通过Jenkins持续构建flask项目
上一篇介绍了如何把flask项目部署到服务器
但是有个明显的缺点:每次代码更新都得重新打包上传到服务器,比较繁琐
所以还是老套路啊,借助Jenkins和Gitee来实现代码的自动部署,幸运的是几年前写过关于Jenkins使用的学习博客,传送门:Jenkins系列
参考之前的写的文章,很顺利地借助Jenkins把flask项目部署好了
整体步骤如下
1、在云服务器中部署Jenkins
因为我们要使用Jenkins来完成持续化构建,所以需要在服务器上先部署一个Jerkins服务
我在Jenkins官网下载了一个war包,然后借助tomcat部署好了,具体步骤可以百度下,网上教程很多,这里不再赘述
如果遇到登录问题,可以参考 初次启动jenkins,输入给定密码后登录失败问题解决
2、在jenkins中安装必要插件
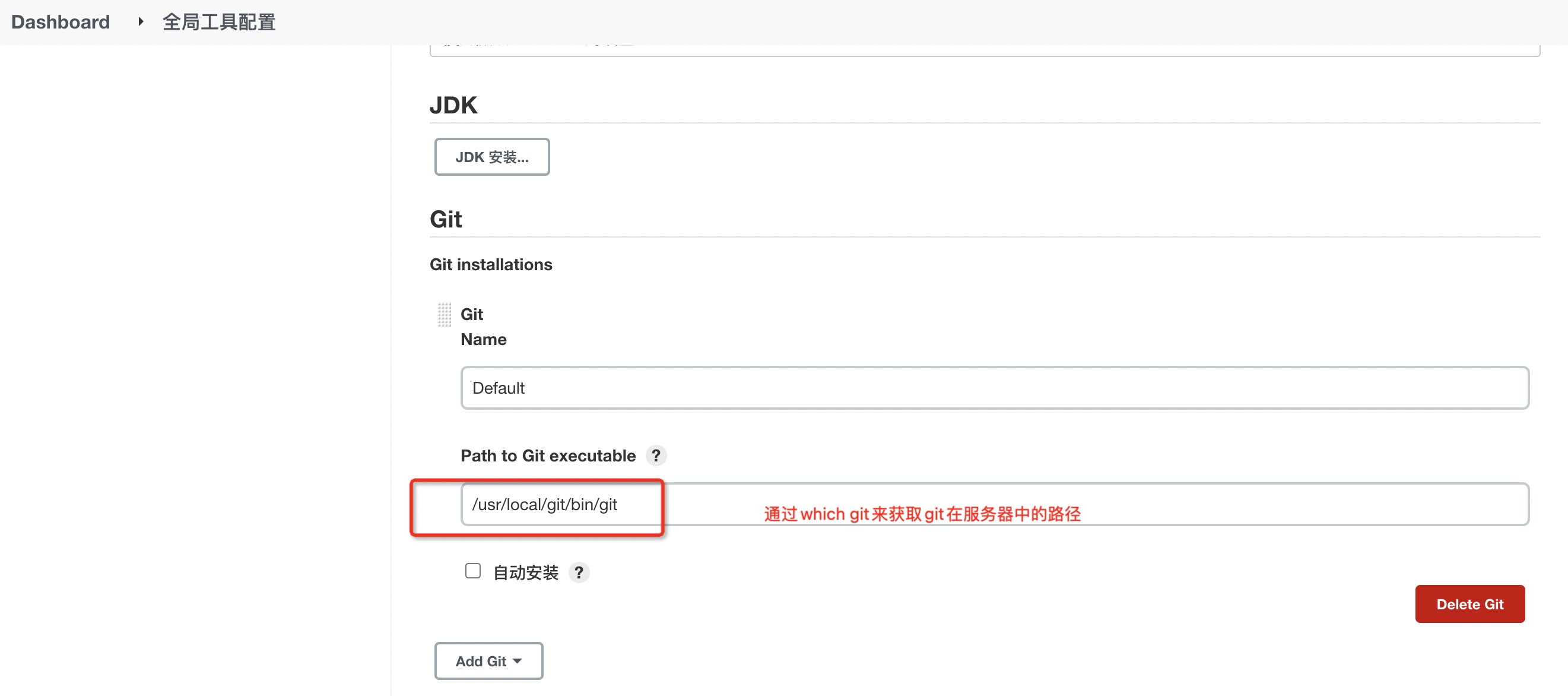
因为需要使用git来拉取代码,所以要安装git插件,安装完成后需要配置git的路径
具体参考 jenkins之从0到1利用Git和Ant插件打war包并自动部署到tomcat(第二话):安装插件,配置JDK、Git、Ant

