让自己的博客详情页面变得清爽一些
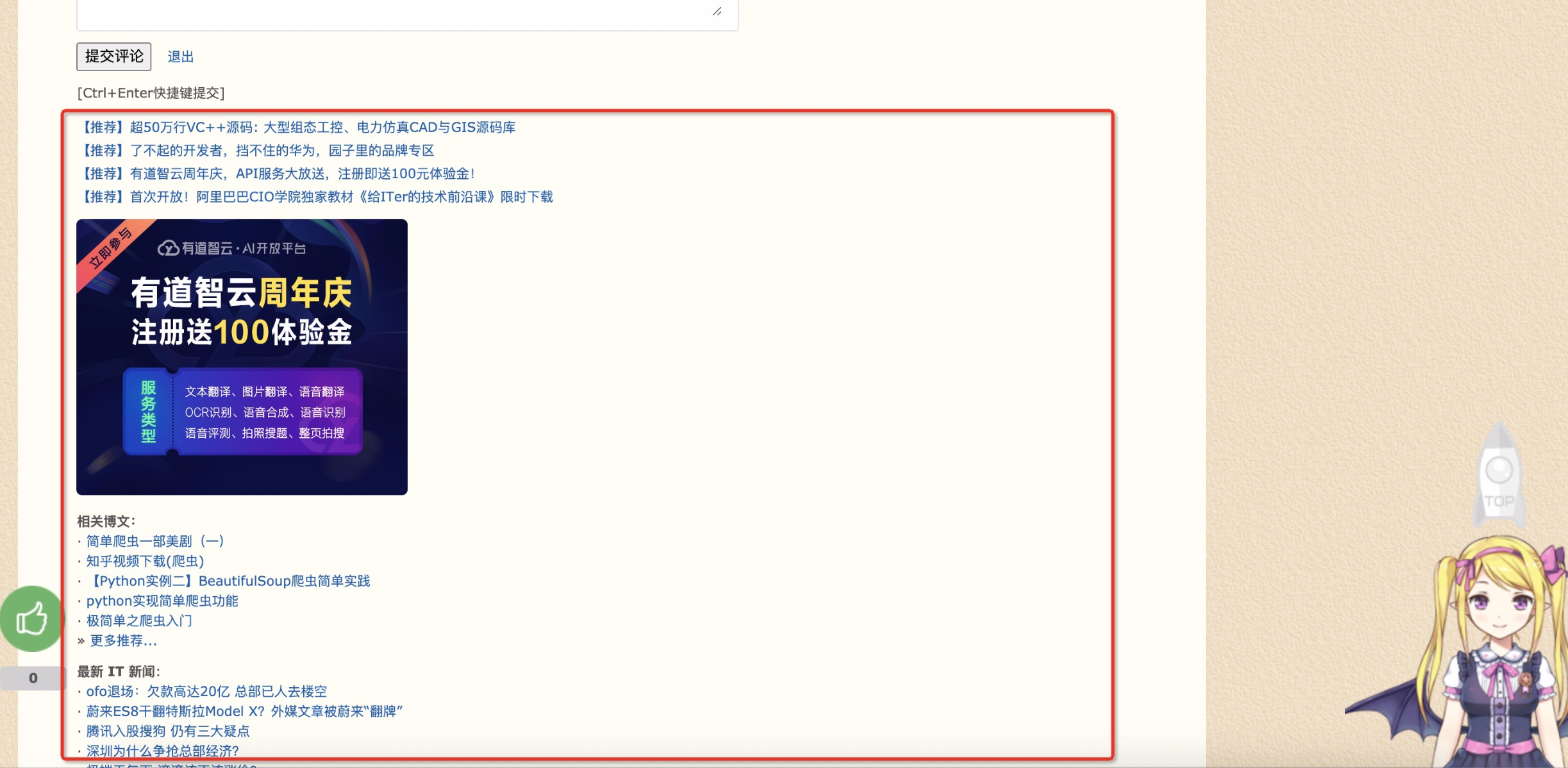
昨晚无聊在看自己博客时,发现页面底部存在一些广告或推荐新闻等信息,突然觉得有点碍眼,我要把它们干掉!!!

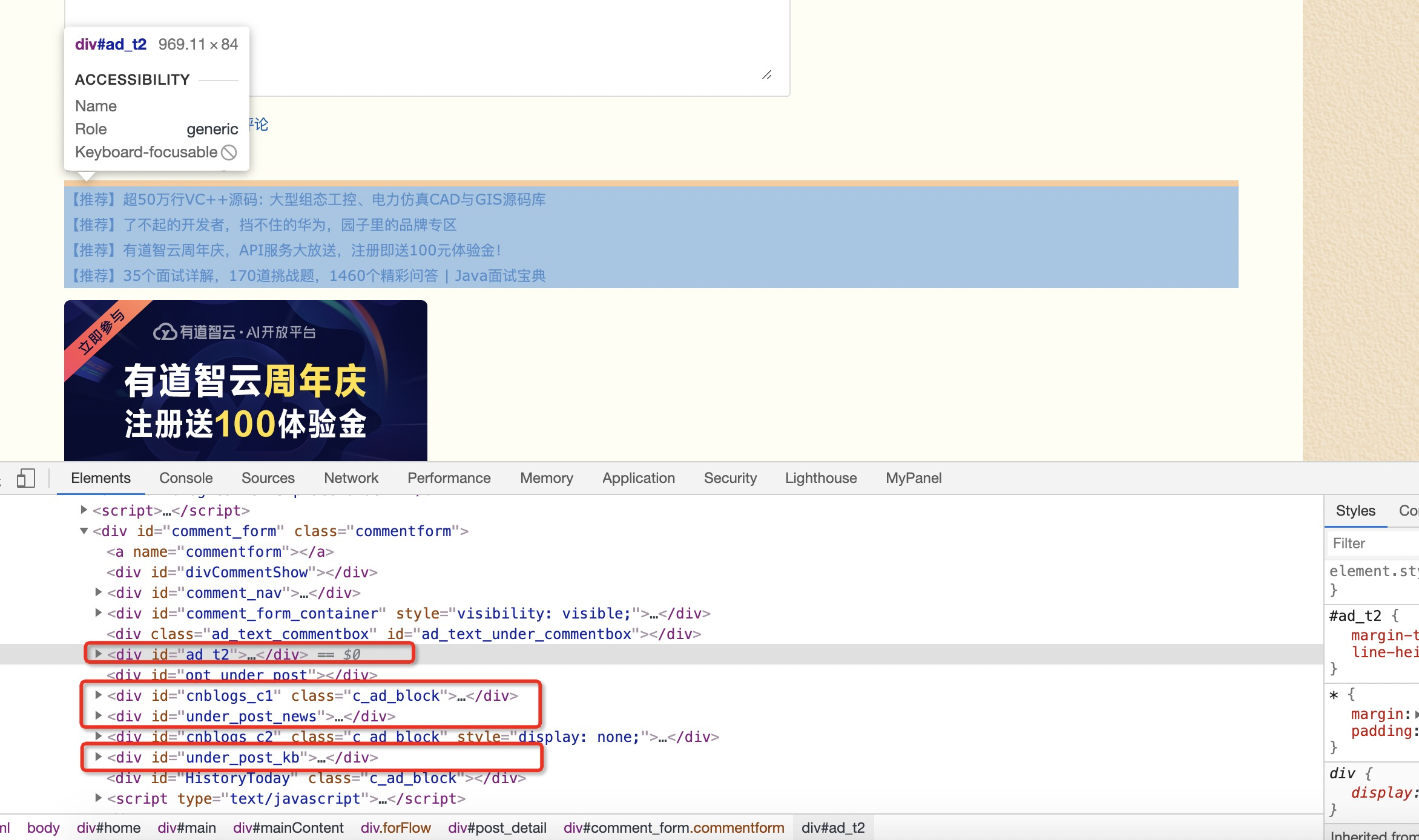
1、首先查看这些区域的html元素位置

上图框出来的div标签,就是页面上的一些占位区域,只需要把这些标签隐藏掉即可
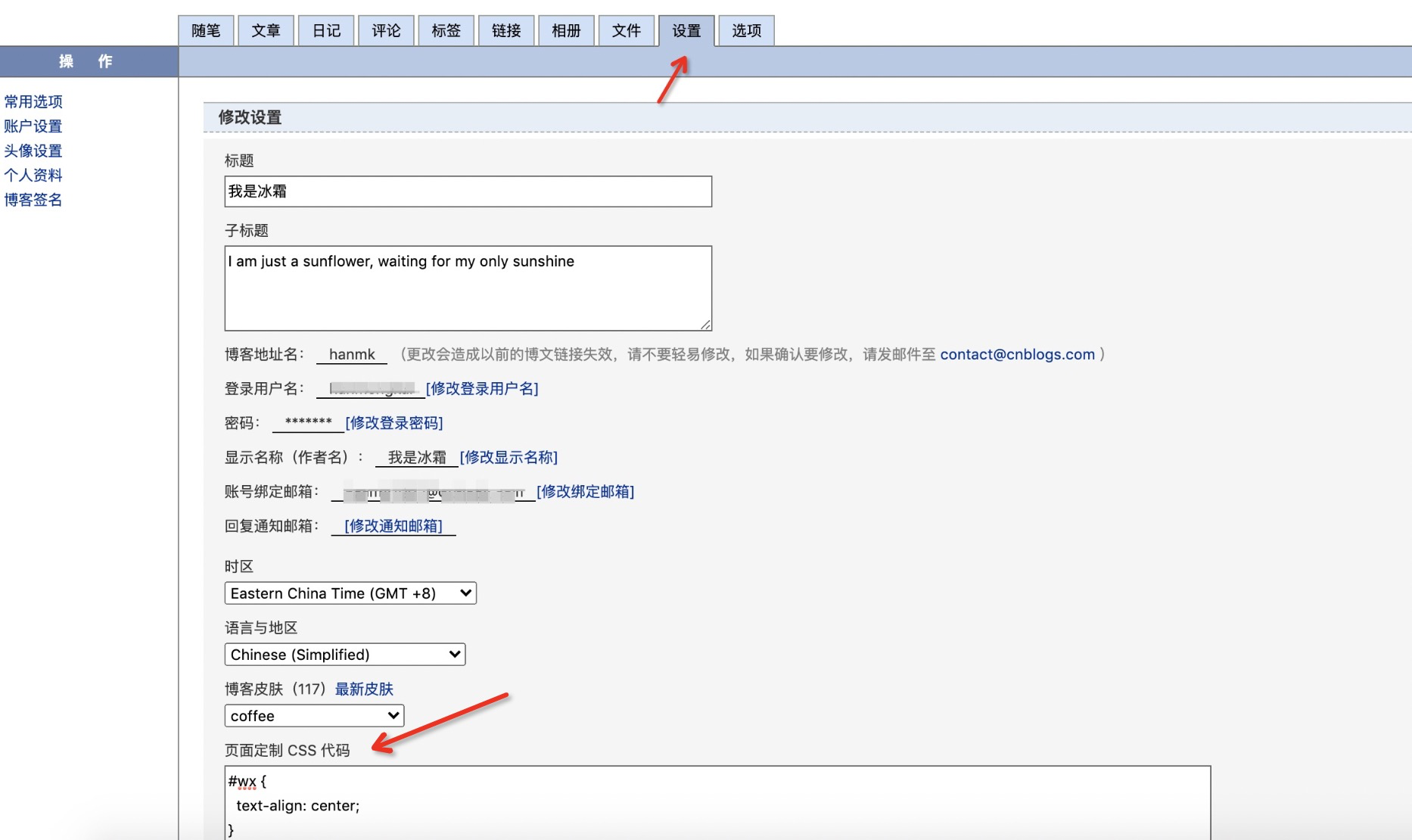
