4.5【HarmonyOS鸿蒙开发】组件TabList和Tab
4.5【HarmonyOS鸿蒙开发】组件TabList和Tab
作者:韩茹
公司:程序咖(北京)科技有限公司
鸿蒙巴士专栏作家
Tablist可以实现多个页签栏的切换,Tab为某个页签。子页签通常放在内容区上方,展示不同的分类。页签名称应该简洁明了,清晰描述分类的内容。
一、支持的XML属性
Tablist的共有XML属性继承自:ScrollView
Tablist的自有XML属性见下表:
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
|---|---|---|---|---|
| fixed_mode | 固定所有页签并同时显示 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 | ohos:fixed_mode="true" ohos:fixed_mode="$boolean:true_tag" |
| orientation | 页签排列方向 | horizontal | 表示水平排列。 | ohos:orientation="horizontal" |
| vertical | 表示垂直排列。 | ohos:orientation="vertical" | ||
| normal_text_color | 未选中的文本颜色 | color类型 | 可以直接设置色值,也可以引用color资源。 | ohos:normal_text_color="#FFFFFFFF" ohos:normal_text_color="$color:black" |
| selected_text_color | 选中的文本颜色 | color类型 | 可以直接设置色值,也可以引用color资源。 | ohos:normal_text_color="#FFFFFFFF" ohos:normal_text_color="$color:black" |
| selected_tab_indicator_color | 选中页签的颜色 | color类型 | 可以直接设置色值,也可以引用color资源。 | ohos:normal_text_color="#FFFFFFFF" ohos:normal_text_color="$color:black" |
