DevExpress GridControl用法----SearchLookUpEdit,单选框,图片,颜色,进度条,分页查询
1. GridControl 中SearchLookUpEdit的用法
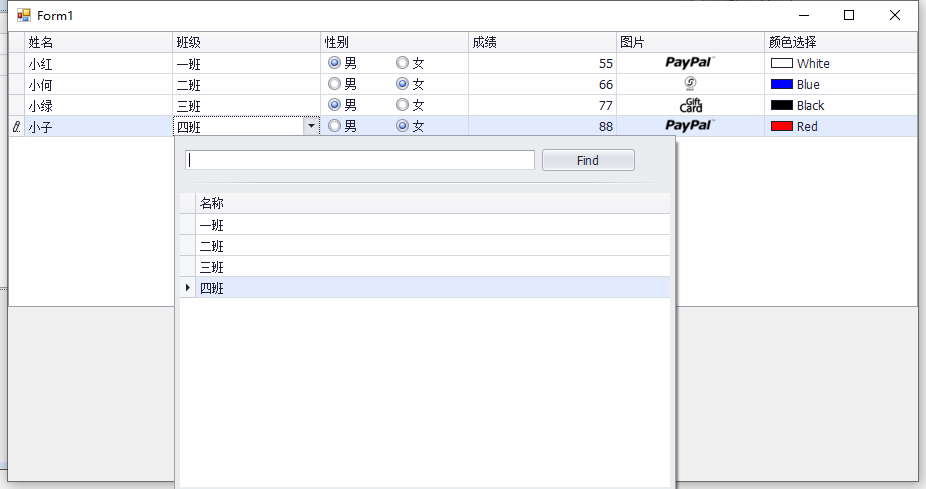
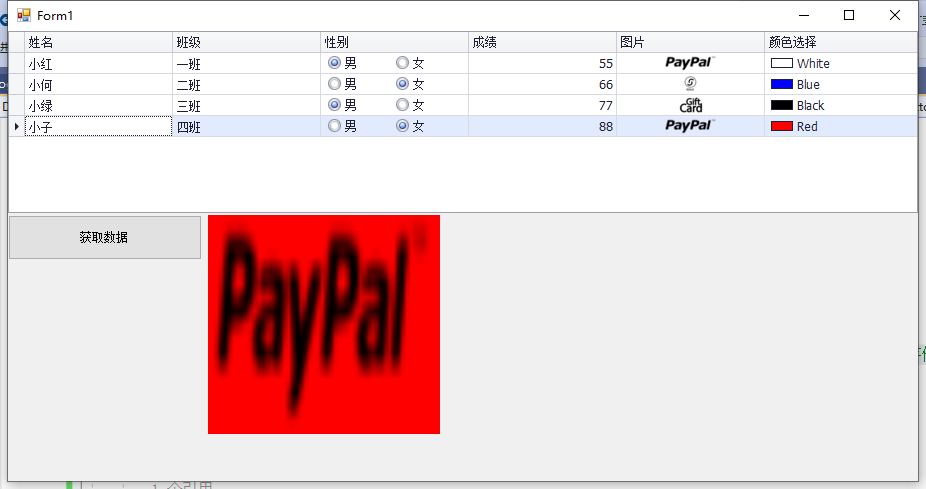
例1 如图所示是一个学生的列表,这里面用户可以选择班级,性别等这里面的班级列表就是SearchLookUpEdit实现的

数据绑定,这里的gridcontrol还是SearchLookUpEdit都是datasource绑定list<ViewModel>的方式
public class StudentViewModel { public Guid Id { get; set; } public string Name { get; set; } public int ClassId { get; set; } public int Sex { get; set; } public decimal Grade { get; set; } public Image Image { get; set; } public Color ColorId { get; set; } } public class ClassViewModel { public int Id { get; set; } public string Name { get; set; } } public void LoadMain() { List<ClassViewModel> classList = new List<ClassViewModel>(); classList.Add(new ClassViewModel() { Id = 1, Name ="一班" } ); classList.Add(new ClassViewModel() { Id = 2, Name = "二班" }); classList.Add(new ClassViewModel() { Id = 3, Name = "三班" }); classList.Add(new ClassViewModel() { Id = 4, Name = "四班" }); resCLassList.DataSource = classList; resCLassList.DisplayMember = "Name";//设置显示项 resCLassList.ValueMember = "Id";//设置values对应的列 List<StudentViewModel> StudentList = new List<StudentViewModel>(); StudentList.Add(new StudentViewModel() { Id = Guid.NewGuid(), ClassId = 1, Grade = 55, Name = "小红", Sex =1, Image = Image.FromFile("./pic/01.png"),ColorId =Color.White }) ; StudentList.Add(new StudentViewModel() { Id = Guid.NewGuid(), ClassId = 2, Grade = 66, Name = "小何", Sex =2, Image = Image.FromFile("./pic/03.png"),ColorId =Color.Blue }); StudentList.Add(new StudentViewModel() { Id = Guid.NewGuid(), ClassId = 3, Grade = 77, Name = "小绿", Sex = 1, Image = Image.FromFile("./pic/02.png"), ColorId = Color.Black }); ; StudentList.Add(new StudentViewModel() { Id = Guid.NewGuid(), ClassId = 4, Grade = 88, Name = "小子", Sex =2, Image =Image.FromFile("./pic/01.png") , ColorId = Color.Red}); gridControl1.DataSource = StudentList; }