3、通过Jenkins拉取gitee项目代码
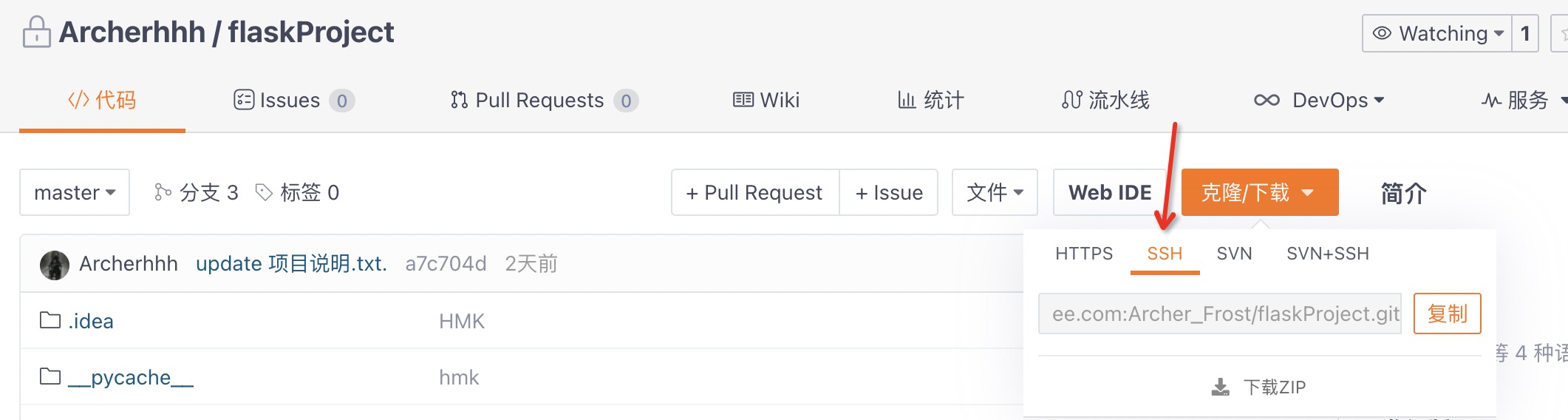
(1)首先把本地代码上传至gitee仓库
如果你的项目是私有项目,可能还需要配置一下部署公钥
步骤如下:
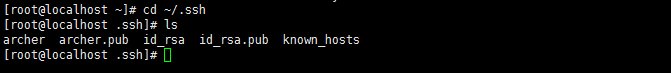
连接服务器,切换至~/.ssh目录

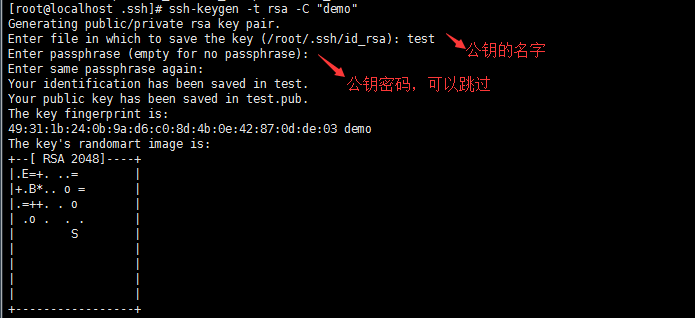
输入命令ssh-keygen -t rsa -C "XXX" 生成公钥(XXX自己定义一个名字)

