JS验证input输入框(字母,数字,符号,中文)正则实现
https://www.cnblogs.com/littledonkey/p/9481782.html
1.只能输入英文
<input type="text" onkeyup="value=value.replace(/[^a-zA-Z]/g,'')">
<input type="text" onkeyup="value=value.replace(/[^\a-\z\A-\Z]/g,'')" onkeydown="fncKeyStop(event)" onpaste="return false" oncontextmenu="return false" />
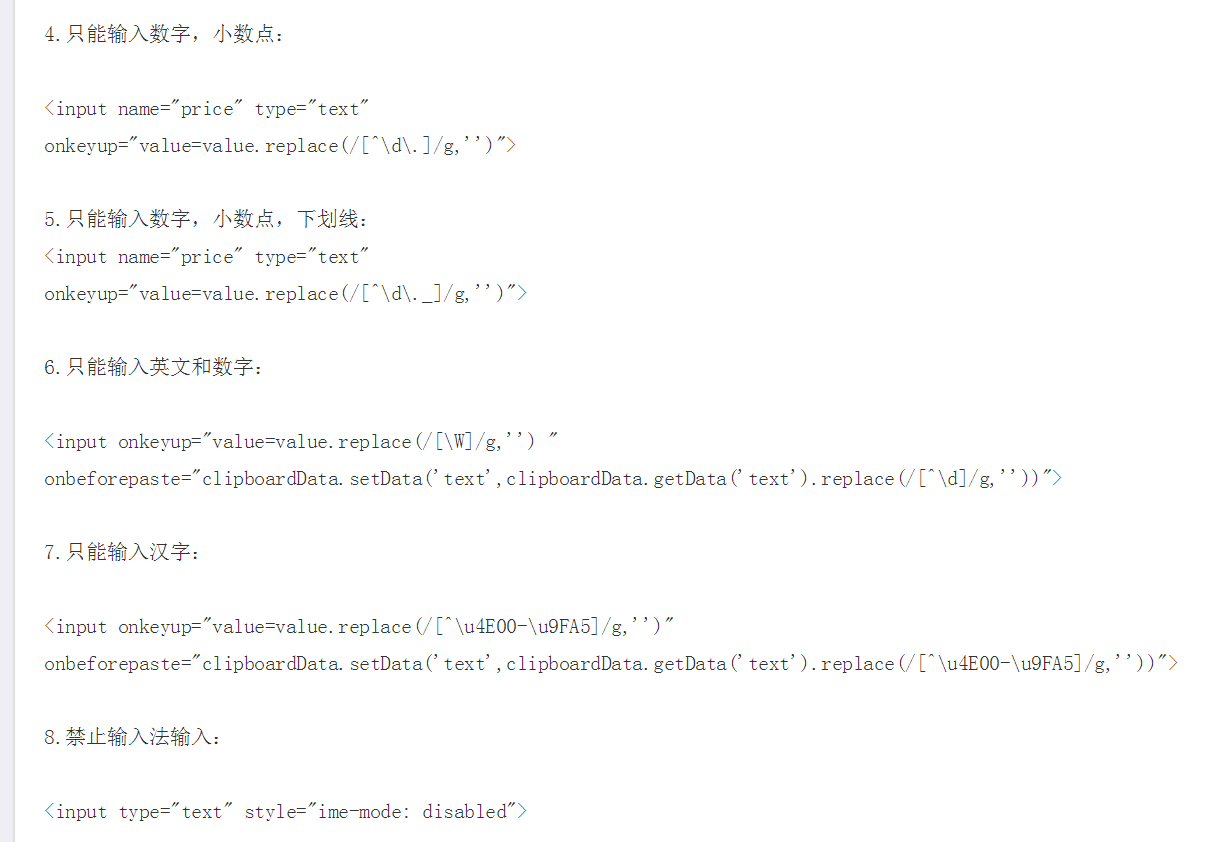
3.只能输入数字:
<input onkeyup="this.value=this.value.replace(/\D/g,'')" onafterpaste="this.value=this.value.replace(/\D/g,'')">