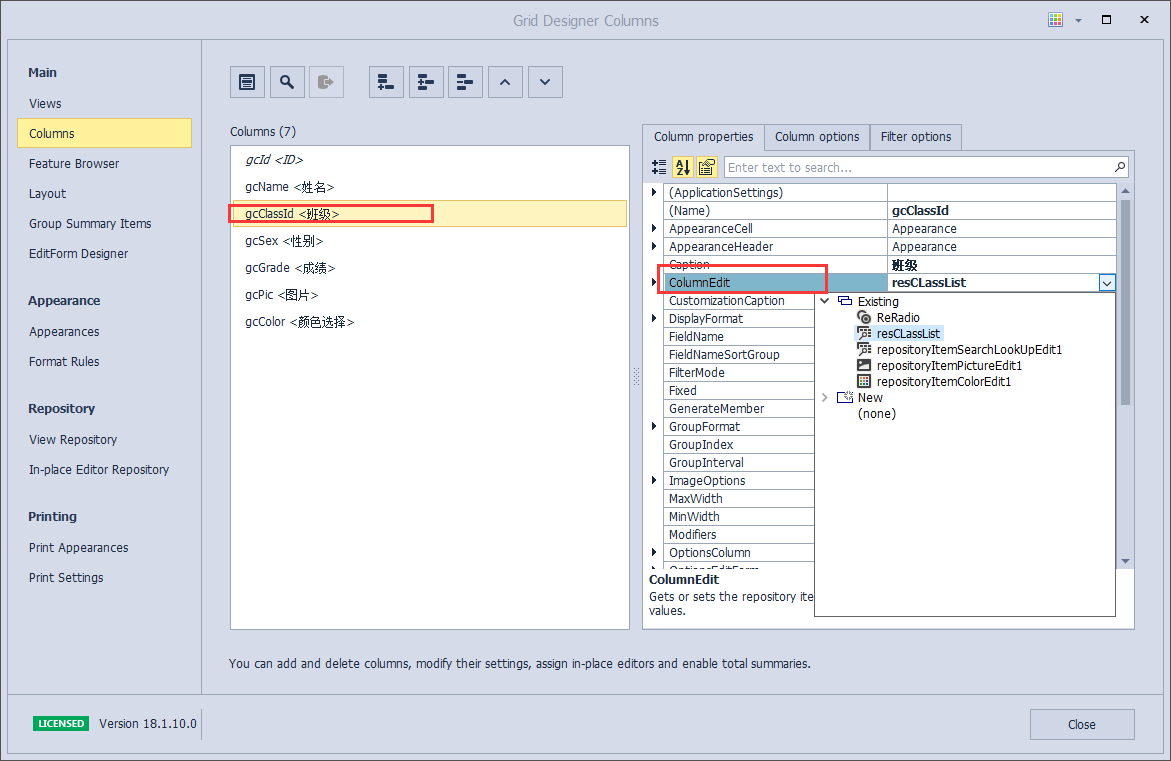
列详细的设置,ColumnEdit 选择SearchLookUpEdit

gcClassEdit-->popview中 设置下拉列表显示的项的信息

这样一个简单的表格加载下拉列表就完成了
2. GridControl 中RadioGroup的用法
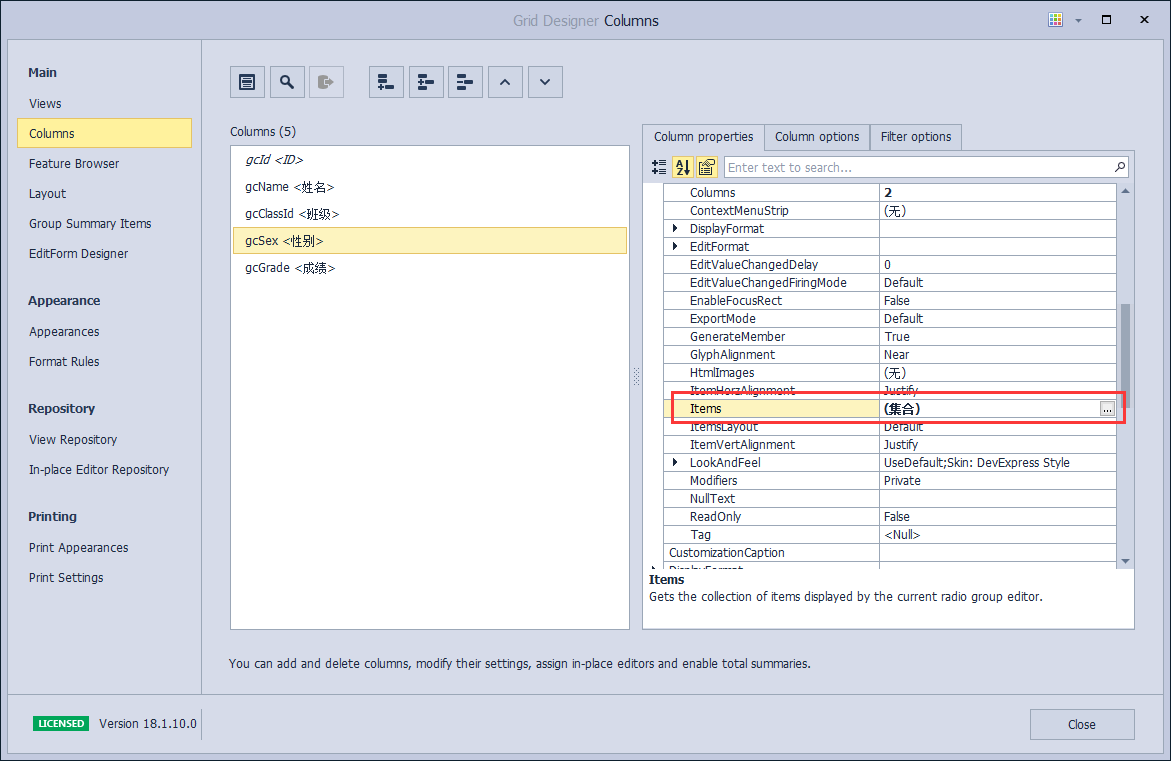
radio能理解到的就是单选,首先在这个Edit中选择radio,

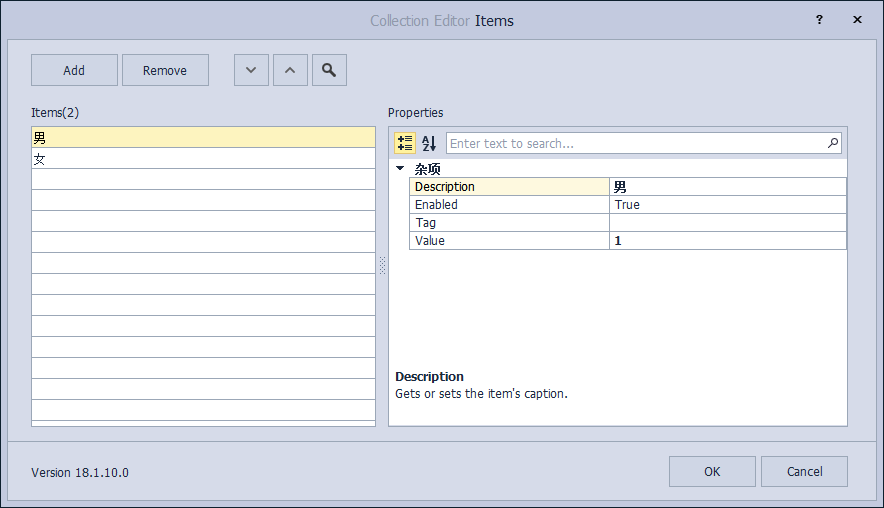
columnEdit-->Item

显示出选择项的列表

注意:在设置项的时候一定得注意value的类型,string 绑定viewModel的时候这个字段就设置成string ,int 类型就绑定int类型,至于数据加载参照第一个例子
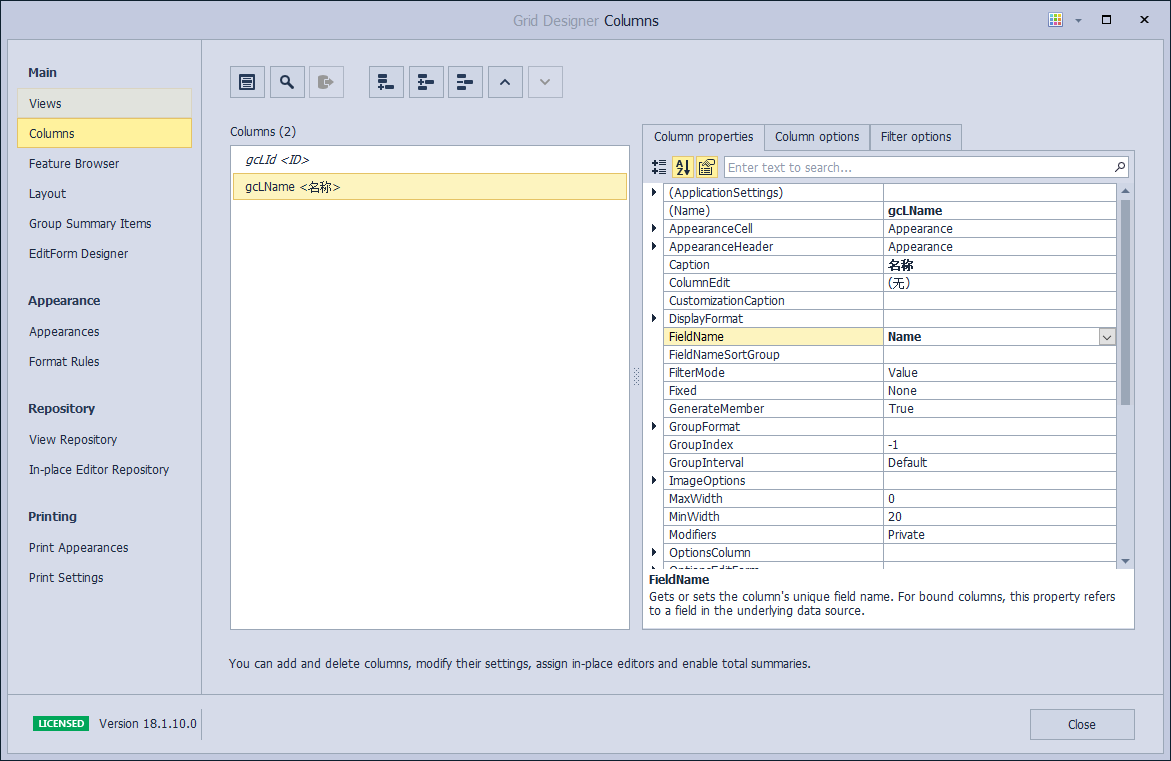
数据绑定的时候column中Name的属性用不到,FaildName才是对应绑定数据的列。
3. GridControl 中repositoryItemPictureEdit的用法
columnEdit 选择repositoryItemPictureEdit
List<StudentViewModel> StudentList = new List<StudentViewModel>(); StudentList.Add(new StudentViewModel() { Id = Guid.NewGuid(), ClassId = 1, Grade = 55, Name = "小红", Sex =1, Image = Image.FromFile("./pic/01.png") }) ; StudentList.Add(new