React.js 基本环境安装
安装 React.js
React.js 单独使用基本上是不可能的事情。不要指望着类似于 jQuery 下载放到 <head /> 标签就开始使用。使用 React.js 不管在开发阶段生产阶段都需要一堆工具和库辅助,编译阶段你需要借助 Babel;需要 Redux 等第三方的状态管理工具来组织代码;如果你要写单页面应用那么你需要 React-router。这就是所谓的“React.js全家桶”。
本课程不会教大家如何配置这些东西,因为这不是课程的重点,网上有很多的资料,大家可以去参考那些资料。我们这里会直接使用 React.js 官网所推荐使用的工具 create-react-app 工具。它可以帮助我们一键生成所需要的工程目录,并帮我们做好各种配置和依赖,也帮我们隐藏了这些配置的细节。也就是所谓的“开箱即用”。
工具地址:https://github.com/facebookincubator/create-react-app
在安装之前要确认你的机器上安装了 node.js 环境包括 npm。如果没有安装的同学可以到 node.js 的官网下载自己电脑的对应的安装包来安装好环境。
安装好环境以后,只需要按照官网的指引安装 create-react-app 即可。
npm install -g create-react-app
这条命令会往我们的机器上安装一条叫 create-react-app 的命令,安装好以后就可以直接使用它来构建一个 react 的前端工程:
create-react-app hello-react
这条命令会帮我们构建一个叫 hello-react 的工程,并且会自动地帮助我们安装所需要的依赖,现在只需要安静地等待它安装完。
额外的小贴士:
如果有些同学安装过程比较慢,那是很有可能是因为 npm 下载的时候是从国外的源下载的缘故。所以可以把 npm 的源改成国内的 taobao 的源,这样会加速下载过程。在执行上面的命令之前可以先修改一下 npm 的源:
npm config set registry https://registry.npm.taobao.org
下载完以后我们就可以启动工程了,进入工程目录然后通过 npm 启动工程:
cd hello-react
npm start
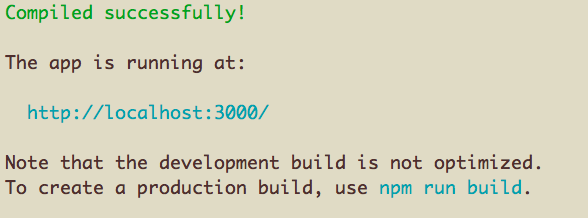
终端提示成功:
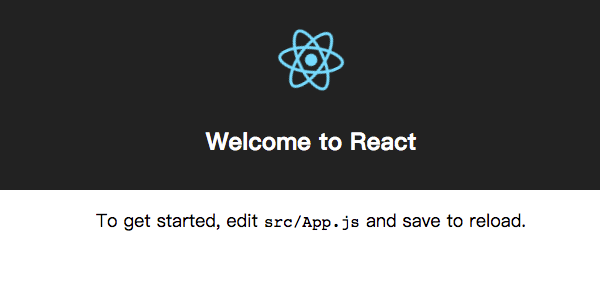
并且会自动打开浏览器,就可以看到 React 的工程顺利运行的效果:
这时候我们把 src/App.js 文件中的 <h2> 标签的内容修改为 Hello React,
<h2>Hello React</h2>
保存一下,然后户就会发现浏览器自动刷新,并且我们的修改也生效了:
到这里我们的环境已经安装好了,并且顺利地运行了我们第一个例子。接下来我们会探讨 React.js 的组件的基本写法。










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!