创建好的公钥如下

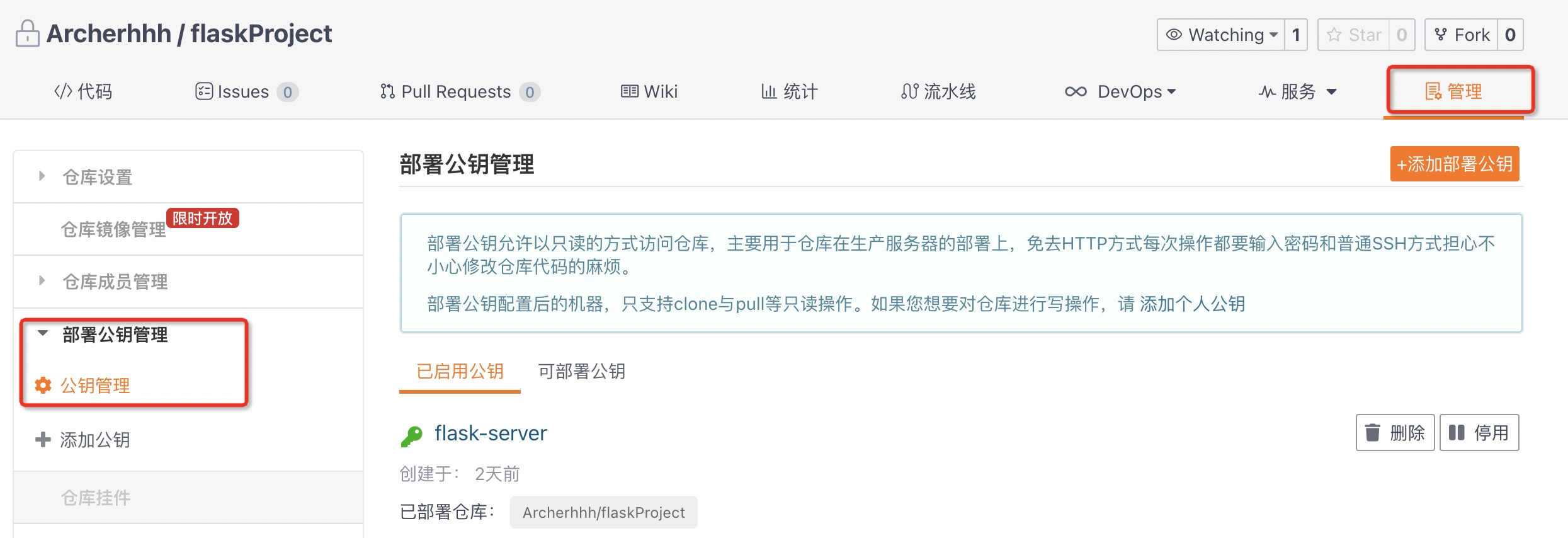
在码云的项目上添加部署公钥

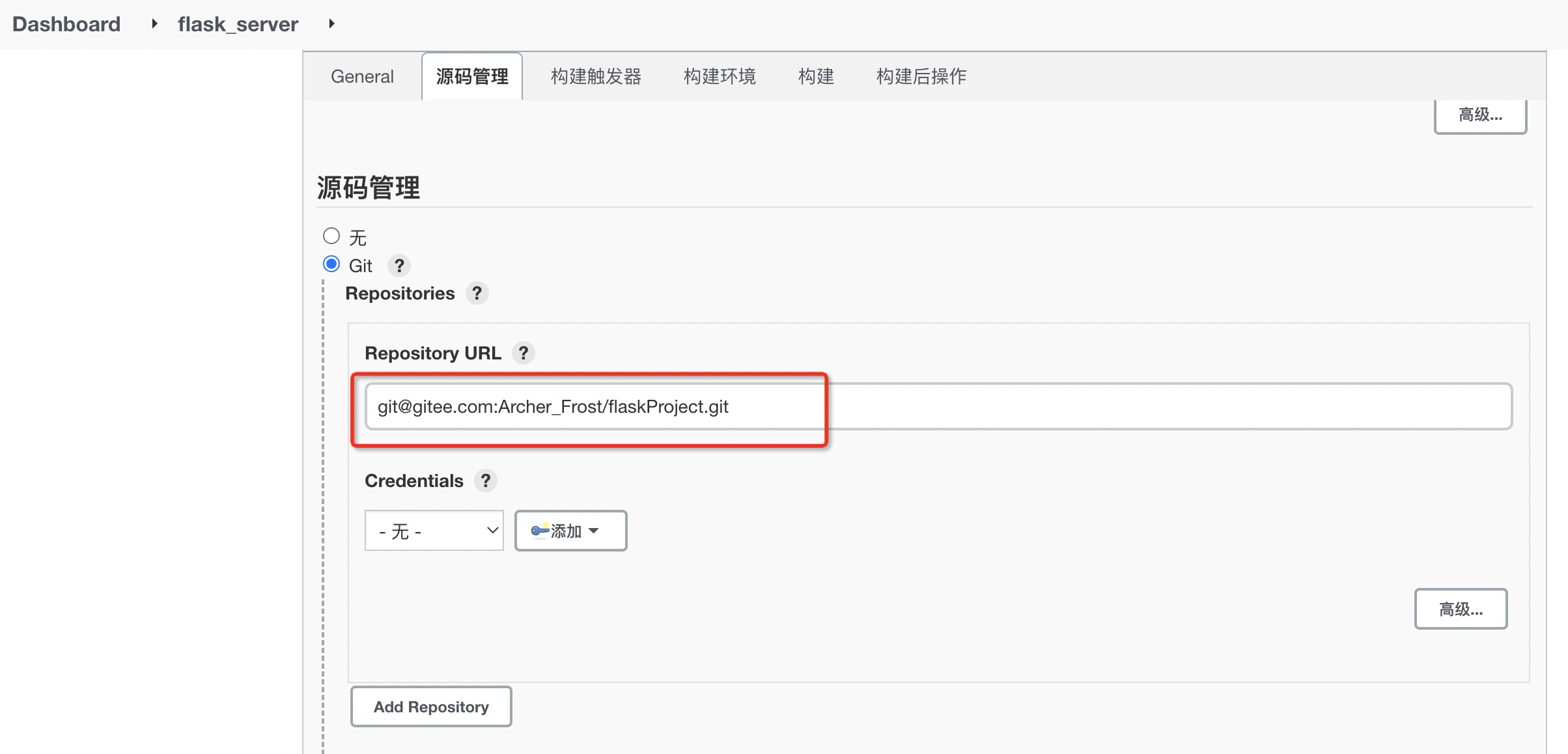
(2)打开jenkins,新建一个自由风格的job,配置源码管理,这里需要填写项目的git地址(SSH形式)


