Django+Vue项目学习第二篇:vue项目创建
本篇介绍vue项目的搭建过程
传送门:
Django+Vue项目学习第三篇:使用axios发送请求,解决跨域问题,调通前后端
Django+Vue项目学习第四篇:使用axios发送携带参数的get请求
Django+Vue项目学习第五篇:vue+django发送post请求,解决csrf认证问题
Django+Vue项目学习第六篇:vue+django发送post请求,设置不同content-type,前后端如何处理参数
前提:已经安装好相关的运行环境
1、创建一个vue项目
打开cmd窗口,切换到自己想放项目的目录,执行如下命令
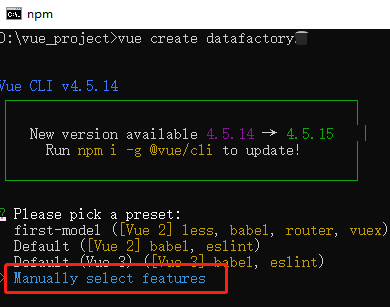
D:\vue_project>vue create datafactory

这里选择最后一个【Manually select features】,敲回车
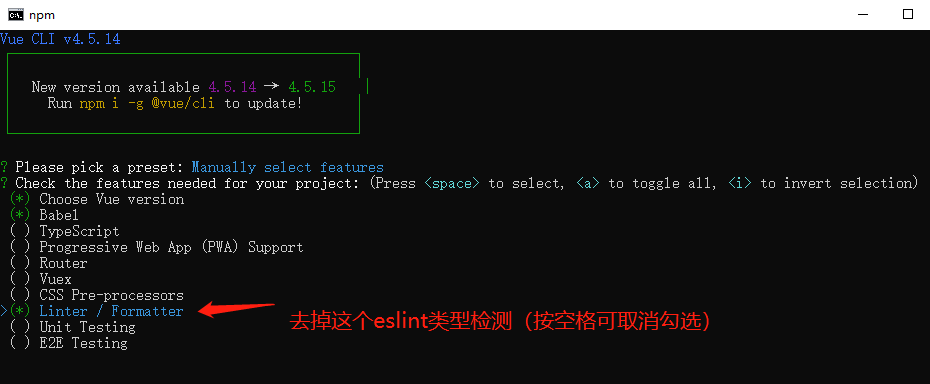
选手动主要是为了去掉eslint检测,不然后续写代码会有各种严格的代码检测,令人头大(其他的暂时用不到,只选择【Babel】即可)

下一步会让你选择vue版本,这里我选的是2.x,然后一路回车即可
2、启动项目
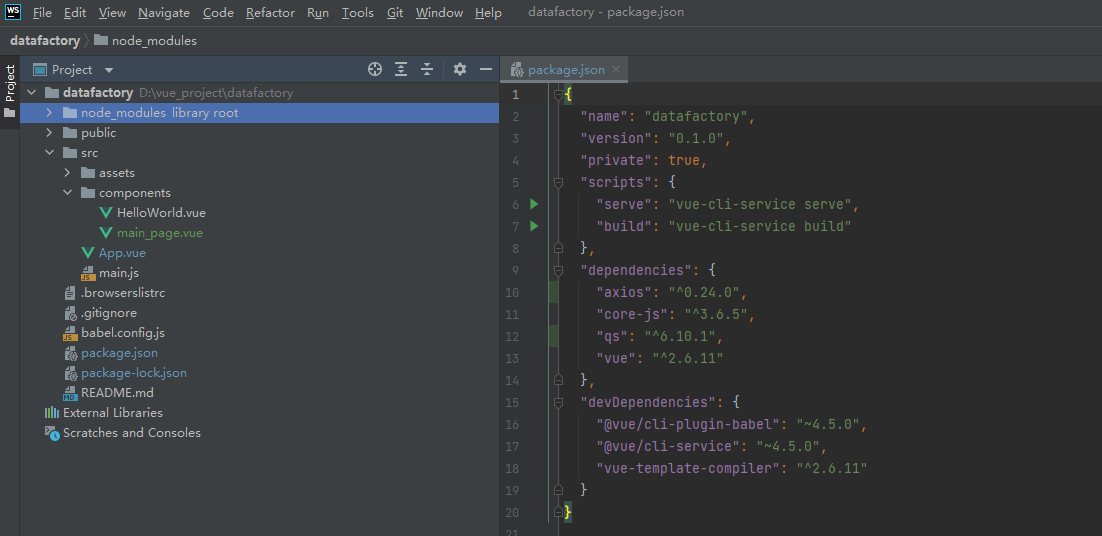
使用自己的IDE打开项目工程文件,如下

