低代码平台amis学习 二:写一个页面
上一节完成了amis的部署,这次来写一个简单页面
如果看过amis入门文档的话,应该知道amis是通过json文件来生成前端页面的,在实际编写json文件的过程中,并不需要自己逐行书写json文件(要完全了解书写规范还是挺耗时的)
先介绍几个辅助编写json文件的神器:
1、官方文档中有很多组件的示例,当需要某些组件时,查找对应示例即可:amis组件 (这一点很像element-ui的文档)
2、官方提供的示例demo:aisuda
3、官方的可视化拖拽组件平台:amis-editor
首先在pages目录中创建一个json文件,如test.json
{
"type": "page",
"title": "创建数据",
"body":
{
"type": "form",
"title": "一个普通的表单",
"api": "/amis/api/mock2/form/saveForm",
"body": [
{
"label": "合同名称",
"type": "input-text",
"size": "md",
"name": "contract_name"
},
{
"label": "合同分类",
"type": "select",
"size": "md",
"name": "contract_classify",
"options": [
{
"label": "分类1",
"value": "1"
},
{
"label": "分类2",
"value": "2"
}
]
},
{
"label": "合同类型",
"type": "select",
"size": "md",
"name": "contract_type",
"options": [
{
"label": "类型1",
"value": "1"
},
{
"label": "类型2",
"value": "2"
}
]
},
{
"label": "合同状态",
"type": "select",
"size": "md",
"name": "contract_status",
"options": [
{
"label": "草稿",
"value": "1"
},
{
"label": "审批中",
"value": "2"
},
{
"label": "审批通过",
"value": "3"
}
]
}
]
}
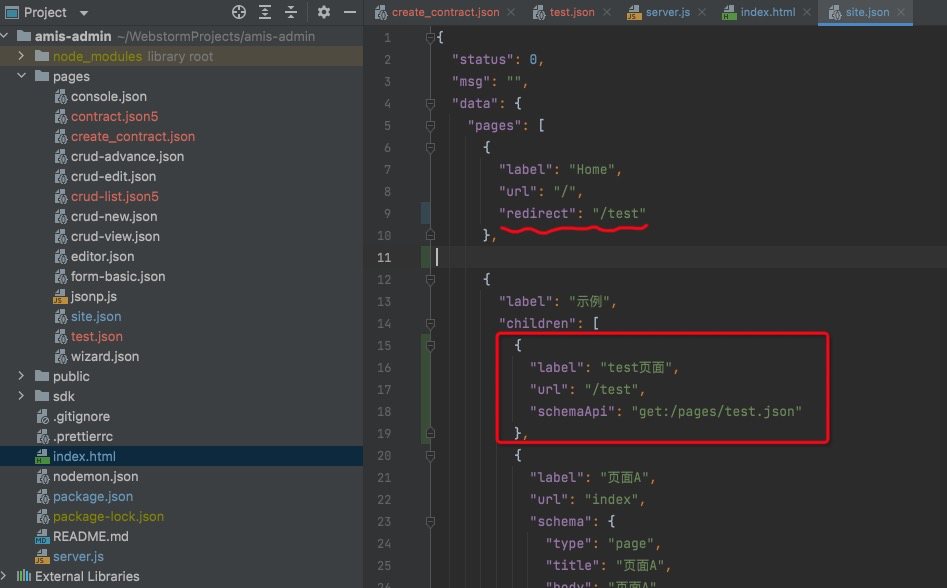
}打开site.json,在里面配置好刚才新建的test.json的路径

我把曲线部分修改为"/test",这样访问首页时会自动重定向我新建的页面;
红框部分表示在「示例」下添加一个子项,把test.json页面添加到这里,并且通过schemaApi属性拉取test.json所定义的页面;url属性表示访问这个页面时的url路径后缀,可自定义
这样就创建好了一个页面,打开浏览器访问页面,效果如下

不过这个页面中的表单目前啥也干不了,点提交按钮也没有效果,因为还没有配置网络请求相关的东西,下一节介绍下如何在amis中发起网络请求并显示响应内容


 浙公网安备 33010602011771号
浙公网安备 33010602011771号