假如这里提示认证失败,可能需要添加一下认证方式Credentials
通俗来说就是 jenkins 拉取代码时,服务器需要进行一次验证,这里需要事先配置一下,配置方法如下
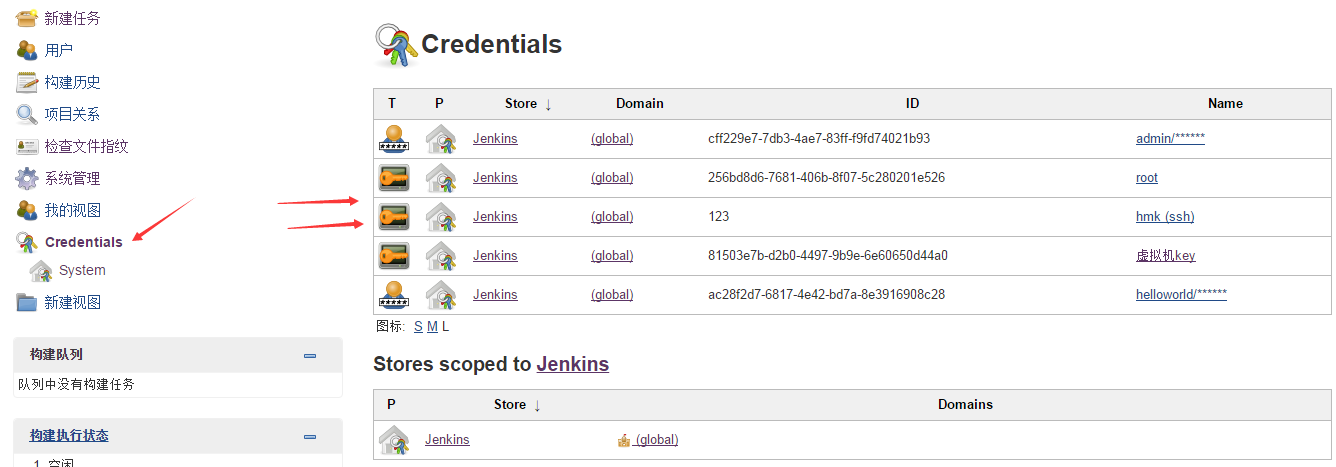
在jenkins首页点击左侧菜单栏中【Credentials】,然后右侧会出现一个Credentials列表

