Angular学习系列九:路由
当ng new 新项目时,会问是否加入路由,选择yes即可
具体表现:在app.moudle.ts中,引入路由:import { AppRoutingModule } from './app-routing.module';并配置:imports中加入 AppRoutingModule
在app.component.html中已有标签:<!-- 动态加载路由 --> <router-outlet></router-outlet>
学习目标:路由配置
1:先建组件:new和products : ng g component components/news 和 ng g component components/products
2:在app.routing.moudle.ts中引入组件
1 //先建的 2 import { ProductsComponent } from './components/products/products.component'; 3 import { NewsComponent } from './components/news/news.component';
配置路由:
1 const routes: Routes = [ 2 3 { 4 path:"news", 5 component:NewsComponent, 6 }, 7 { 8 path:"products", 9 component:ProductsComponent, 10 }, 11 // { 12 // path:"**",//默认跳转的路由 13 // redirectTo:"news", 14 // } 15 { 16 path:"", 17 redirectTo:'/home', 18 pathMatch:"full", 19 } 20 21 ];
3:在app.component.html中加入路径,进行跳转
1 <header class="header"> 2 <a [routerLink]="['/news']">新闻(使用属性[routerLink]绑定数据)</a> 3 4 <br> 5 <a routerLink="/products">商品(常规属性)</a> 6 7 </header>
效果图:


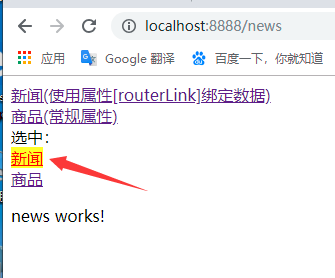
4:选中点击的链接:routerLinkActive
app.component.html:
1 <a [routerLink]="['/news']" routerLinkActive="active">新闻</a>
app.component.css
1 .active{ 2 color:red; 3 background-color: yellow; 4 }

5:get获取动态传值和静态传值
首先在商品页面新增商品列表:
product.component.html
1 get传值: 2 <ul> 3 <li *ngFor="let item of list;let key=index;"> 4 <a [routerLink]="['/productdetail']" [queryParams]="{aid:key}" routerLinkActive="active" > 5 {{item}} 6 </a> 7 </li> 8 </ul> 9 10 动态传值: 11 <ul> 12 <li *ngFor="let item of list;let key=index;"> 13 <a [routerLink]="['/product-detail',key]" routerLinkActive="active" > 14 {{item}} 15 </a> 16 </li> 17 </ul>
product.component.ts
1 public list:any[]=[]; 2 constructor() { } 3 4 ngOnInit() { 5 for(var i=0;i<10;i++){ 6 this.list.push("apple"+i); 7 } 8 }
在 app.moudle.ts 文件中引入对应的productdetail.component并且加入如下路由配置:
1 { 2 path: "productdetail", 3 component: ProductDetailComponent, 4 }, 5 { 6 path: "product-detail/:aid", 7 component: ProductDetailComponent, 8 }
然后新增商品详情页面并且过去url传值: ng g component components/product-detail
product-detail.component.html
1 <p>product-detail works!</p> 2 get路由传值:{{message}} 3 <br> 4 动态路由传值:{{message2}}
在product-detail.component.ts中引入:import { ActivatedRoute } from '@angular/router';
获取get路由传值和动态路由传值的方式
product-detail.component.ts
1 import { Component, OnInit } from '@angular/core'; 2 3 import { ActivatedRoute } from '@angular/router'; 4 5 @Component({ 6 selector: 'app-product-detail', 7 templateUrl: './product-detail.component.html', 8 styleUrls: ['./product-detail.component.css'] 9 }) 10 export class ProductDetailComponent implements OnInit { 11 12 constructor(public rou: ActivatedRoute) { } 13 14 message :string =""; 15 message2:string=""; 16 ngOnInit() { 17 18 //get路由传值 19 console.log(this.rou); 20 this.rou.queryParams.subscribe((data)=>{ 21 this.message = JSON.stringify(data); 22 console.log("get传值:"+JSON.stringify(data) ); 23 }) 24 25 //动态路由传值: 26 this.rou.params.subscribe((data)=>{ 27 this.message2 = JSON.stringify(data); 28 console.log("get 动态传值:"+JSON.stringify(data) ); 29 }) 30 } 31 32 }
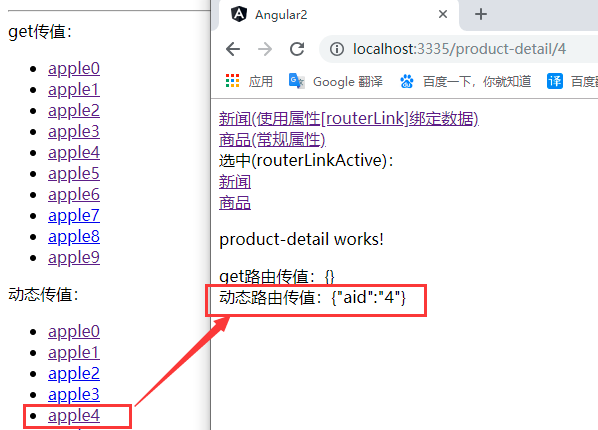
效果图: