
点击增加构建后操作步骤

选择 Execute Scripts(需要Jenkins插件支持:Build Step 和 Post build task )

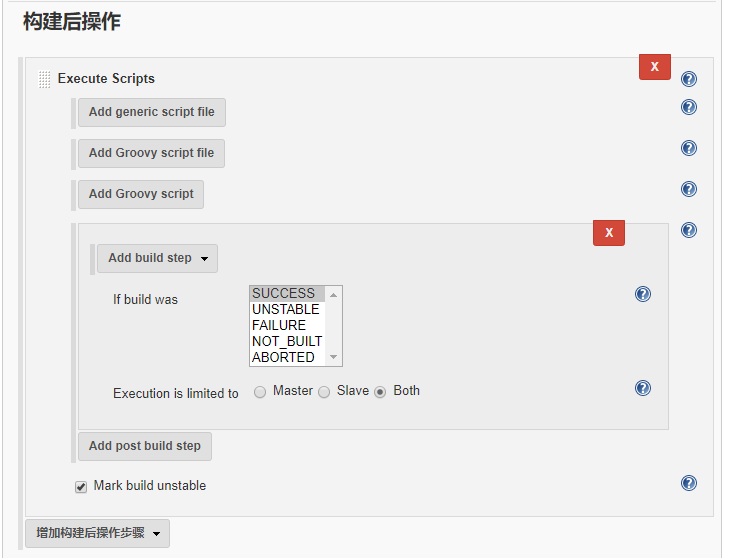
然后点击, Add post build step

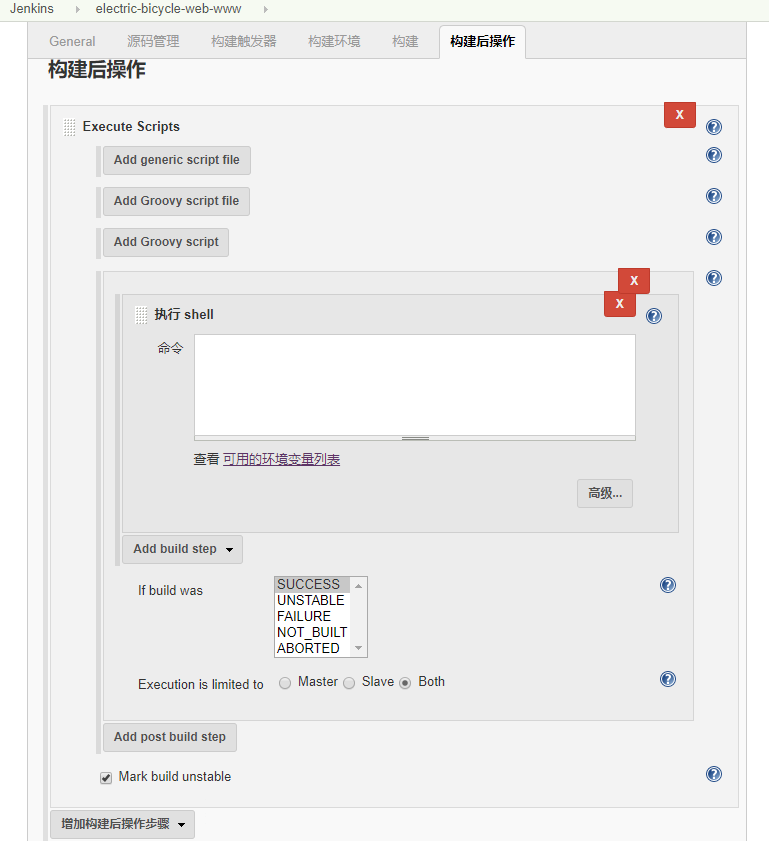
点击Add build step,选择执行Shell

出现如下

文本框内需要些一些脚本,会在构建成功之后执行。这里说下我们的解决办法,将前端构建好的文件告诉我们上线管理系统,我们通过自动上线管理系统进行上线
#!/bin/bash NAME="electric-bicycle-web-www" VERSION=`svnversion` cd /home/szhq/.jenkins/jobs/electric-bicycle-web-www/workspace/dist/ pwd ls buildme -n $NAME -v $VERSION -d /home/szhq/.jenkins/jobs/electric-bicycle-web-www/workspace/dist/
构建后操作也可以通过ssh将打完包的文件上传你的服务器(这样子简单粗暴,但是上线没有版本控制,也没有办法进行回滚)
下面我贴一下构建直接上线的配置:选择Send build artifacts over SSH(需要Jenkins插件: Publish Over SSH)

在SSH Server Name字段选择你的预先配置好的服务器(创建过程: Jenkins -> 系统管理 -> 系统设置 -> Publish over SSH -> SSH Servers,点击新增)
在Transfers 中:
Source files 表示上传到服务器的文件的路径,我这里写的当前项目根目录下dist目录下的所有文件,包括static文件夹和index.html,具体的匹配规则请自行查询有关资料
Remove prefix 表示上传到服务器需要删除的本地路径前缀,这里表示将dist前缀移除,上传到服务器的只有static文件夹和index.html
Remote directory 表示要删除的服务器上的目录路径,这里是每次上传时将之前的文件全部删除,用新的文件来替换
Exec command 表示执行的shell脚本,前端暂时需要,感觉这个一般是给部署后台用的,上传jar包后启动服务
按照上边配置完成后,构建完成后会自动将文件更新到服务器上...



 浙公网安备 33010602011771号
浙公网安备 33010602011771号