打开终端,输入命令 npm run serve 启动项目
浏览器输入 http://localhost:8080/ 显示是vue启动后的默认欢迎页
3、编写前端页面
在 src/components内新建一个vue组件,命名为main_page.vue
这里面就是我的前端页面,在template标签下写html代码,在style标签下写css代码,script标签下的代码先默认不动,如下
<template> <div id="main_hmk"> <div class="b1"><button type="button" id="b01">手机号码</button></div> <div class="b1"> <button type="button" id="b02">身份证ID</button> <label> <input class="input_style" type="text" name="card_id" id="id_num" value="" placeholder="请输入个数"> </label> </div> <div class="b1"><button type="button" id="b03">人名</button> <input class="input_style" type="text" name="name" id="name_num" value="" placeholder="请输入个数"> </div> <div class="b1"><button type="button" id="b07">清空输出</button></div> <div><textarea class="textera" id="result"></textarea></div> </div> </template> <script> export default {
name: "main_page"
}
</script> <style scoped> .b1 { float: left; margin-right: 20px; margin-left: 50px; margin-top: 20px; } .textera { position:absolute; left: 60px; top: 80px; resize: both; /*用户可调整元素的高度和宽度*/ height: 244px; width: 823px; } .input_style { margin-left: 8px } </style>
把main_page.vue组件引入到App.vue
我把App.vue中原先调用HelloWorld.vue组件的相关代码删掉了,并且原先的css代码也删掉了
<template> <div id="app"> <main_page></main_page> </div> </template> <script> import main_page from "./components/main_page"; export default { name: 'App', components: { main_page } } </script> <style> </style>
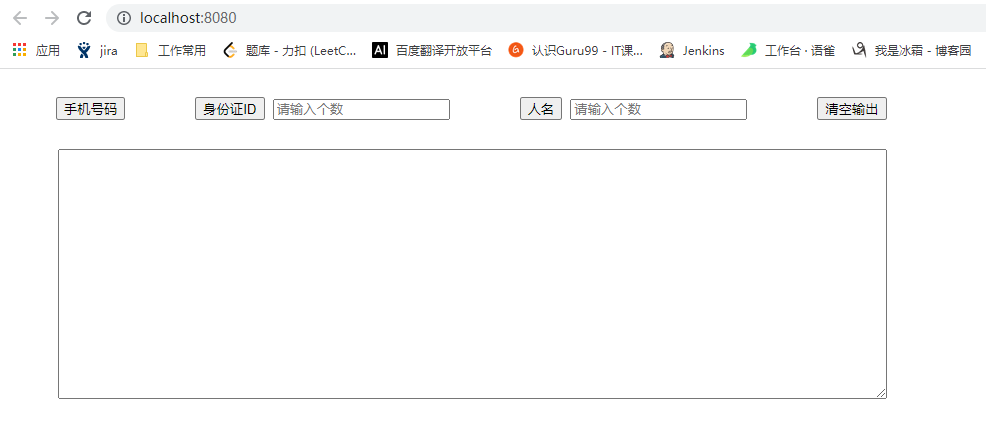
浏览器输入 http://localhost:8080/ 访问一下,显示的是我自定义的页面,如下

这样前端页面也写好了,下一步开始写js代码,调通前后端