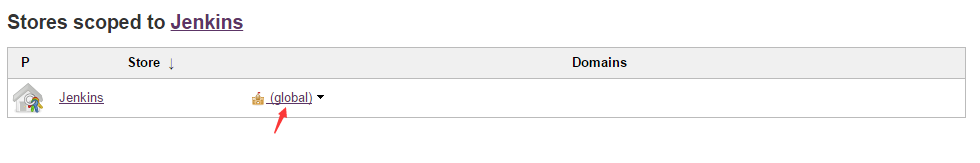
然后目光移到下方 Stores scoped to Jenkins,点击global

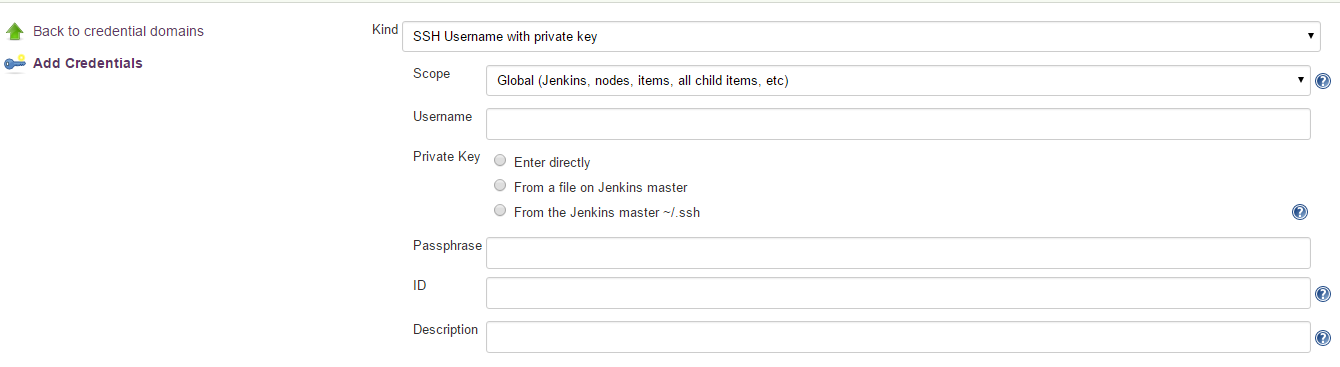
然后再点击左侧【Add Credentials】,进入添加页面


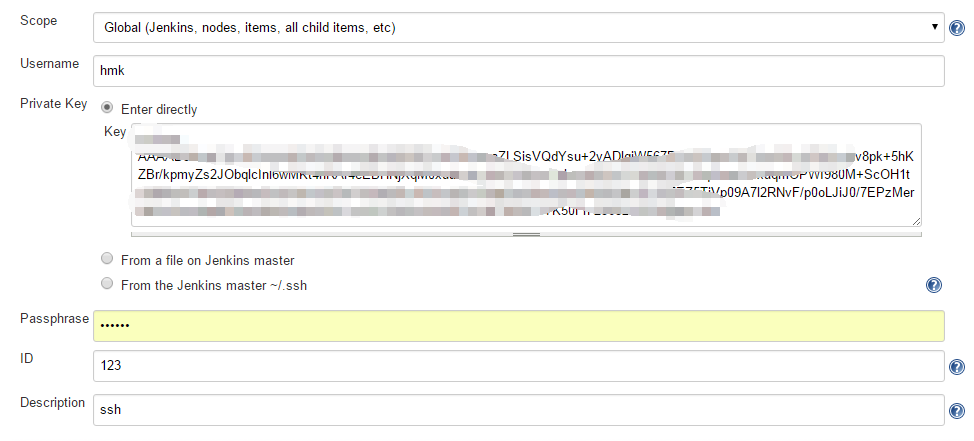
Kind:下拉选择框,选择SSH Username with private key
Scope:按照默认就行
Username:可以随便填,是你为这个认证取的名字
Private Key:选择【Enter directly】,然后直接把私钥输入进来。这里的私钥其实是你在安装git为了把本地git仓库和远程git仓库(github或gitee)关联起来而创建的SSH KEY(不知道怎样生成的可以去看看git教程)

