DW课堂练习 用所学的知识去制作一个 (邮箱的注册页面)
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>表单邮箱的注册页面</title> 6 </head> 7 8 <body> 9 10 <table background="../../../网页元素文件夹/背景图片/20100408_87cc5ce081ba34bf777aQi0zF78D803d.jpg" width="100%" height="449" border="0" cellpadding="10" cellspacing="0"> 11 <form> 12 <tr> 13 <td align="right"> </td> 14 <td align="left"><strong>邮箱注册</strong></td> 15 </tr> 16 <tr> 17 <td width="20%" align="right">邮箱:</td> 18 <td width="80%" align="left"> <input type="text" value="" /> 19 20 <select size="1"> 21 <option>@qq.com</option> 22 <option>@163.com</option> 23 <option>@126.com</option> 24 <option>@139.com</option> 25 <option>@baidu.com</option> 26 <option>@hanqi.com</option> 27 </select> 28 </td> 29 </tr> 30 <tr> 31 <td align="right"> </td> 32 <td align="left"><font color="#999999" face="黑体" size="-1">需要通过邮箱激活账户,不支持sohu,21cn,sogou的邮箱</font></td> 33 </tr> 34 <tr> 35 <td align="right">登入用户名:</td> 36 <td align="left"><input type="text" /></td> 37 </tr> 38 <tr> 39 <td align="right"> </td> 40 <td align="left"><font color="#999999" face="黑体" size="-1">仅在登入时使用,字符数不少于4个</font></td> 41 </tr> 42 <tr> 43 <td align="right">显示名称:</td> 44 <td align="left"><input type="text" /></td> 45 </tr> 46 <tr> 47 <td align="right"> </td> 48 <td align="left"><font color="#999999" face="黑体" size="-1">即昵称,字符数不少于2个</font></td> 49 </tr> 50 <tr> 51 <td align="right">密码:</td> 52 <td align="left"><input type="password" /></td> 53 </tr> 54 <tr> 55 <td align="right">密码确认:</td> 56 <td align="left"><input type="password" /></td> 57 </tr> 58 <tr> 59 <td align="right"> </td> 60 <td align="left"><font color="#999999" face="黑体" size="-1">最少8位,必须包含字母、数字、特殊字符</font></td> 61 </tr> 62 <tr> 63 <td align="right">性别:</td> 64 <td align="left"> 65 <input type="radio" checked="checked" name="111" />男 66 67 <input type="radio" name="111" />女 68 </td> 69 </tr> 70 <tr> 71 <td align="right">喜好</td> 72 <td align="left"> 73 <select size="1" > 74 <option value="">音乐</option> 75 <option value="">游戏</option> 76 <option value="">运动</option> 77 <option value="">宅男/宅女</option> 78 <option value="">发呆</option> 79 80 81 </select> 82 83 84 85 </td> 86 <tr> 87 <td align="right"> </td> 88 <td align="left"> 89 <input type="submit" value="注册" /> 90 91 <input type="reset" value="重置" /> 92 93 <input type="button" value="没用的按钮" /> 94 95 <a href="http://www.baidu.com" target="_blank"><img src="../../../网页元素文件夹/小图标/国徽.jpg" alt="去百度了" /></a> 96 </td> 97 </tr> 98 <tr align="left"></tr> 99 </form> 100 </table> 101 </body> 110 </html>
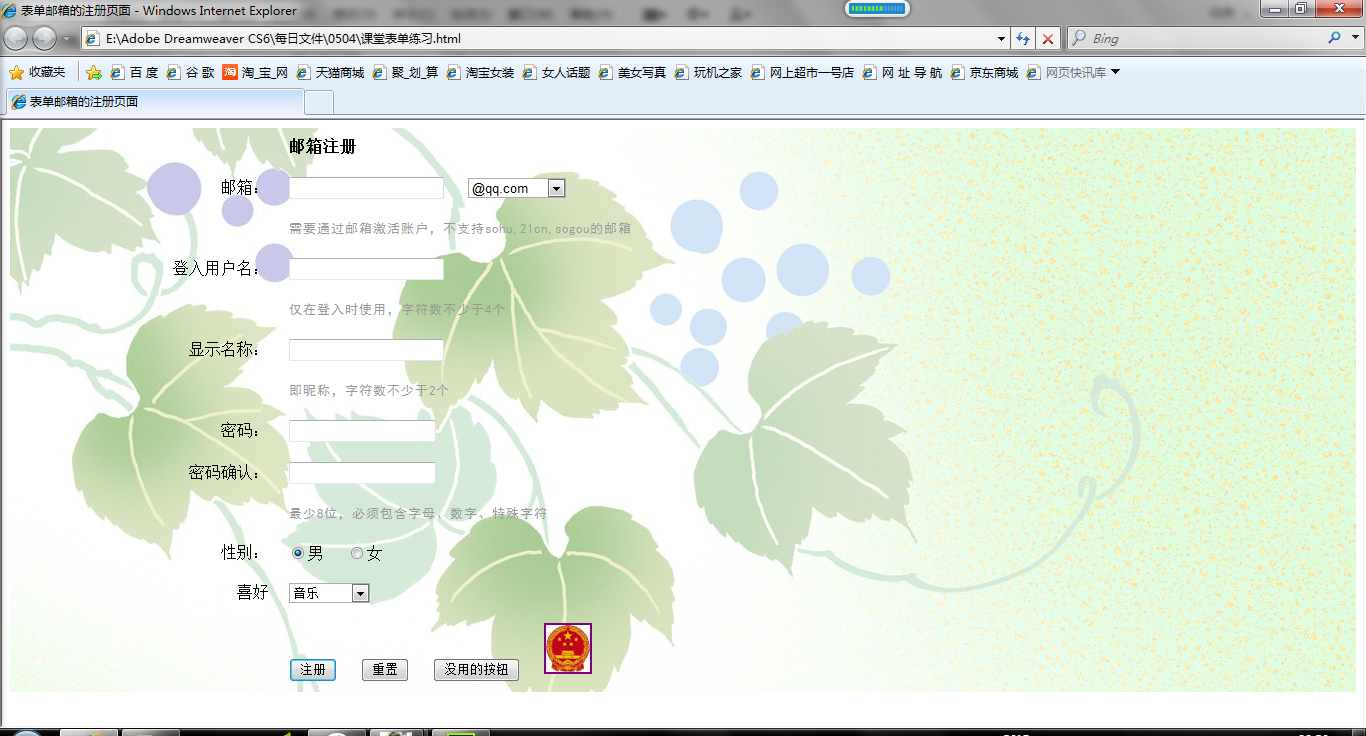
实际的显示效果图如下:

其中 国徽的图片我设置的是图片链接 性别是单选项 喜好是 5选1的下拉列表框 邮箱后缀的选择也是用的 6选1的下拉列表框
o0孤独夜莺0o



