flask+jquery发送post请求
本次来学习一下如何使用flask发送post请求,我们以上一篇中的 用flask搭建一个测试数据生成器(v1.1) 获取电话号码为例子,把它改造为post请求
1、前端html代码
获取手机号按钮、输入框这部分不用动,依然用<form>标签围起来
<form method="post"><button type="button" id="b01">手机号码</button> <label> <input class="w" type="text" id="phone_num" name="phone_num" placeholder="请输入个数"> </label> </form>
2、修改js代码 & 后端代码
修改jquery ajax部分的代码,使它发送post请求
根据我们提交的数据类型不同,需要做不同的处理
(1)提交表单数据
如果我们不声明 contentType,会默认以 Content-Type:application/x-www-form-urlencoded的形式提交
对应的js代码如下
<script type="text/javascript"> $(document).ready(function(){ $("#b01").click(function (){ var num = $('input[name=phone_num]').val() // 获取phone输入框的值 htmlobj = $.ajax( { type: 'post', url: 'http://10.237.4.83:5000/phone', cache: false, data: {"num": num}, async:false } ); $("#result").html(htmlobj.responseText); }) });
上述代码中 data: {"num": num}, 这是我们随请求要发送的数据,定义来一个参数 num,它值为从input标签获取到的输入值
后端对应做如下处理
其中 request.form.get("num"),使用 request.form 获取随请求发送的表单类型参数
def create_phone(num):
"""生成电话"""
phones = [fake.phone_number() for _ in range(int(num))] # 列表推导,把生成的数据组成一个列表
return " ".join(phones)
@app.route('/phone', methods=['POST']) def phone(): num = request.form.get("num") if num == "": data = create_phone(5) else: data = create_phone(num) return data
执行结果中,请求详情如下

(2)提交json格式数据
如果要使用ajax发送json格式数据,需要声明 contentType,指定类型为 application/json;charset=utf-8
并且data参数需要为json字符串,js代码如下
<script type="text/javascript"> $(document).ready(function(){ $("#b01").click(function (){ var num = $('input[name=phone_num]').val() // 获取phone输入框的值
var data = { //定义data参数值 "num": num } htmlobj = $.ajax( { type: 'post', url: 'http://10.237.4.83:5000/phone', cache: false, data: JSON.stringify(data), //将data参数值转为json格式字符串 contentType: "application/json;charset=utf-8", async:false } ); $("#result").html(htmlobj.responseText); }) });
需要注意的是,因为传送的是json数据,我们必须把传入的参数转为json格式的字符串,使用 JSON.stringify()转换
开始我没有做这个处理,请求后会报如下错误
“Failed to decode JSON object: Expecting value: line 1 column 1”
后端对应做如下处理
其中 request.json.get("num"),使用 request.json 获取随请求发送的json参数
@app.route('/phone', methods=['POST']) def phone(): num = request.json.get("num") if num == "": data = create_phone(5) else: data = create_phone(num) return data
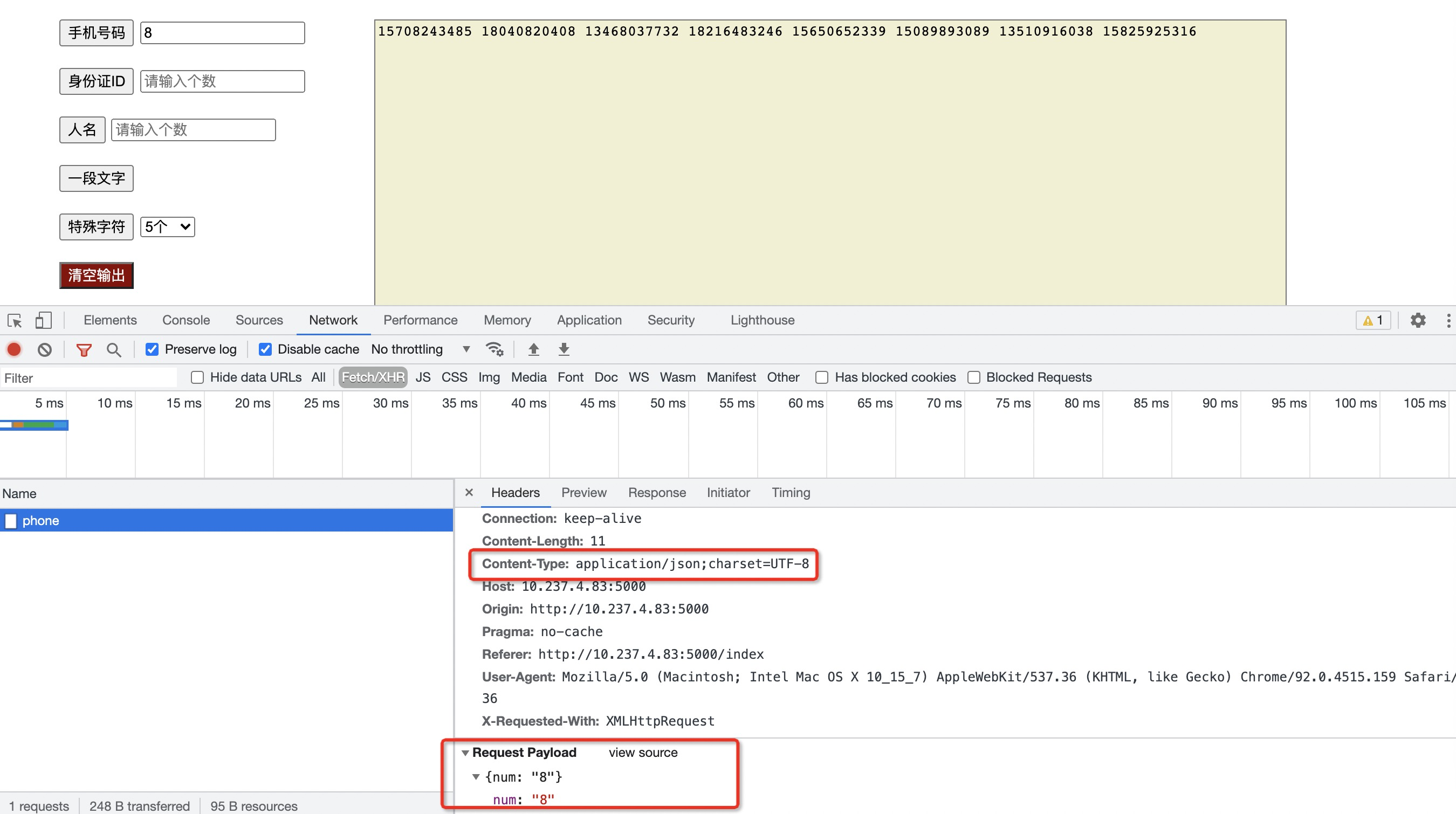
执行结果中,请求详情如下