| selected_tab_indicator_height | 选中页签的高度 | float类型 | 表示尺寸的float类型。可以是浮点数值,其默认单位为px;也可以是带px/vp/fp单位的浮点数值;也可以引用float资源。 | ohos:tab_length="100" ohos:tab_length="20vp" ohos:tab_length="$float:size_value" |
| tab_indicator_type | 页签指示类型 | invisible | 表示选中的页签无指示标记。 | ohos:tab_indicator_type="invisible" |
| bottom_line | 表示选中的页签通过底部下划线标记。 | ohos:tab_indicator_type="bottom_line" | ||
| left_line | 表示选中的页签通过左侧分割线标记。 | ohos:tab_indicator_type="left_line" | ||
| oval | 表示选中的页签通过椭圆背景标记。 | ohos:tab_indicator_type="oval" | ||
| tab_length | 页签长度 | float类型 | 表示尺寸的float类型。可以是浮点数值,其默认单位为px;也可以是带px/vp/fp单位的浮点数值;也可以引用float资源。 | ohos:tab_length="100" ohos:tab_length="20vp" ohos:tab_length="$float:size_value" |
| tab_margin | 页签间距 | float类型 | 表示尺寸的float类型。可以是浮点数值,其默认单位为px;也可以是带px/vp/fp单位的浮点数值;也可以引用float资源。 | ohos:tab_margin="100" ohos:tab_margin="20vp" ohos:tab_margin="$float:size_value" |
| text_alignment | 文本对齐方式 | left | 表示文本靠左对齐。 | 可以设置取值项如表中所列, 也可以使用“|”进行多项组合。 ohos:text_alignment="center" ohos:text_alignment="top|left" |
| top | 表示文本靠顶部对齐。 | |||
| right | 表示文本靠右对齐。 | |||
| bottom | 表示文本靠底部对齐。 | |||
| horizontal_center | 表示文本水平居中对齐。 | |||
| vertical_center | 表示文本垂直居中对齐。 | |||
| center | 表示文本居中对齐。 | |||