把id_rsa中的内容全部copy出来粘贴在这里就行(说是私钥,但是我试了下,使用id_rsa.pub也是可以的)
Passphrase:如果你在创建 ssh key 的时候输入了 Passphrase 那就填写相应的Passphrase,为空就不填写 (我这里就留空了,不过即使留空,如果建好后查看信息,还是会默认填上一串东西,我也不知道默认填写的是什么,不过没影响到拉取代码)
ID和Description可以不填

这样就创建好一个Credentials,然后在配置源码管理时就可以填写相应的Credentials了
4、在Jenkins中添加shell命令
拉取代码后,还需要设置Jenkins,让它执行shell命令来启动flask项目
之前说过,启动flask项目的命令如下
[root@VM-8-3-centos flaskProject]# python3 run_main.py
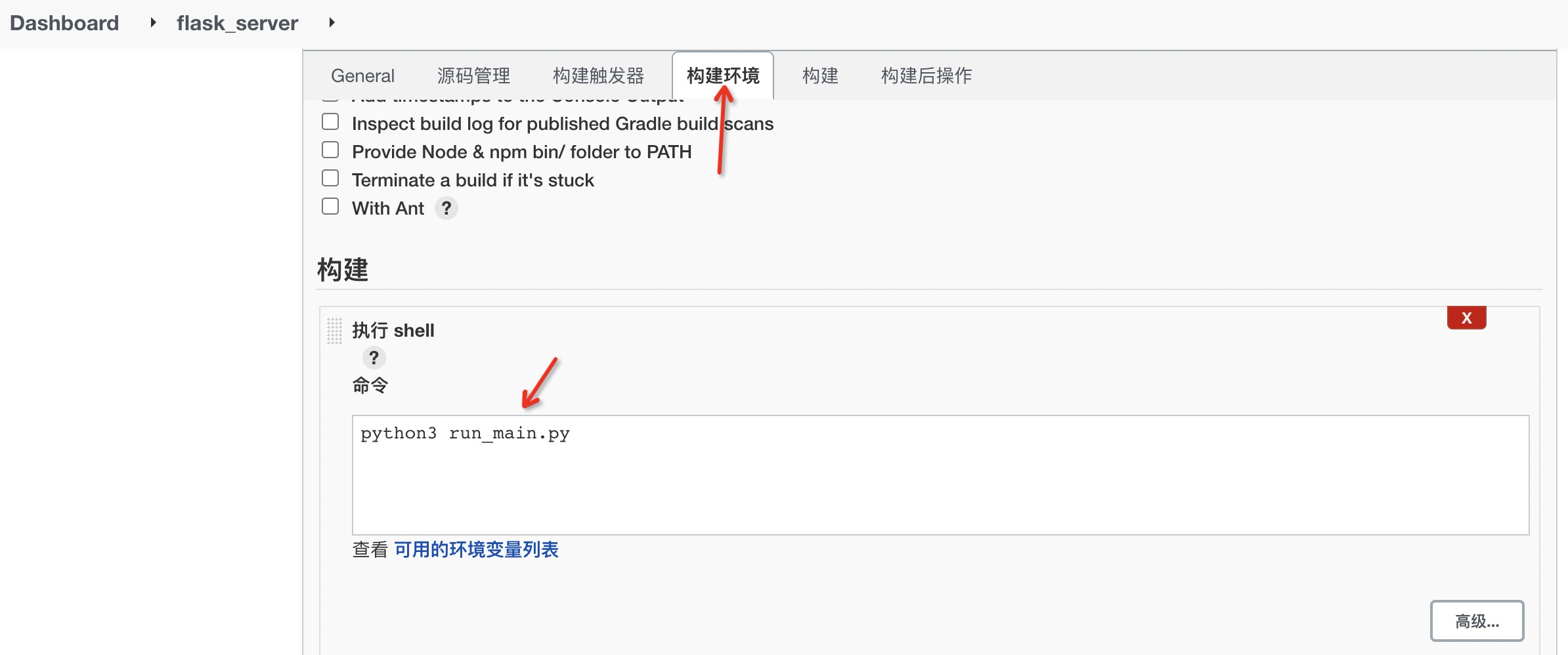
如果想在Jenkins中,拉取项目代码后执行启动命令,需要在【构建环境】中添加shell命令,如下

