质量看板开发实践(四):按照bug优先级、状态绘制饼图
上一篇完成了按照日期范围查询bug的柱状图,本篇承接前面的内容,绘制2个饼图,分别按照bug优先级和bug状态进行统计
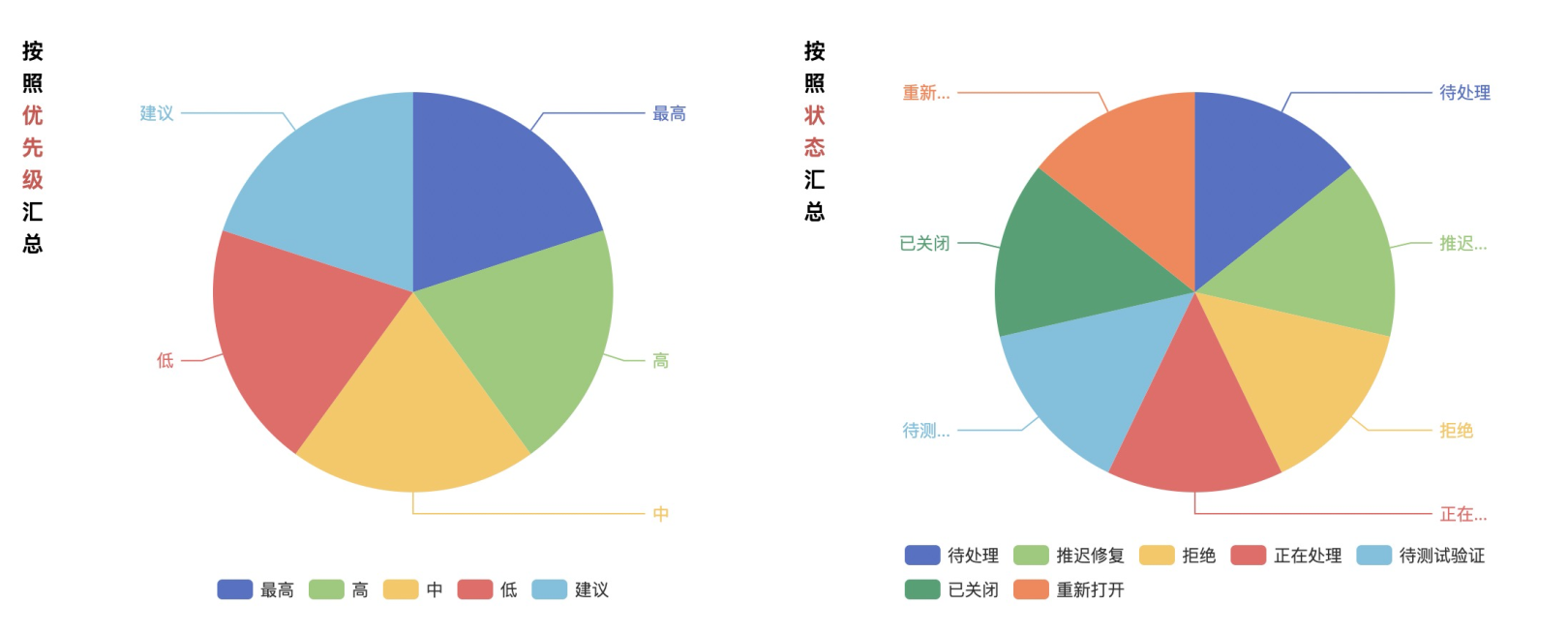
效果如下

1、前端代码
先来编写echarts相关代码
新建文件base_pie.vue
<template> </template> <script> import * as echarts from 'echarts'; export default { name: "base_pie", methods: { base_bug_pie(datasource, id) { var chartDom = document.getElementById(id); var myChart = echarts.init(chartDom); var option; option = { tooltip: { trigger: 'item' }, legend: { top: 'bottom' }, color: ['#5470c6', '#91cc75', '#fac858', '#ee6666', '#73c0de', '#3ba272', '#fc8452', '#9a60b4', '#ea7ccc'], //['#FFAE57', '#FF7853', '#EA5151', '#CC3F57', '#9A2555'], series: [ { type: 'pie', radius: '70%', data: datasource, center: ['50%','45%'], label: { position: 'outer', alignTo: 'labelLine', bleedMargin: 5 }, emphasis: { itemStyle: { shadowBlur: 5, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } } ] }; option && myChart.setOption(option); } } } </script> <style scoped> </style>
定义一个饼图方法base_bug_pie(),我打算2个饼图共用这一个方法,所以这个方法中添加了2个参数:一个数据源、一个标签id属性,到时候调用这个方法时,可以根据传入的id值来判断渲染到哪个div容器
2、后端代码
上一篇中,我们创建了一个文件jira_data.py,里面定义的方法get_bug()已经包含了按照bug优先级、按bug状态统计的代码逻辑
def get_bug(self, project, start_date, end_date, class_type): """ 以时间维度获取项目的bug信息 :param project: :param start_date: :param end_date: :param class_type: :return: """ try: jql = "project in ({}) AND issuetype = 缺陷 AND created >= {} AND created <= {}".format(project, start_date, end_date) print("打印正在执行的jql:", jql) issues = self.jira.search_issues(jql, fields="summary, priority, status, creator, created, customfield_11200", maxResults=-1) result = [] for i in issues: # print(type(i.fields.status)) # result.append(i.fields.status) # print(i.raw["fields"]["priority"]["name"]) # print(i.raw["fields"]["status"]["name"]) # print(i.raw["fields"]["created"]) if class_type == "priority": # 按优先级统计 result.append(i.raw["fields"]["priority"]["name"]) elif class_type == "status": # 按bug状态统计 result.append(i.raw["fields"]["status"]["name"]) elif class_type == "created": # 按创建日期统计 result.append(i.raw["fields"]["created"].split("T")[0]) # print(result) temp = Counter(result) # 汇总每个级别的数量 # print(temp) # print(temp["中"]) # print(dict(temp)) # 使用dict方法将结果转为字典 temp_sum = sum(temp.values()) # 对temp中的value求和 # print(temp_sum) bug_data = dict(temp) # print(bug_data) # 形式 {'中': 164, '低': 74, '建议': 9, '最高': 4, '高': 34} res = { "bug_data": bug_data, "sum": temp_sum } return res except Exception as e: raise e
然后在视图函数jira_data_vuews.py中分别传入不同的class_type即可获取对应的数据
例如在bug_day_data()方法中
class JiraSprintData: def __init__(self): self.jira = JiraData() self.jira_sprint = JiraSprint() self.pie_bug_priority_temp = {"最高": 0, "高": 0, "中": 0, "低": 0, "建议": 0} self.pie_bug_status_temp = {"待处理": 0, "推迟修复": 0, "拒绝": 0, "正在处理": 0, "待测试验证": 0, "已关闭": 0, "重新打开": 0} def bug_day_data(request): """ 柱状图,按照日期范围查询 :param request: :return: """ sd = JiraSprintData() project = request.GET.get("project") start_date = request.GET.get("start_date") end_date = request.GET.get("end_date") # 