| start | 表示文本靠起始端对齐。 | |||
| end | 表示文本靠结尾端对齐。 | |||
| text_size | 文本大小 | float类型 | 表示尺寸的float类型。可以是浮点数值,其默认单位为px;也可以是带px/vp/fp单位的浮点数值;也可以引用float资源。 | ohos:text_size="100" ohos:text_size="16fp" ohos:text_size="$float:size_value" |
二、创建和设置TabList
1、在xml布局文件中,创建TabList:
<!--
Tablist可以实现多个页签栏的切换,Tab为某个页签。
ohos:tab_length="100vp",每个tab的的宽度
ohos:tab_margin="20vp",设置两个Tab之间的间距
-->
<TabList
ohos:id="$+id:tab_list"
ohos:top_margin="10vp"
ohos:tab_margin="24vp"
ohos:tab_length="140vp"
ohos:text_size="20fp"
ohos:height="80vp"
ohos:width="match_parent"
ohos:layout_alignment="center"
ohos:orientation="horizontal"
ohos:background_element="#66999999"
ohos:text_alignment="center"/>
当然也可以在java代码中设置Tab的布局:
tabList.setTabLength(60); // 设置Tab的宽度
tabList.setTabMargin(26); // 设置两个Tab之间的间距
2、设置默认状态和选中状态的字体颜色和indicator的颜色:
<!--
ohos:normal_text_color="#000000",tab默认的文本颜色
ohos:selected_text_color="#AA0000",tab被选中的文本颜色
ohos:selected_tab_indicator_color="#00AA00",被选中的tab指示线的颜色
ohos:selected_tab_indicator_height="12vp",指示线的宽度
-->
<TabList
...
ohos:normal_text_color="#000000"
ohos:selected_text_color="#AA0000"
ohos:selected_tab_indicator_color="#00AA00"