2、打开博客园设置页面,找到“页面定制css代码”

3、添加css代码,隐藏div标签
使用display:none;来隐藏所有信息(无空白位占据)
#ad_t2 , #cnblogs_c1, #under_post_kb, #under_post_news{ display:none; }
添加完css代码后,保存设置,然后刷新页面即可看到效果~
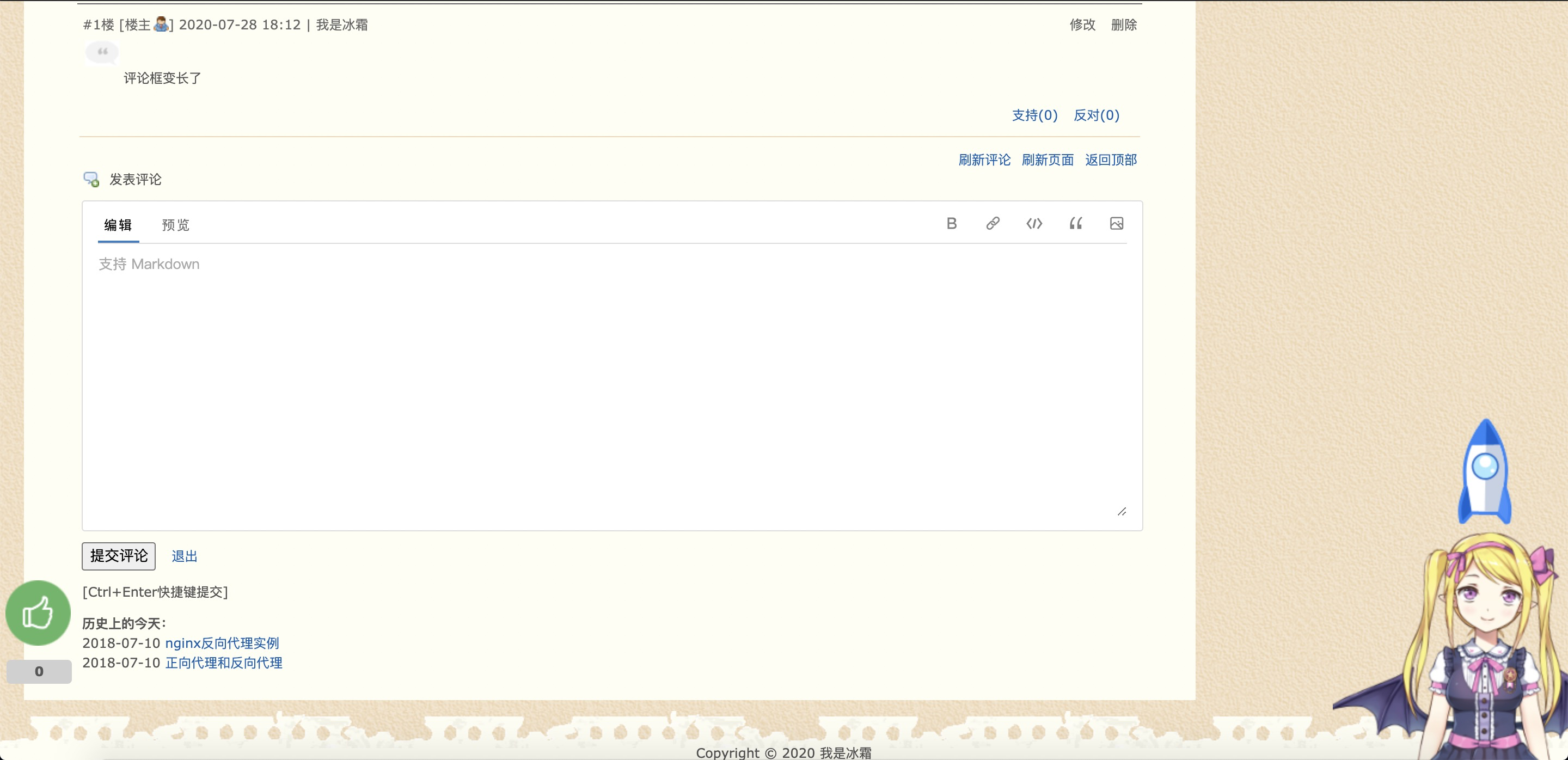
去掉多余的区域后,底部只剩一个评论框了,然后想把评论框的宽度调大一些,最好铺满整个页面
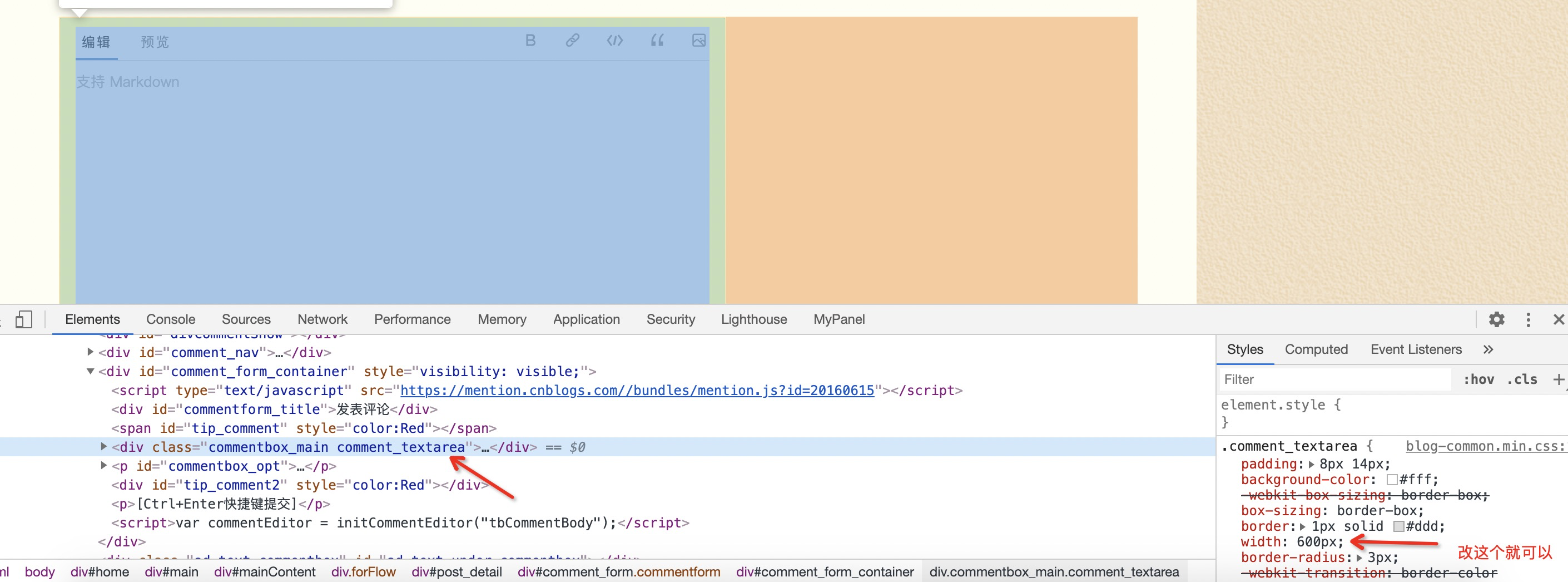
方法也很简单,找到控制评论框宽度的标签,修改样式即可

添加css代码
.comment_textarea{ width:975px; }
保存后,看下整体效果

分类:
10.CSS学习




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?