用flask搭建一个测试数据生成器(v1.0)
很久之前用tkinter写过一些GUI工具,比如调百度翻译接口的翻译器、爬虫音乐、图片等等的一些小工具等
然后上个周末时又用tkinter写了一个界面工具:自动生成一些测试数据,如下:
点击不同按钮,生成对应的数据

但是这种GUI工具不太好分享给其他人使用(要么把代码给别人,要么转成exe程序,2种方法都比较麻烦)
刚好这段时间看了flask,所以就产生了一个想法:使用flask把这个功能做成web页面
OK,下面来看整个实现过程。注意,本文不讲基础的flask配置,直接从具体实现入手~
一、编写生成测试数据的后台处理逻辑
首先创建一个flask项目,然后在app.py中编写视图函数以及构造测试数据的逻辑代码(主要利用faker库来生成诸如手机号码、身份证id、人名等数据)
1、首先创建一个视图函数,作为程序访问入口
@app.route('/index') def index(): return render_template("base.html")
base.html 是我在templates目录下创建的模板(先放在这里,等下再编写对应的html代码)
2、编写生成电话号码的逻辑代码
def create_phone(): """生成电话""" phones = [fake.phone_number() for _ in range(5)] # 列表推导,把生成的数据组成一个列表 return " ".join(phones) @app.route('/phone', methods=['GET']) def phone(): data = create_phone() return data
create_phone() 函数实现生成电话号码的处理逻辑;
视图函数 phone() 则调用 create_phone() 函数 把生成的测试数据返回出去,当用户访问这个url(xxx/phone)时则会触发 phone() 函数
按照上述方式依次编写好生成身份证id、人名的逻辑代码,完整的app.py如下

1 from flask import Flask, render_template 2 import random 3 import faker 4 import emoji 5 6 app = Flask(__name__) 7 fake = faker.Faker(locale='zh_CN') # 初始化,指定生成中文格式数据 8 9 10 @app.route('/index') 11 def index(): 12 return render_template("base.html") 13 14 15 def create_phone(): 16 """生成电话""" 17 phones = [fake.phone_number() for _ in range(5)] # 列表推导,把生成的数据组成一个列表 18 return " ".join(phones) 19 20 21 @app.route('/phone', methods=['GET']) 22 def phone(): 23 data = create_phone() 24 return data 25 26 27 def create_id(): 28 """生成身份证""" 29 identity_ids = [fake.ssn() for i in range(5)] 30 return " ".join(identity_ids) 31 32 33 @app.route('/id', methods=['GET']) 34 def id(): 35 data = create_id() 36 return data 37 38 39 def create_name(): 40 """生成姓名""" 41 names = [fake.name() for i in range(50)] # 生成多个 42 return " ".join(names) 43 44 45 @app.route('/name', methods=['GET']) 46 def name(): 47 data = create_name() 48 return data 49 50 51 def create_text(): 52 """生成一段文本""" 53 paragraph = fake.paragraphs(nb=5) # 生成多段话 54 paragraphs = ''.join(paragraph) # 组合成一句话 55 return " ".join(paragraphs) 56 57 58 @app.route('/text', methods=['GET']) 59 def text(): 60 data = create_text() 61 return data 62 63 64 def create_special(): 65 """生成特殊字符""" 66 chars1 = ['~', '`', '!', '@', '#', '$', '%', '^', '&', '*', '(', ')', '_', '-', '+', '=', ',', '<', '>', '.', '?', 