ohos:selected_tab_indicator_height="12vp"/>
3、TabList中添加Tab
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
// 1.获取TabList组件对象
TabList tabList = (TabList) findComponentById(ResourceTable.Id_tab_list);
// 2.创建Tab
TabList.Tab tab1 = tabList.new Tab(getContext());
tab1.setText("Image");
TabList.Tab tab2 = tabList.new Tab(getContext());
tab2.setText("Video");
TabList.Tab tab3 = tabList.new Tab(getContext());
tab3.setText("Audio");
// 3.添加,将Tab添加到TabList中
tabList.addTab(tab1);
tabList.addTab(tab2);
tabList.addTab(tab3);
}
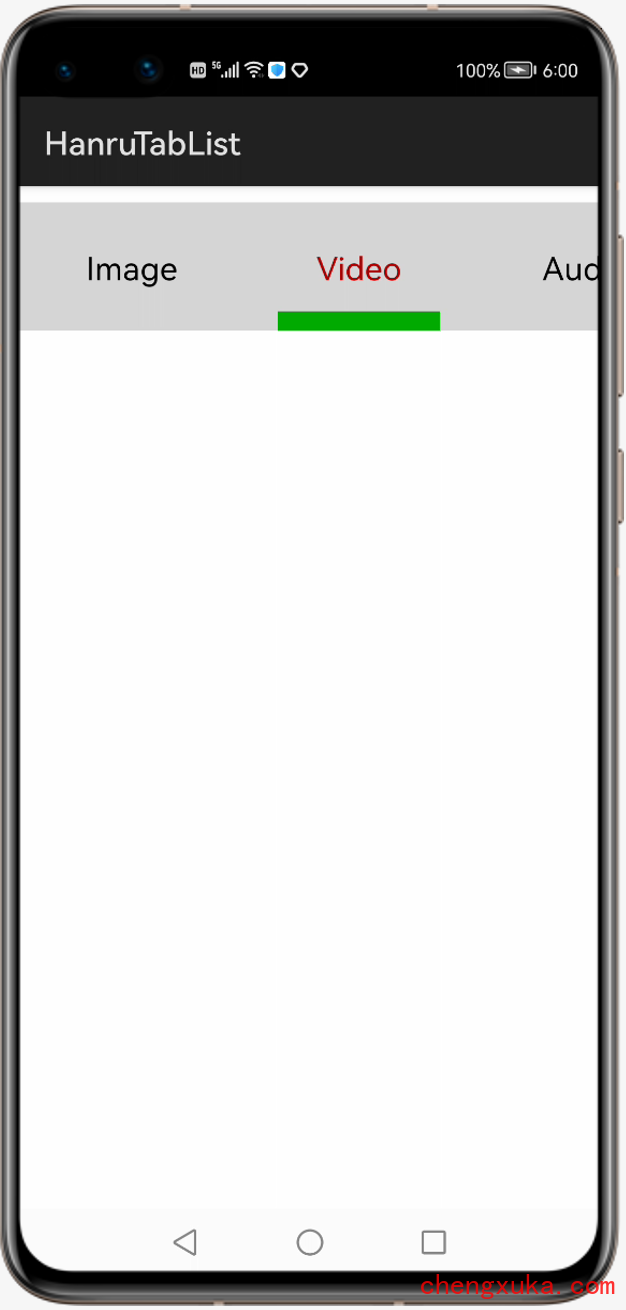
效果:

4、设置FixedMode
默认为false,该模式下TabList的总宽度是各Tab宽度的总和,若固定了TabList的宽度,当超出可视区域,则可以通过滑动TabList来显示。如果设置为true,TabList的总宽度将与可视区域相同,各个Tab的宽度也会根据TabList的宽度而平均分配,该模式适用于Tab较少的情况。
xml中:
<TabList
...
ohos:fixed_mode="true"/>
java代码中设置:
tabList.setFixedMode(true);
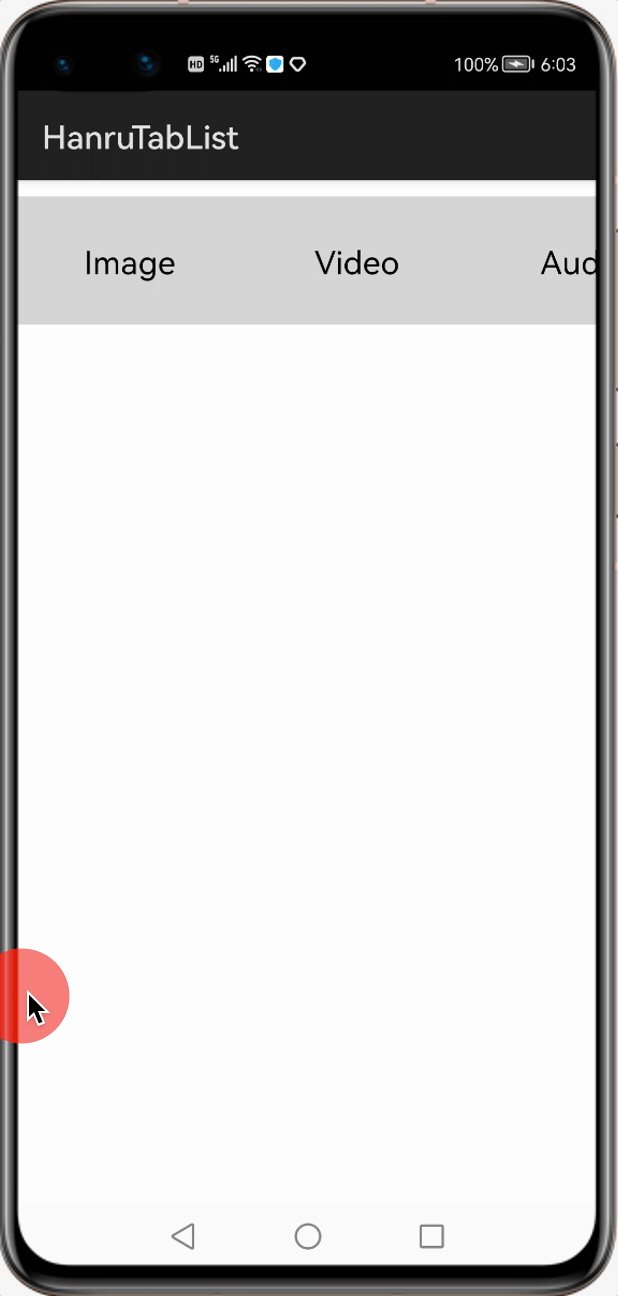
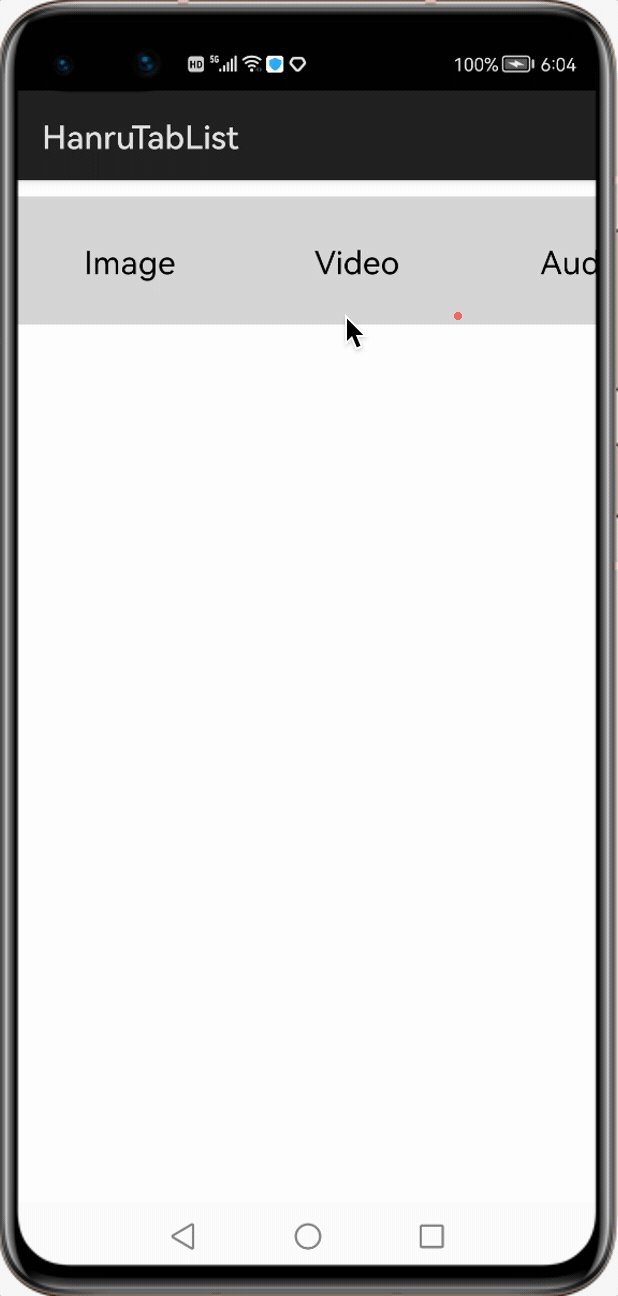
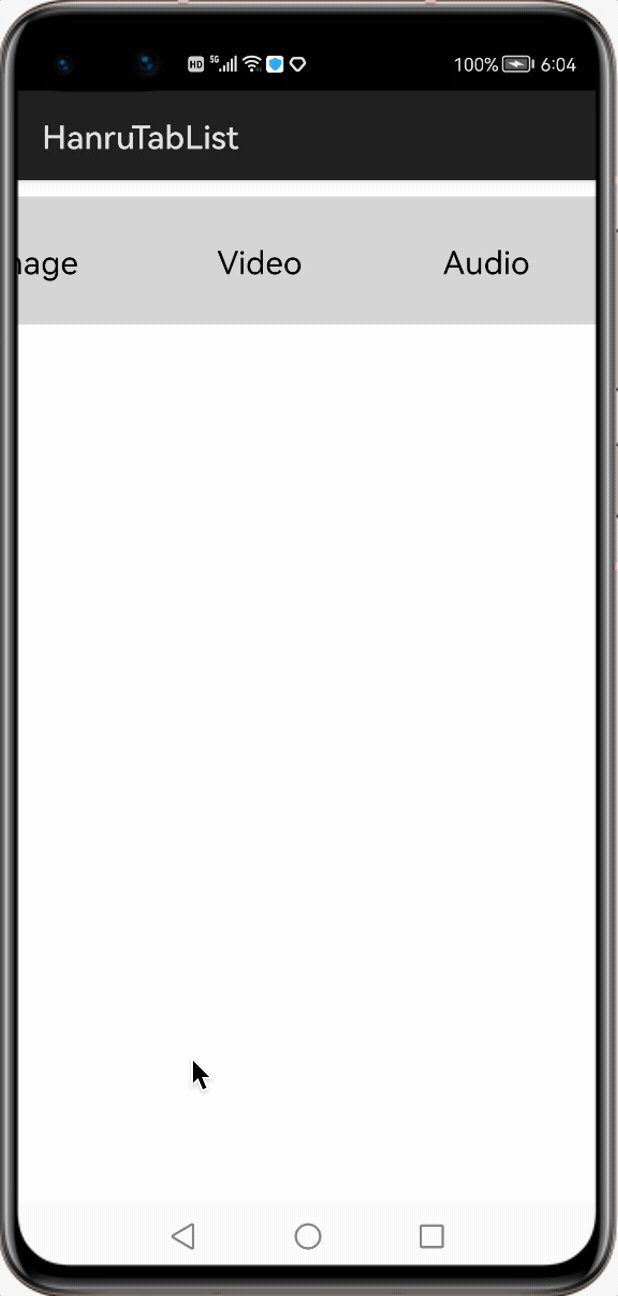
fixedMode设为true的效果:

5、在某个位置新增Tab
// 本示例中在"图片"和"视频"之间的页签中新增"新闻"页签
TabList.Tab tab = tabList.new Tab(getContext());
tab.setText("News");
// tab.setMinWidth(200);
