ExtJs2.0学习系列(7)--Ext.FormPanel之第四式(其他组件示例篇)
N久没有写extjs的,作为一个新手,我为我的这种懒惰行为感到惭愧!
鉴于有朋友反应前面的文章过于简单,我决定以后的文章如果没有闪光点就放在新手区(如果不适合,请跟帖),不放在首页!
11.checkbox简单示例
效果图:

js代码:
Ext.onReady(function(){
Ext.QuickTips.init();
var myform=new Ext.FormPanel({
frame:true,
width:330,
layout:"form",
labelWidth:30,
title:"checkbox简单示例",
labelAlign:"left",
renderTo:Ext.getBody(),
items:[{
xtype:"panel",
layout:"column",//也可以是table,实现多列布局
fieldLabel:'爱好',
isFormField:true,//非常重要,否则panel默认不显示fieldLabel
items:[{
columnWidth:.5,//宽度为50%
xtype:"checkbox",
boxLabel:"足球",//显示在复选框右边的文字
name:""
},{
columnWidth:.5,
xtype:"checkbox",
boxLabel:"篮球",
name:""
}]
}]
});
});
关于多列布局,我们可以使用column或者table布局解决!Ext.QuickTips.init();
var myform=new Ext.FormPanel({
frame:true,
width:330,
layout:"form",
labelWidth:30,
title:"checkbox简单示例",
labelAlign:"left",
renderTo:Ext.getBody(),
items:[{
xtype:"panel",
layout:"column",//也可以是table,实现多列布局
fieldLabel:'爱好',
isFormField:true,//非常重要,否则panel默认不显示fieldLabel
items:[{
columnWidth:.5,//宽度为50%
xtype:"checkbox",
boxLabel:"足球",//显示在复选框右边的文字
name:""
},{
columnWidth:.5,
xtype:"checkbox",
boxLabel:"篮球",
name:""
}]
}]
});
});
//其他几个参数
1.checked:true//true则选中,默认为false
2.name:"**"//name值
3.value:""//初始化值,默认为undefine
12.radio简单示例1.checked:true//true则选中,默认为false
2.name:"**"//name值
3.value:""//初始化值,默认为undefine
基本上和checkbox一样,不过注意一组单选框必须name值相同,才能单选。
效果图:

代码:
//基本同上,不做过多解释
Ext.onReady(function(){
Ext.QuickTips.init();
var myform=new Ext.FormPanel({
frame:true,
width:330,
layout:"form",
labelWidth:30,
title:"radio简单示例",
labelAlign:"left",
renderTo:Ext.getBody(),
items:[{
xtype:"panel",
layout:"column",
fieldLabel:'性别',
isFormField:true,
items:[{
columnWidth:.5,
xtype:"radio",
boxLabel:"男",
name:"sex"
//inputValue
},{
columnWidth:.5,
checked:true,
xtype:"radio",
boxLabel:"女",
name:"sex"
}]
}]
});
});
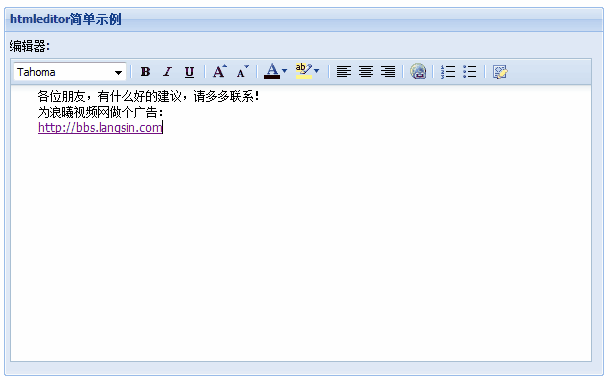
13.htmleditor简单示例 Ext.onReady(function(){
Ext.QuickTips.init();
var myform=new Ext.FormPanel({
frame:true,
width:330,
layout:"form",
labelWidth:30,
title:"radio简单示例",
labelAlign:"left",
renderTo:Ext.getBody(),
items:[{
xtype:"panel",
layout:"column",
fieldLabel:'性别',
isFormField:true,
items:[{
columnWidth:.5,
xtype:"radio",
boxLabel:"男",
name:"sex"
//inputValue
},{
columnWidth:.5,
checked:true,
xtype:"radio",
boxLabel:"女",
name:"sex"
}]
}]
});
});
效果图:

