flask+vue:创建一个数据列表并实现简单的查询功能(三)
传送门:
flask+vue:创建一个数据列表并实现简单的查询功能(一)
flask+vue:创建一个数据列表并实现简单的查询功能(二)
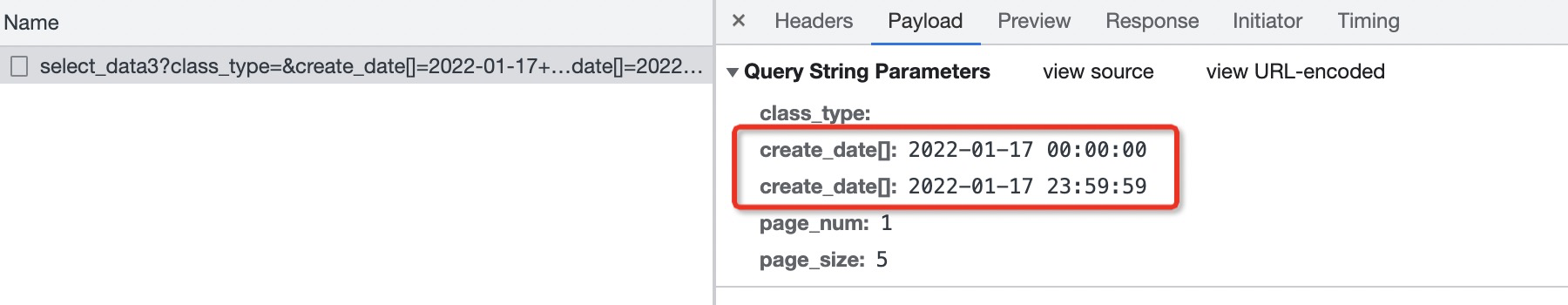
在编写数据列表功能时,查询接口我定义为get方法,在实际发送请求的时候,观察一下接口中的请求参数,尤其是create_date

可以发现payload中出现了2个create_date参数,形如上图
刚开始看到这里时,感到很奇怪,为啥create_date参数在请求中被拆成2个了,难道因为create_date是个数组,在get方法中自动这样传参了吗
接下来把这个接口改为post方法,并且使用json格式传参
Content-Type设置为 application/json
前端代码调整如下
submitForm(formName) { this.loading = true this.$refs[formName].validate((valid) => { if (valid) { let url1 = "http://127.0.0.1:5000/" let payload = { class_type: this.form.class, create_date: this.form.create_date, // startDate: this.form.create_date[0], // endDate: this.form.create_date[1], pageNum: this.currentPage, pageSize: this.pageSize } console.log(payload) console.log(this.form.create_date) axios({ timeout: 10000, method: "post", headers: { 'Content-Type':'application/json' }, data: payload, url: url1+"api/select_data2"
后端代码调整,主要是提取参数时需要作下修改
def post(self): """列表查询接口""" class_type = request.json.get("class_type") # 获取前端参数"type" create_date = request.json.get("create_date") page_num = int(request.json.get("pageNum")) # 当前页码 page_size = int(request.json.get("pageSize")) # 每页显示数据条数
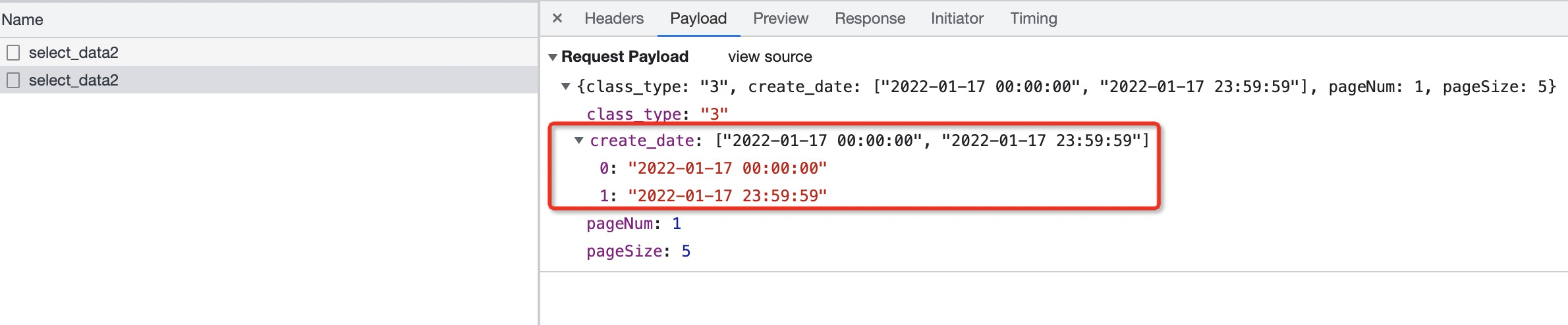
请求传参如下,这样看起来就正常多了

上面截图显示,只有一个create_date参数,且它的值是一个数组
这样看来当参数中包含数组、对象等数据格式时,最好用post请求,并且请求头设置为json格式
后端在获取前端的json格式参数时,除了上述使用 request.json.get(key)获取参数外,也可以使用 request.get_json()一次性获取前端所有json参数(其实request.json就是调用的get_json())
代码如下
def post(self): """列表查询接口""" payload = request.get_json() # 使用get_json()获取前端传来的所有参数 print("打印payload:{}".format(payload)) class_type = payload.get("class_type") # 获取前端参数"type" create_date = payload.get("create_date") page_num = int(payload.get("pageNum")) # 当前页码 page_size = int(payload.get("pageSize")) # 每页显示数据条数
![]()





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」