// tab.setPadding(40, 0, 40, 0);
tabList.setTabLength(AttrHelper.vp2px(100, AttrHelper.getDensity(this))); // 设置Tab的宽度
tabList.setTabMargin(AttrHelper.vp2px(15, AttrHelper.getDensity(this))); // 设置两个Tab之间的间距
tabList.addTab(tab, 1); // 1表示位置
System.out.println("--->"+tabList.getTabCount());
在某一位置新增tab的效果:

6、响应焦点变化
tabList.addTabSelectedListener(new TabList.TabSelectedListener() {
@Override
public void onSelected(TabList.Tab tab) {
// 当某个Tab从未选中状态变为选中状态时的回调
...
}
@Override
public void onUnselected(TabList.Tab tab) {
// 当某个Tab从选中状态变为未选中状态时的回调
...
}
@Override
public void onReselected(TabList.Tab tab) {
// 当某个Tab已处于选中状态,再次被点击时的状态回调
...
}
});
TabList常用接口
| 方法 | 说明 |
|---|---|
| getSelectedTab | 返回选中的Tab |
| getSelectedTabIndex | 返回选中的Tab的位置索引 |
| getTabCount | 获取Tab的个数 |
| getTabAt | 获取某个Tab |
| removeTab | 移除某个位置的tab |
| setOrientation | 设置横或竖方向 |
三、Tab的使用
-
设置Tab属性
tab.setMinWidth(64);tab.setPadding(12, 0, 12, 0); -
选中某个Tab
tab.select(); -
获取Tab在TabList中的位置索引
tab.getPosition();
更多内容:
1、社区:鸿蒙巴士https://www.harmonybus.net/
2、公众号:HarmonyBus
3、技术交流QQ群:714518656




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)