js代码:
//基本上同上
Ext.onReady(function(){
Ext.QuickTips.init();
var myform=new Ext.FormPanel({
frame:true,
width:600,
layout:"form",
labelWidth:50,
title:"htmleditor简单示例",
labelAlign:"top",//items中的标签的位置
renderTo:Ext.getBody(),
items:[{
xtype:"htmleditor",
id:"he",
fieldLabel:"编辑器",
anchor:"99%"
}]
});
});
在这里我啰嗦个参数:Ext.onReady(function(){
Ext.QuickTips.init();
var myform=new Ext.FormPanel({
frame:true,
width:600,
layout:"form",
labelWidth:50,
title:"htmleditor简单示例",
labelAlign:"top",//items中的标签的位置
renderTo:Ext.getBody(),
items:[{
xtype:"htmleditor",
id:"he",
fieldLabel:"编辑器",
anchor:"99%"
}]
});
});
//labelAlign参数
labelAlign:此参数是指form表单中items各项的label位置,默认值为left,枚举值有left,right,top
//我看见过有朋友认为此参数指title的位置,是错误的!
labelAlign:此参数是指form表单中items各项的label位置,默认值为left,枚举值有left,right,top
//我看见过有朋友认为此参数指title的位置,是错误的!
几个其他的参数:
//补充几个参数
1.hideLabel:true//默认为false,还适用于有标签的所有表单组件
//下面的一组参数控制编辑器的工具栏选项,都是默认值为true
2.enableColors:true//默认为true,显示字体颜色,字体背景颜色
3.enableAlignments:true//左,中,右对齐
4.enableFont:true//字体
5.enableFontSize:false//字体大小,就是A旁边有个小箭头的
6.enableFormat:false//粗体,斜体,下划线
7.enableLinks:true//链接
8.enableLists:true//列表
9.enableSourceEdit:true//源代码编辑
1.hideLabel:true//默认为false,还适用于有标签的所有表单组件
//下面的一组参数控制编辑器的工具栏选项,都是默认值为true
2.enableColors:true//默认为true,显示字体颜色,字体背景颜色
3.enableAlignments:true//左,中,右对齐
4.enableFont:true//字体
5.enableFontSize:false//字体大小,就是A旁边有个小箭头的
6.enableFormat:false//粗体,斜体,下划线
7.enableLinks:true//链接
8.enableLists:true//列表
9.enableSourceEdit:true//源代码编辑
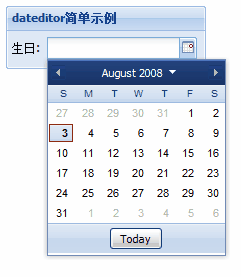
14.datefield简单示例
效果图:

js代码:
Ext.onReady(function(){
Ext.QuickTips.init();
var myform=new Ext.FormPanel({
frame:true,
width:200,
layout:"form",
labelWidth:30,
title:"dateditor简单示例",
labelAlign:"left",
renderTo:Ext.getBody(),
items:[{
xtype:"datefield",
fieldLabel:"生日",
anchor:"99%"
}]
});
});
Ext.QuickTips.init();
var myform=new Ext.FormPanel({
frame:true,
width:200,
layout:"form",
labelWidth:30,
title:"dateditor简单示例",
labelAlign:"left",
renderTo:Ext.getBody(),
items:[{
xtype:"datefield",
fieldLabel:"生日",
anchor:"99%"
}]
});
});
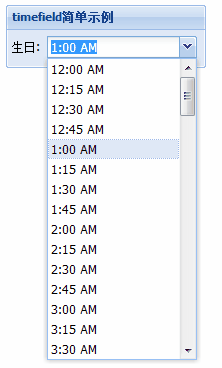
15.timefield简单示例
把上面的例子中datefield改为timefield,效果图:

16.numberfield简单示例:
把上面的datefield改为numberfield,就只能输入数字了
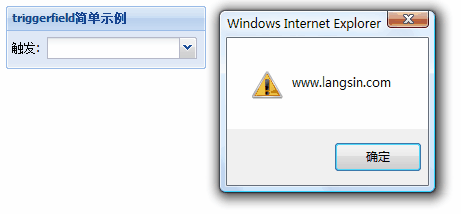
17.triggerfield简单示例
说明:它提供了一个触发的事件onTriggerClick,datefield和combox都是继承它
效果图:(点击右边下拉按钮)

js代码:
Ext.onReady(function(){
Ext.QuickTips.init();
var myform=new Ext.FormPanel({
frame:true,
width:200,
layout:"form",
labelWidth:30,
title:"triggerfield简单示例",
labelAlign:"left",
renderTo:Ext.getBody(),
items:[{
xtype:"trigger",
fieldLabel:"触发",
anchor:"99%",
onTriggerClick:function(e){
//在这里写你要实现的事件,很容易扩展
alert("www.***");
}
}]
});
});
好了,关于form的几个基本组件我们都蜻蜓点水的看了一遍,相信大家感性上知道是怎么回事啦!(总算快写完了formpanel)Ext.QuickTips.init();
var myform=new Ext.FormPanel({
frame:true,
width:200,
layout:"form",
labelWidth:30,
title:"triggerfield简单示例",
labelAlign:"left",
renderTo:Ext.getBody(),
items:[{
xtype:"trigger",
fieldLabel:"触发",
anchor:"99%",
onTriggerClick:function(e){
//在这里写你要实现的事件,很容易扩展
alert("www.***");
}
}]
});
});
前面有朋友说要做个一行多个控件,中间有文字的那种form布局,谢谢支持!
下篇我们就做一个复杂点的form组件,还能提交服务器的综合示例!敬请期待!



