质量看板开发实践(六):添加一个jira数据列表,并可点击跳转至jira详情
在编写质量看板时,添加了一个关于当前冲刺的故事卡状态饼图,
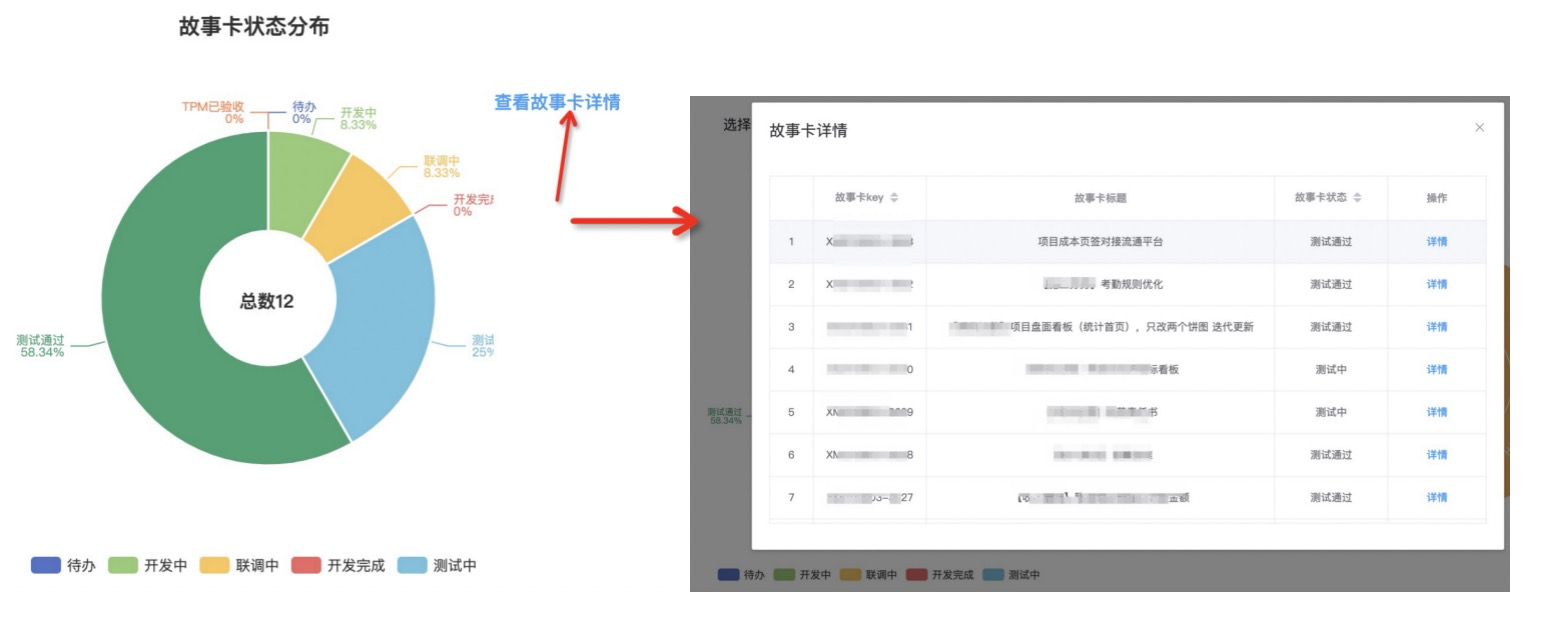
在这个基础上,希望能够看到这个冲刺中每个故事卡的标题内容,可以以弹窗列表的形式展示,如下

这里用到element-ui的一个组件:Dialog 对话框
前端定义交互样式
<div style="position: absolute;margin-top: 50%;"> <el-button type="text" @click="dialogTableVisible = true" style="font-size: 15px;">查看故事卡详情</el-button> <el-dialog title="故事卡详情" :visible.sync="dialogTableVisible" width="60%"> <el-table :data="gridData" border style="width: 100%" max-height="400" :default-sort = "{property: 'story_key', order: 'descending'}"> <!--max-height设置表格最大高度,超出显示滚动条--> <el-table-column type="index" width="50" align="center"></el-table-column> <el-table-column property="story_key" sortable label="故事卡key" width="130" align="center"></el-table-column> <el-table-column property="story_name" label="故事卡标题" width="400" align="center"></el-table-column> <el-table-column property="story_status" sortable label="故事卡状态" width="130" align="center"></el-table-column> <el-table-column property="address" label="操作" align="center" fixed="right"> <!--控制这一列的位置--> <template slot-scope="scope"> <el-button @click.native.prevent="view_detail(scope.$index, scope.row.story_key)" type="text" size="small"> 详情 </el-button> </template> </el-table-column> </el-table> </el-dialog> </div>
el-table 标签中的 :data="gridData"是往列表中渲染的数据
js代码
data() { return { gridData: "", ... ... ... } }, methods: { get_sprint_data(value) { ... ... this.gridData = response.data.story_details ... ... } }
后端需要返回列表所需的数据,包含故事卡id、故事卡标题、故事卡状态
... ... summary = [] for i in issues: # print(i.raw) # 打印每个故事的原始信息 summary.append({"story_key": i.raw["key"], "story_name": i.raw["fields"]["summary"], "story_status": i.raw["fields"]["status"]["name"]}) ... ... res = { ... ... "story_details": summary } return res
数据返回前端后,要在列表后边添加一个操作列,点击按钮可以跳转至jira故事卡详情
前端对应代码如下
<el-table-column property="address" label="操作" align="center" fixed="right"> <!--控制这一列的位置--> <template slot-scope="scope"> <el-button @click.native.prevent="view_detail(scope.$index, scope.row.story_key)" type="text" size="small"> 详情 </el-button> </template> </el-table-column>
操作按钮定义为【详情】,点击【详情】进行跳转
@click.native.prevent绑定了一个方法view_detail传入2个参数:列表数据的序号index,列表中的story_key字段(也就是故事卡的id)
js代码
methods: { view_detail(index, row) { console.log(index); window.open("http://xxx.xxx.xxx/browse/"+row) //打开新的浏览器窗口,访问链接 }, ... ... }
OK,列表功能这样就完成了