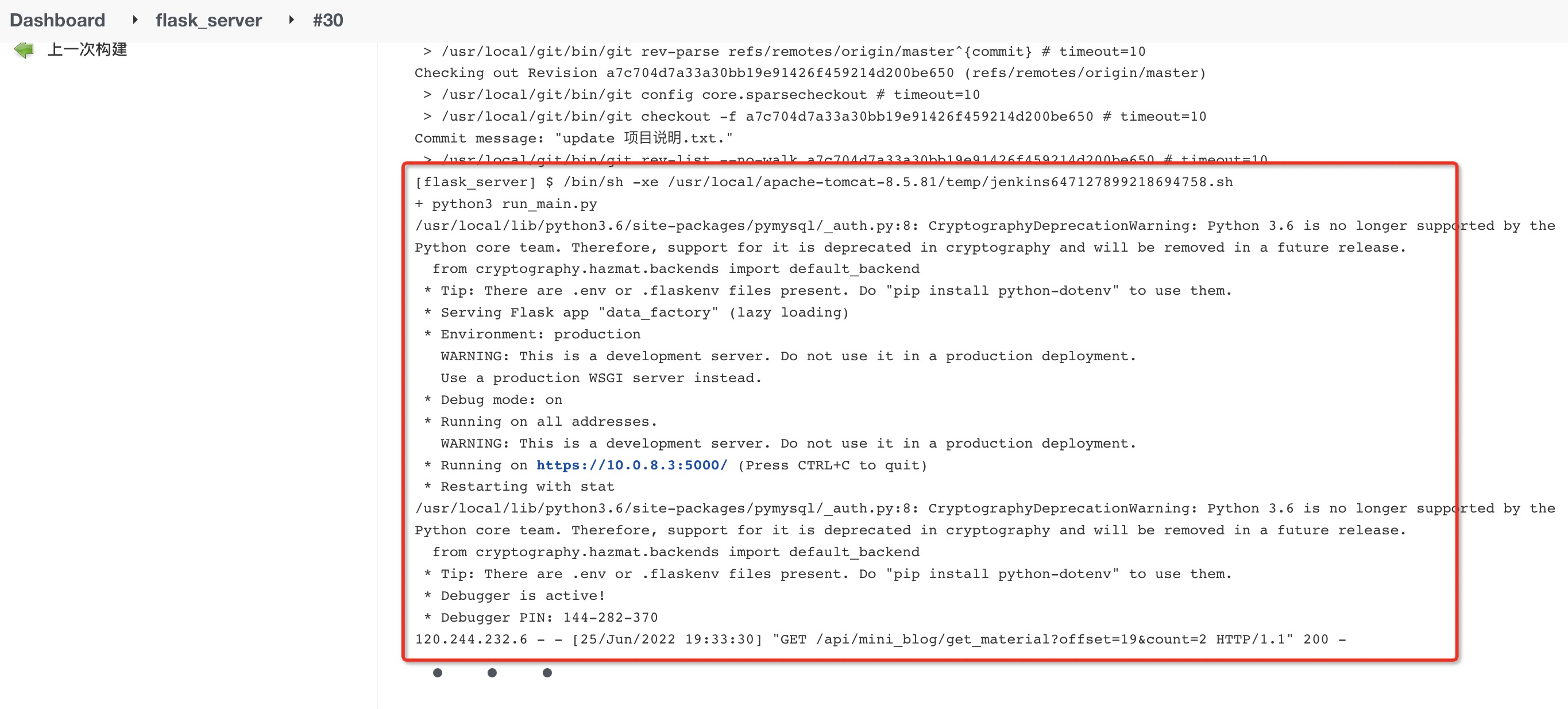
构建一次后,打开这个构建任务的控制台输出,如下,项目已经正常启动了

为了试验一下git代码更新后,有没有拉取新的代码,我修改代码中的