layui 分页 复选框 全选 实例 事件监听
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<title>数据表格 </title>
<link rel="stylesheet" href="../../css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="../../css/layui.css"/>
</head>
<body style="margin-top:5px;">
<div>
<div class="right-content">
<table class="layui-table" id="table1" lay-filter="table1"></table>
</div>
</div>
</body>
<script type="text/javascript" src="../../js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="../../js/layui/layui.all.2.4.3.js"></script>
<script type="text/javascript" src="../../js/public.js"></script>
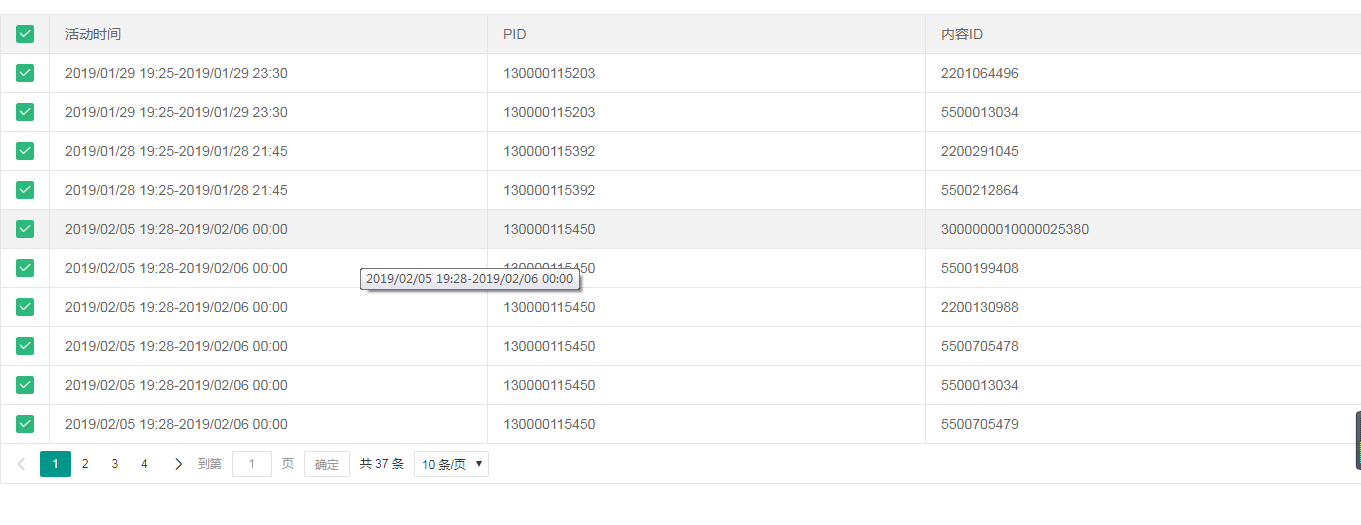
<!-- 因涉及公司敏感内容,部分省略,图为该段代码效果图 -->
<script type="text/javascript">
var myTable1Data; // 导出表格数据
var root = "http://..........";
var apis = {
MODAL_CONID_LIST: root + 'sdk/eventObject/queryPidInfo', // 模态框查询内容ID
};
// ajax请求(application/json格式)
function getData(url, params, fn) {
$.ajax({
type: "post",
url: url,
contentType: 'application/json;charset=UTF-8',
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json'
},
dataType: 'json',
data: JSON.stringify(params),
timeout: 20000,
success: function (data) {
if(data.success || data.result == 0) { // 成功
fn.call(null, data);
} else { // 失败
layer.msg('未查询到数据');
}
},
error: function(error) {
layer.msg('服务异常', {icon: 2});
}
});
}
function queryModalContentId(params) {
getData(apis.MODAL_CONID_LIST, params, function(data) {
console.log(data);
var list = data.datas.pids;
if(data.datas.length <1){
layer.msg('未查询到数据');
return
}
list.forEach(function(item) {
item.checked = true;
item.LAY_CHECKED = true;
});
myTable1Data = list;
if(data.datas == 0 ) {
layer.confirm('是否显示其他正常的内容ID?', {
btn: ['确定','取消'] //按钮
}, function(index){
// table1渲染其他正确的PID
renderTable1(myTable1Data);
layer.close(index);
}, function(){
// layer.close();
});
} else { // 没有错误PID
// 渲染table1
renderTable1(myTable1Data);
}
})
}
// 渲染模态框表格 (参数:模态框数据)
function renderTable1(data) {
myTable1.reload({
data: data
})
}
$(function(){
var params = {
endTime: "201902112359",
queryType: "1",
startTime: "201901211500"
};
// 请求数据
queryModalContentId(params);
myTable1 = layui.table.render({ // 导出表格
elem: '#table1',
page: true,
cols: [[
{type: 'checkbox', title: '全选', event:'check'},
{field: 'startTime', title: '活动时间', templet: function(d) {
return formatStrTime(d.startTime, 'yyyy/MM/dd HH:mm') + "-" + formatStrTime(d.endTime, 'yyyy/MM/dd HH:mm');
}},
{field: 'pid', title: 'PID',},
{field: 'contentId', title: '内容ID',}
]],
done: function(data) { //数据渲染完回调
tableDone();
layui.table.render('checkbox','table1');
console.log(layui.table.cache.table1, data,'渲染后数据');
}
});
// table1行监听事件
var checkRow = {};
layui.table.on('row(table1)', function(obj) {
console.log(obj.data, '点击行数据')
checkRow = obj.data;
});
// table1监听复选框事件 (全选后第一个复选框切换无法获取选中行数据)
layui.table.on('checkbox(table1)', function(obj) {
console.log(obj.checked);
if(obj.type == 'all') {
// 复选框全选切换
myTable1Data.forEach(function(item) {
item.checked = obj.checked;
item.LAY_CHECKED = obj.checked;
});
} else if(obj.type == 'one') {
// 单行复选框切换(当单行和全选同时 选中行数据解决采用行监听事件获取 )
if(!obj.data.contentId) {
myTable1Data.forEach(function(item) {
if(item.contentId === checkRow.contentId && item.pid === checkRow.pid) {
item.checked = obj.checked;
item.LAY_CHECKED = obj.checked;
console.log(item);
}
});
} else {
myTable1Data.forEach(function(item) {
if(item.contentId === checkRow.contentId) {
item.checked = obj.checked;
item.LAY_CHECKED = obj.checked;
}
});
}
}
});
})
</script>
</html>