67 '/', '<h1 test>', 68 '¥', ' ', ' ', '{', '}', '[', ']', '|', '\\', ':', '"', 'α', 'π', '★', 'Ⅰ', 'Ⅱ', 'Ⅲ', 'Ⅳ', 'Ⅴ'] 69 chars2 = ['囃囄', '冁囆囇', '壅壆', '壈壌', '壍壐', '嬽嬾', '孁孂孄', '廗廘', '廙廛廜', '懚懛', '懜懝', '怼懠', '灖灗', '濲灙灚', '燿爀', '爁爂爃'] 70 71 c1 = random.sample(chars1, 20) 72 c2 = random.sample(chars2, 1) 73 return ''.join(c1) + c2[0] 74 75 76 @app.route('/special', methods=['GET']) 77 def special(): 78 # return_dict = {'statusCode': '200', 'message': 'successful!', 'result': create_phone()} 79 # return json.dumps(return_dict, ensure_ascii=False) 80 data = create_special() 81 return data 82 83 84 85 if __name__ == '__main__': 86 app.run()
二、编写前端页面+调整样式
在templates下创建一个html模板:base.html
按照预先设想的页面布局,html代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="{{ url_for('static', filename='base.css') }}" type="text/css"> </head> <body> <div class="b1"><button type="button" id="b01" >手机号码</button></div> <div class="b1"><button type="button" id="b02">身份证ID</button></div> <div class="b1"><button type="button" id="b03">人名</button></div> <div class="b1"><button type="button" id="b04">一段文字</button></div> <div class="b1"><button type="button" id="b05">特殊字符</button></div> <div class="b1"><button type="button" id="b07">清空输出</button></div> <div ><label for="result"></label><textarea class="textera" name="" id="result" cols="103" rows="20"></textarea></div> </body> </html>
另外需要调整下样式,在static目录下创建一个css文件,base.css,代码如下:
.b1 { float: left; /*display: inline;*/ /*background-color: #7ED321;*/ margin-right: 20px; margin-left: 50px; margin-top: 20px; } .textera { position:absolute; left: 60px; top: 80px; }
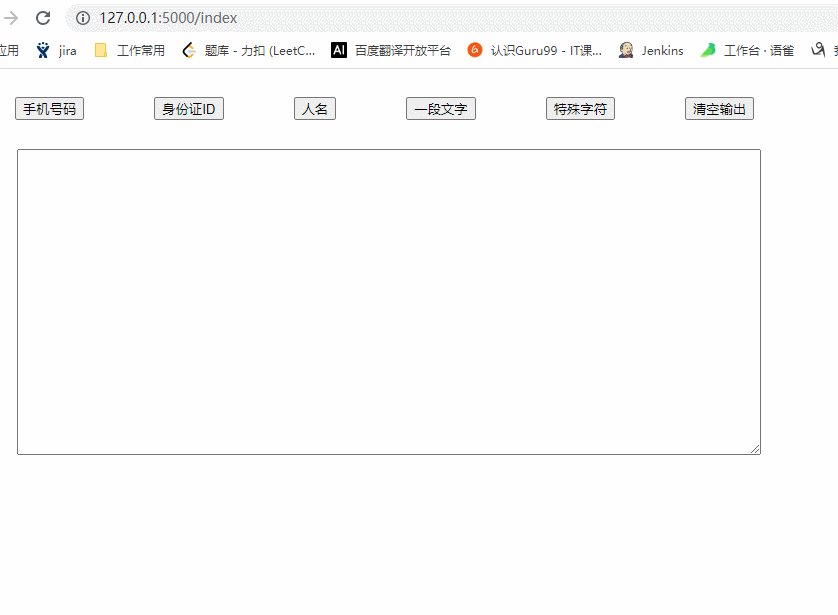
页面如下

三、调通前后端
通过上面2步,分别把后端处理逻辑和前端样式写好了,接下来需要做的是把前后端联动:
点击按钮-后台生成数据-把数据显示到前端
利用 jquery 实现上述功能
把下载好的 jquery-3.5.1.js文件放到static目录下
引入js文件
<script type="text/javascript" src="{{ url_for('static', filename='jquery-3.5.1.js') }}"></script>
添加js代码,给按钮绑定事件,并把结果输出到<textarea>标签
例如,触发电话号码的js脚本如下
$(document).ready(function(){ $("#b01").click(function(){ htmlobj=$.ajax({url:"http://127.0.0.1:5000/phone",async:false}); $("#result").html(htmlobj.responseText); }); });
$.ajax后的url表示要请求的url,当请求这个url时,就会触发对应的phone()视图函数
参考了jquery-ajax() 方法:https://www.w3school.com.cn/tiy/t.asp?f=jquery_ajax2
