在vue中使用amis
之前在使用amis时,是通过百度给的一个完整amis示例来用的,没有结合到自己的vue项目中,传送门:低代码平台amis学习
本次简单介绍下,如何在vue中引入ami
1、首先要在vue项目中引入amis的sdk
引入方式有2种:(1)使用cdn方式 (2)下载sdk文件-本地引用
(1) 使用cdn方式,直接引用远程资源
打开vue项目,找到目录public下的index.html

但是这种方式有时候访问比较慢,加载时间有点长
(2) 下载sdk文件-本地引用
因为在本地已经安装了amis依赖包,所以把这些依赖文件替换为本地的
先来看一下amis依赖包的位置:node_modules/amis/sdk , sdk.js 和 sdk.css 等都在这里
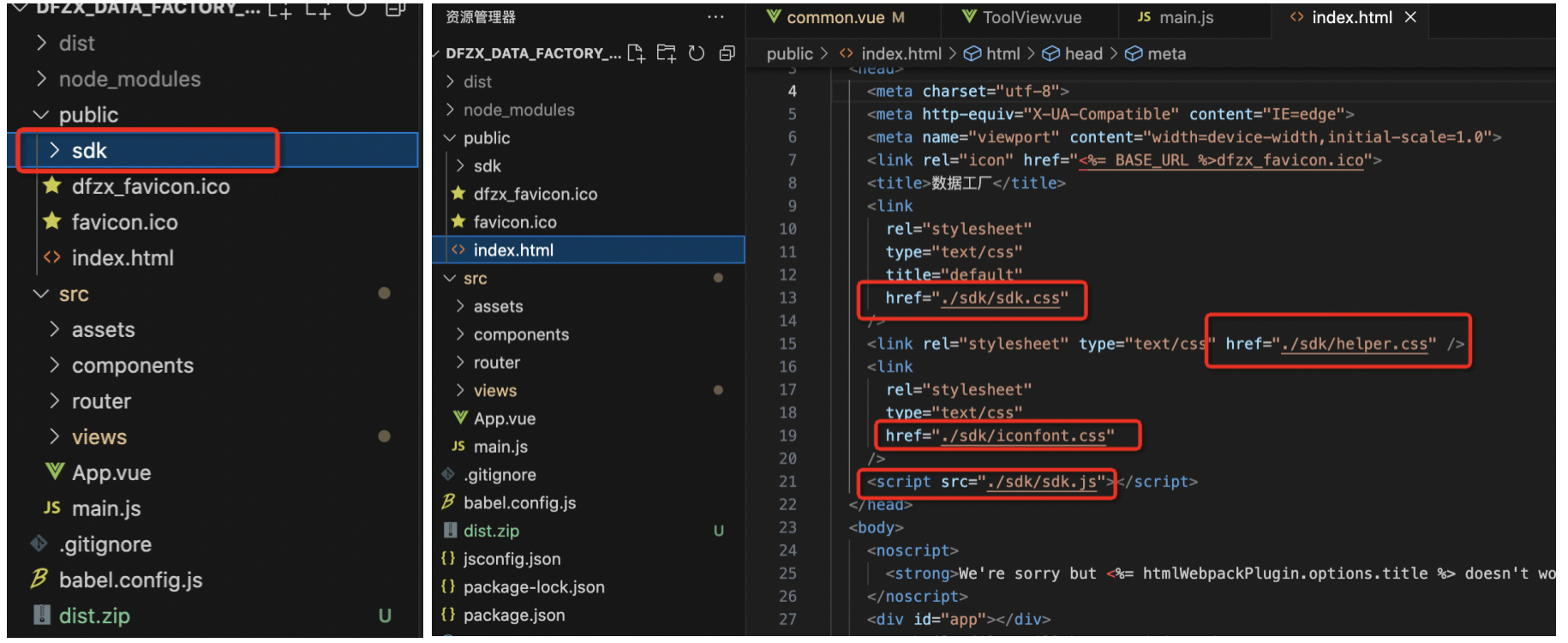
为了不污染node_modules中的原始文件,我在项目中新建了一个目录sdk,然后把amis依赖包中sdk目录下的文件都拷贝出来了一份
接下来修改index.html即可

2、使用amis编写页面
新建一个vue文件,你将使用这个文件来渲染页面
<template>
<div ref="box" style="text-align: center; font-size: 24px; font-weight: 700; margin-bottom: 20px">
基本信息
</div>
</template>
<script>
export default {
mounted() {
const amis = amisRequire('amis/embed')
let url = this.COMMON.test_url
let amisJSON = {
"type": "page",
"title": "工具类",
"remark": ""
}
const amisScoped = amis.embed(this.$refs.box, amisJSON)
}
}
</script>amisJSON变量用于接收绘制页面用的json参数
这样就能在vue中使用amis来编写前端页面了~




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」