从jira查到的日期-bug列表 bug = sd.jira.get_bug(project=project, start_date=start_date, end_date=end_date, class_type="created") # 按照优先级获取bug pie_bug_priority = sd.jira.get_bug(project=project, start_date=start_date, end_date=end_date, class_type="priority")["bug_data"] # 把字典数据转为饼图所需的数据格式 {'key': value, 'key': value} -- [{'key': value, 'key': 'value'}, {'key': value, 'key': 'value'}] sd.pie_bug_priority_temp.update(pie_bug_priority) pie_bug_priority_list = sd.jira.data_to_pie(sd.pie_bug_priority_temp) # 按照状态获取bug pie_bug_status = sd.jira.get_bug(project=project, start_date=start_date, end_date=end_date, class_type="status")["bug_data"] # print(pie_bug_status) sd.pie_bug_status_temp.update(pie_bug_status) pie_bug_status_list = sd.jira.data_to_pie(sd.pie_bug_status_temp) # print(pie_bug_status_list) # print(bug) # print(type(start_date)) start_date_to_datetime = datetime.datetime.strptime(start_date, "%Y-%m-%d") # 把从前端获取的起始月份转为datetime对象 end_date_to_datetime = datetime.datetime.strptime(end_date, "%Y-%m-%d") # print(start_date_to_datetime) date_poor = (end_date_to_datetime - start_date_to_datetime).days # 计算收尾日期差 # print(date_poor) dates = [] # 定义一个日期范围列表 for i in range(date_poor + 1): temp = start_date_to_datetime + datetime.timedelta(days=i) # 从起始日期开始,依次把日期追加到列表中 dates.append(temp.strftime("%Y-%m-%d")) # print(dates) result = [] # 定义一个最终结果列表 for j in dates: # 遍历日期范围列表 if j in bug["bug_data"]: # 如果一个日期在bug列表中,说明这个日期有值,取bug字典中该日期的值赋给bug_num,同时date取当前日期,组合为一个字典 result.append({"date": j, "bug_num": bug["bug_data"][j]}) else: # 否则这个日期对应的bug_num=0 result.append({"date": j, "bug_num": 0}) # print(result) res = { "code": "200", "bug_data": result, "pie_bug_priority_list": pie_bug_priority_list, "pie_bug_status_list": pie_bug_status_list, "sum": bug["sum"] } return JsonResponse(res, json_dumps_params={'ensure_ascii': False})
在返回结果中添加饼图数据:pie_bug_priority_list和pie_bug_status_list
3、前端代码修改:获取饼图数据
首先把base_pie.vue组件导入到jira_data.vue中
import BasePie from './base_pie.vue' export default { components: { Histogram, BasePie },
定义饼状图显示区域,并声明组件
<div>
<div>
<div>
<div style="padding-bottom: 20px;width: 49%; float: left; height:400px;display:flex;justify-content:center">
<div class="little_title" style="width: 10%;float: left;"><span class="text">按照</span>优先级<span class="text">汇总</span></div>
<div id="pie_bug_priority" style="width: 80%;float: left;"></div>
</div>
<div style="padding-bottom: 20px;width: 49%; float: left; height:400px;display:flex;justify-content:center">
<div class="little_title" style="width: 10%;float: left;"><span class="text">按照</span>状态<span class="text">汇总</span></div>
<div id="pie_bug_status" style="width: 80%;float: left;"></div>
</div>
</div>
</div>
<BasePie ref="base_pie"></BasePie>
修改get_histogram()方法,在里面调用base_bug_pie方法
传入了数据源和div的id属性
this.$refs.base_pie.base_bug_pie(response.data.pie_bug_priority_list, "pie_bug_priority") // console.log(response.data.pie_bug_status_list) this.$refs.base_pie.base_bug_pie(response.data.pie_bug_status_list, "pie_bug_status")