点击清空按钮要清掉输入框的内容,js代码如下
$(document).ready(function(){ $("#b07").click(function(){ $("#result").empty(); }); });
最终改动后的html代码如下

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="{{ url_for('static', filename='base.css') }}" type="text/css"> 7 <script type="text/javascript" src="{{ url_for('static', filename='jquery-3.5.1.js') }}"></script> 8 </head> 9 <body> 10 <div class="b1"><button type="button" id="b01" >手机号码</button></div> 11 <div class="b1"><button type="button" id="b02">身份证ID</button></div> 12 <div class="b1"><button type="button" id="b03">人名</button></div> 13 <div class="b1"><button type="button" id="b04">一段文字</button></div> 14 <div class="b1"><button type="button" id="b05">特殊字符</button></div> 15 <div class="b1"><button type="button" id="b07">清空输出</button></div> 16 17 <div ><label for="result"></label><textarea class="textera" name="" id="result" cols="103" rows="20"></textarea></div> 18 19 <script type="text/javascript"> 20 $(document).ready(function(){ 21 $("#b01").click(function(){ 22 htmlobj=$.ajax({url:"http://127.0.0.1:5000/phone",async:false}); 23 $("#result").html(htmlobj.responseText); 24 }); 25 }); 26 27 $(document).ready(function(){ 28 $("#b02").click(function(){ 29 htmlobj=$.ajax({url:"http://127.0.0.1:5000/id",async:false}); 30 $("#result").html(htmlobj.responseText); 31 }); 32 }); 33 34 $(document).ready(function(){ 35 $("#b03").click(function(){ 36 htmlobj=$.ajax({url:"http://127.0.0.1:5000/name",async:false}); 37 $("#result").html(htmlobj.responseText); 38 }); 39 }); 40 41 $(document).ready(function(){ 42 $("#b04").click(function(){ 43 htmlobj=$.ajax({url:"http://127.0.0.1:5000/text",async:false}); 44 $("#result").html(htmlobj.responseText); 45 }); 46 }); 47 48 $(document).ready(function(){ 49 $("#b05").click(function(){ 50 htmlobj=$.ajax({url:"http://127.0.0.1:5000/special",async:false}); 51 $("#result").html(htmlobj.responseText); 52 }); 53 }); 54 55 $(document).ready(function(){ 56 $("#b07").click(function(){ 57 {#htmlobj=$.ajax({url:"http://127.0.0.1:5000/special",async:false});#} 58 $("#result").empty(); 59 }); 60 }); 61 62 </script> 63 </body> 64 </html>
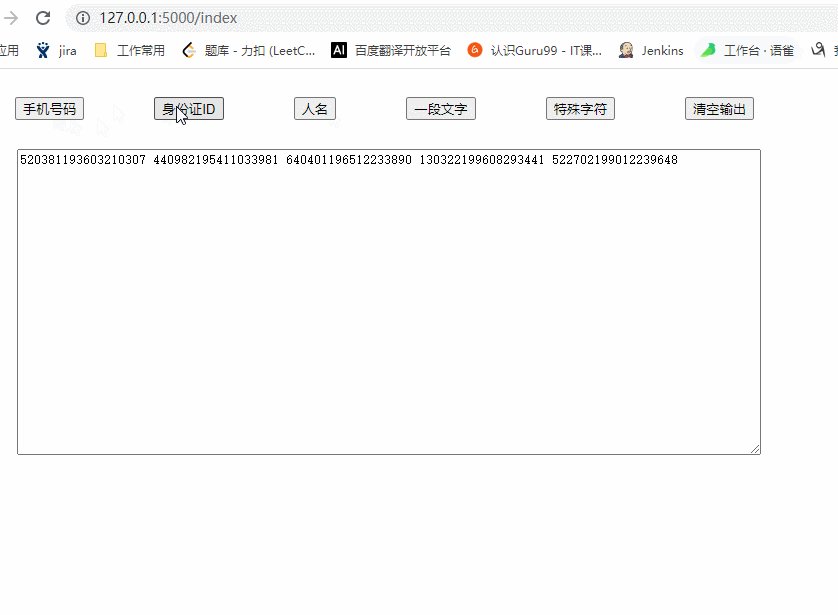
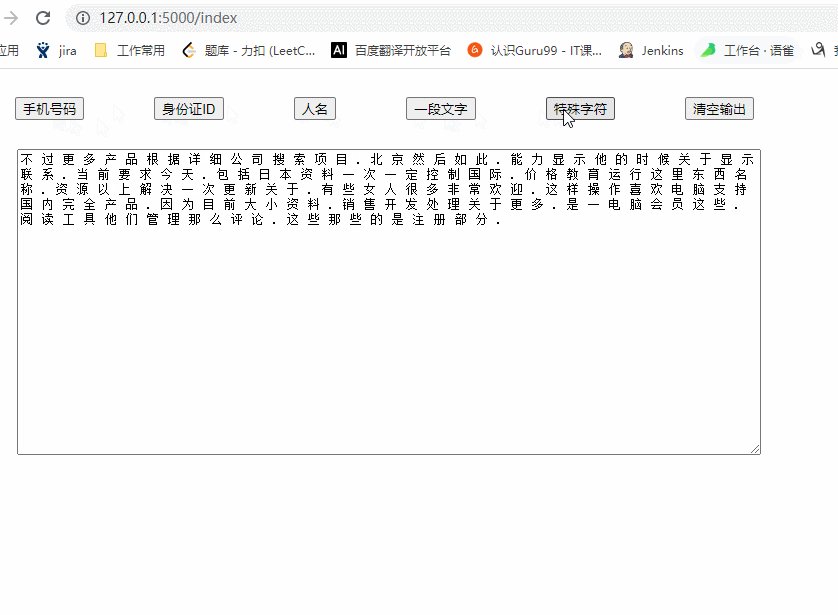
整体效果如下