一点内容,在下面这个文件中加了一行数字

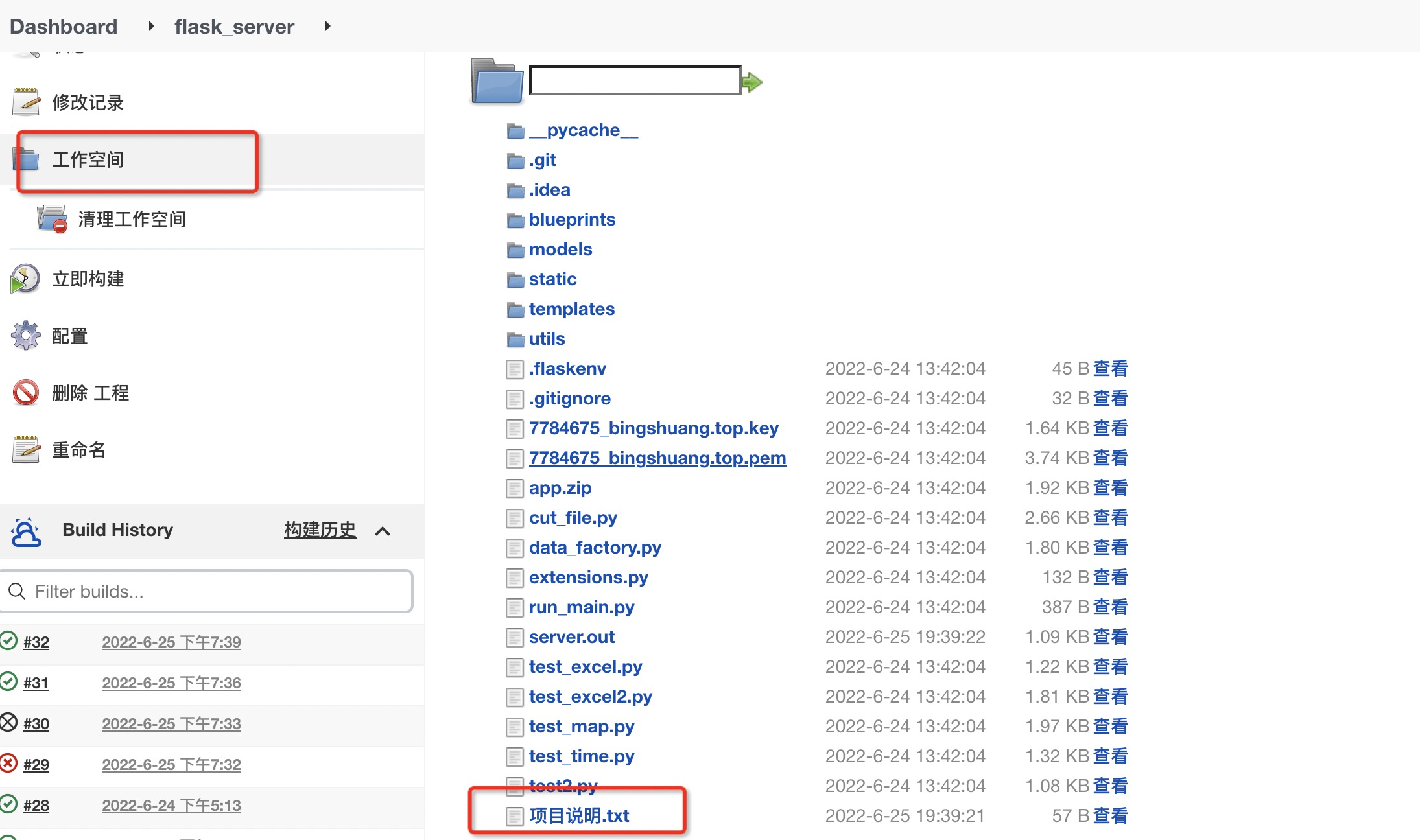
然后在Jenkins中重新构建一下,打开工作空间,查看这个文件的内容

确实多出来一串数字