VUE 项目实现自定义组件 Infinite Scroll 无限滚动加载数据
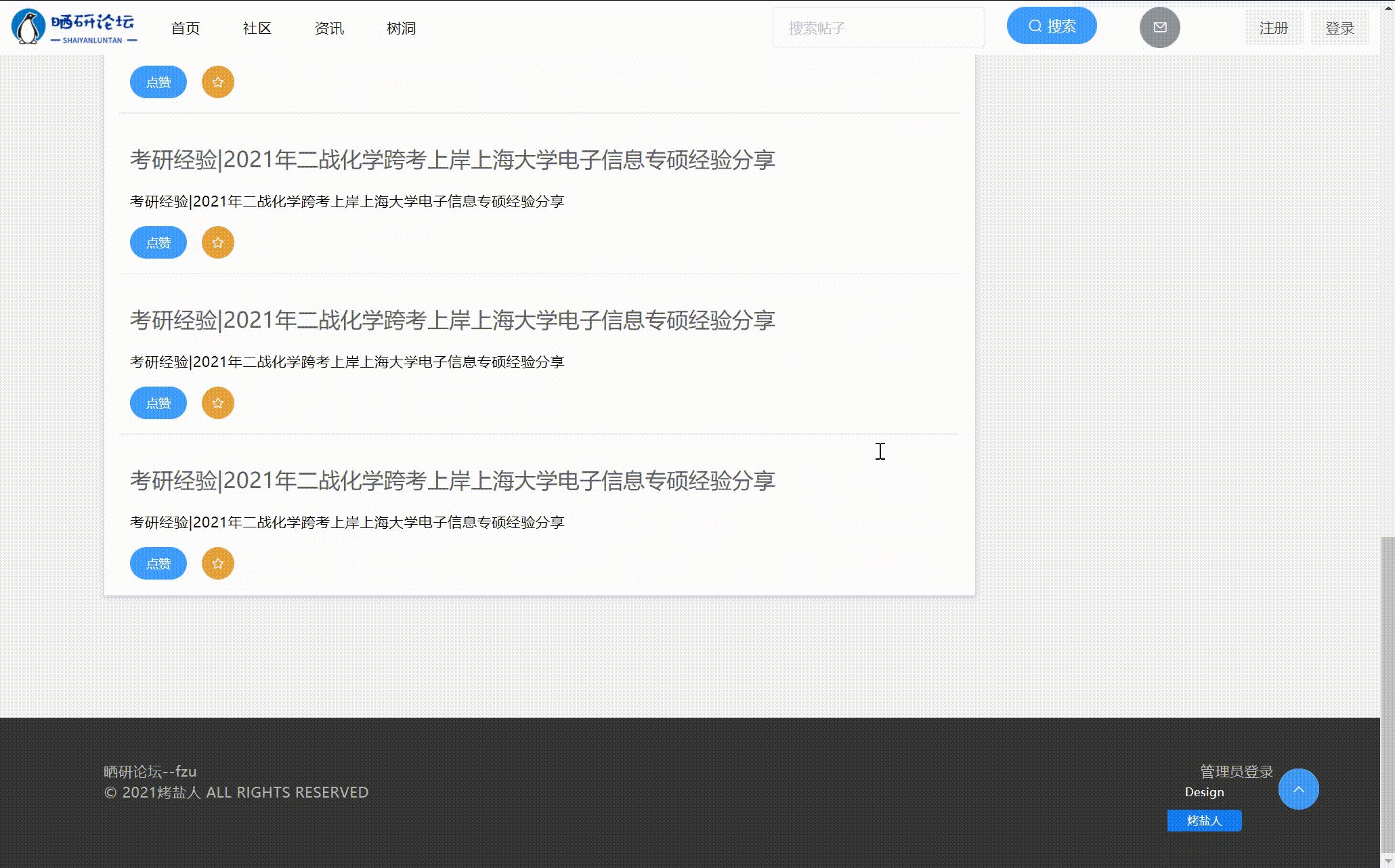
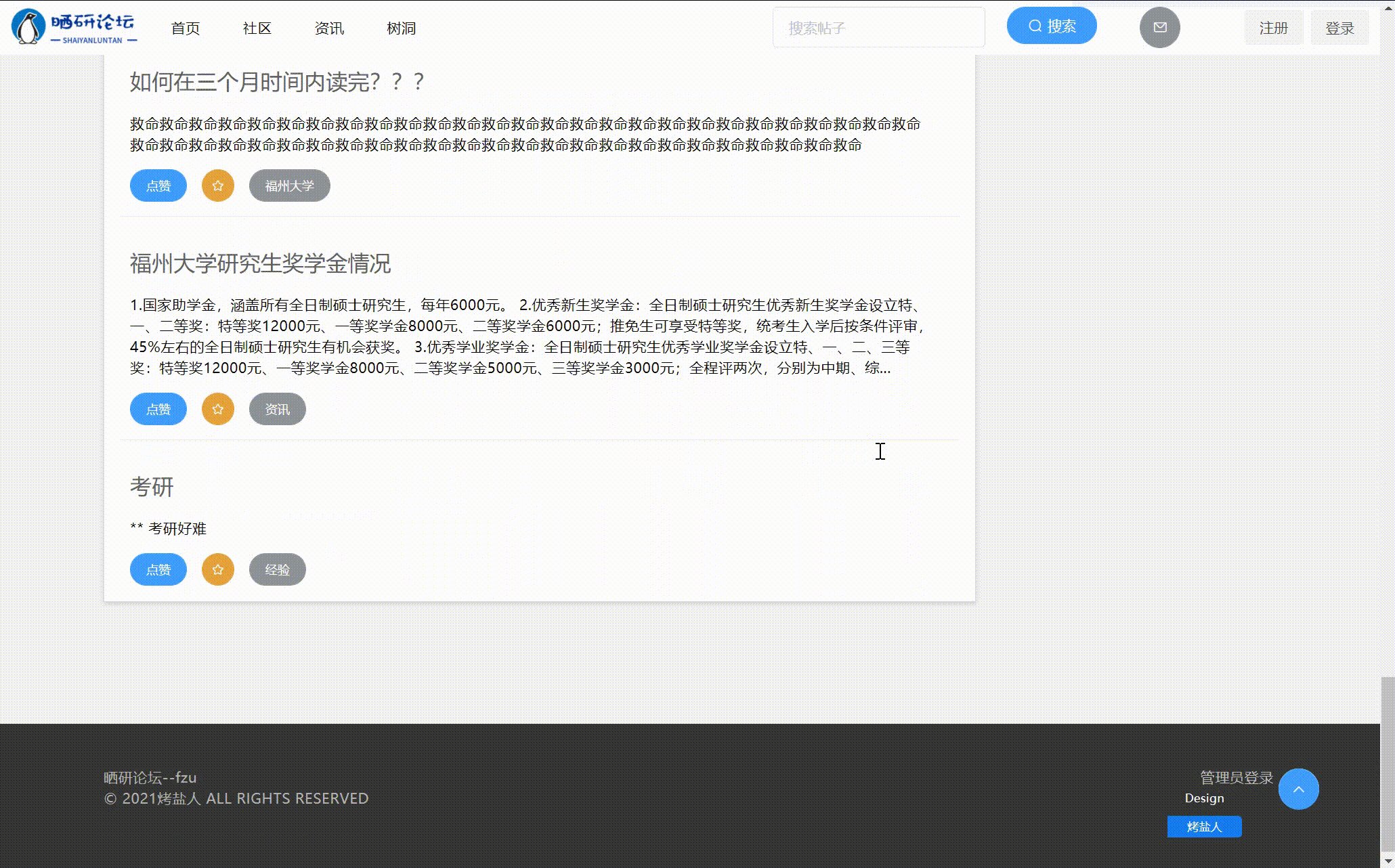
先上效果图

起因
我们的项目是类似于知乎的论坛网站,我们在需求分析设计的时候认为分页用无限滚动的方式加载可以更方便用户消费我们的信息流。
element UI
那么我们项目用的是element UI,最开始我们想到用element UI中自带的无限滚动的组件
基础用法
在要实现滚动加载的列表上上添加v-infinite-scroll,并赋值相应的加载方法,可实现滚动到底部时自动执行加载方法。
<template>
<ul class="infinite-list" v-infinite-scroll="load" style="overflow:auto">
<li v-for="i in count" class="infinite-list-item">{{ i }}</li>
</ul>
</template>
<script>
export default {
data () {
return {
count: 0
}
},
methods: {
load () {
this.count += 2
}
}
}
</script>
但是这几个无限滚动只能用于列表<ul><li> 而在自定义的组件就不起作用
例如我的项目中用的就是自己定义的组件<Article>
vue-infinite-scroll
之后也上网查了很多Infinite Scroll 的实现方法,比如说引用 vue-infinite-scroll 插件
具体可以详见这一篇 一个超详细vue无限滚动vue-infinite-scroll插件的配置及使用详解
👆但是这个需要引入插件,而且只适合vue2
滚动事件监听页面
如果不想引入插件的话可以在vue中写滚动事件监听页面window.addEventListener ("scroll", this.load);
之后再用vue的destroyed钩子函数来销毁这个事件监听(一定要销毁)
<script>
//检测屏幕滑动高度的 用于无限下拉
import { getScrollHeight, getScrollTop, getWindowHeight } from "@/utils/screen";
//获取数据的api
import { getListInCommend } from "@/api/postlist";
//引入自定义的组件
import articleList from "@/components/articleframe/ArticleBody";
export default {
name: "TopicList",
components: {articleList},
data() {
return {
articleList: [],
//记录页面信息
page: {
current: 0, //当前页面
totalpage:1,//总的页面数量
total: 0, //后台总的文章数
},
};
},
created() {
this.init()
},
methods: {
//加载帖子列表
init() {
...
})
},
//拉取数据
load() {
let vm = this;
if (getScrollTop() + getWindowHeight() >= getScrollHeight()) {
if (vm.page.current < vm.page.totalpage) {
//先判断下一页是否有数据
vm.page.current += 1; //查询条件的页码+1
this.init(this.activeName); //拉取数据
} else {
//没有下一页了喔
}
}
},
},
//主要是滚动事件监听页面
mounted() {
window.addEventListener("scroll", this.load);
},
//destroyed钩子函数来销毁这个事件监听
destroyed() {
window.removeEventListener("scroll", this.load, false);
},
};
</script>