StudentViewModel() { Id = Guid.NewGuid(), ClassId = 2, Grade = 66, Name = "小何", Sex =2, Image = Image.FromFile("./pic/03.png") }); StudentList.Add(new StudentViewModel() { Id = Guid.NewGuid(), ClassId =3, Grade = 77, Name = "小绿", Sex =1, Image = Image.FromFile("./pic/02.png") }); StudentList.Add(new StudentViewModel() { Id = Guid.NewGuid(), ClassId = 4, Grade = 88, Name = "小子", Sex =2, Image =Image.FromFile("./pic/01.png") }); gridControl1.DataSource = StudentList;
这个地方image 对应的字段就得指定一个图片的路径了
4. GridControl 中repositoryItemColorEdit1的用法

至于如何绑定数据在第一个例子中写到了 ,viewModel 定义一个Color的变量,然后给他赋值 color.red等
5. GridControl 获取数据的方法
5.1整个datasource取下来 ,这里我只去了一行啊,根据需要该存数据库,存数据库,该放内存参与显示或者计算的就方内存顶一个全局变量
private void button1_Click(object sender, EventArgs e) { List<StudentViewModel> getList = gridControl1.DataSource as List<StudentViewModel>; if (getList.Count > 0) { //这里以一行数据为例 StudentViewModel studentView = getList.FirstOrDefault(); string NameStr = studentView.Name;//获取出名称 int ClassId = studentView.ClassId;//班级ID Image image = studentView.Image;//图片的对象,如果只是用于显示,找个picture赋值即可,如果存储的话就得先把他保存到服务器文件夹,数据库存储路径 Color color = studentView.ColorId;//获取颜色的对象 } }
5.2,用户 双击表格行信息,下面的picture加载
效果图

代码,有很多种转换方式,当然你也可以一列一列的取,也可以整行取 在拆开,根据需求,效率,列举了两种
1
private void gridView1_DoubleClick(object sender, EventArgs e) { GridView view = sender as GridView; if (gridView1.FocusedRowHandle >= 0) { StudentViewModel SVM = gridView1.GetRow(gridView1.FocusedRowHandle) as StudentViewModel; pictureBox1.Image = SVM.Image; pictureBox1.BackColor = SVM.ColorId; } }
2
if (gridView1.FocusedRowHandle >= 0) { pictureBox1.Image = gridView1.GetRowCellValue(gridView1.FocusedRowHandle, gcPic) as Image; pictureBox1.BackColor =(Color)gridView1.GetRowCellValue(gridView1.FocusedRowHandle, gcColor) ; }
注意一下取值、赋值、格式转化、为空验证、计算 等这种小问题。千里之堤毁于蚁穴。
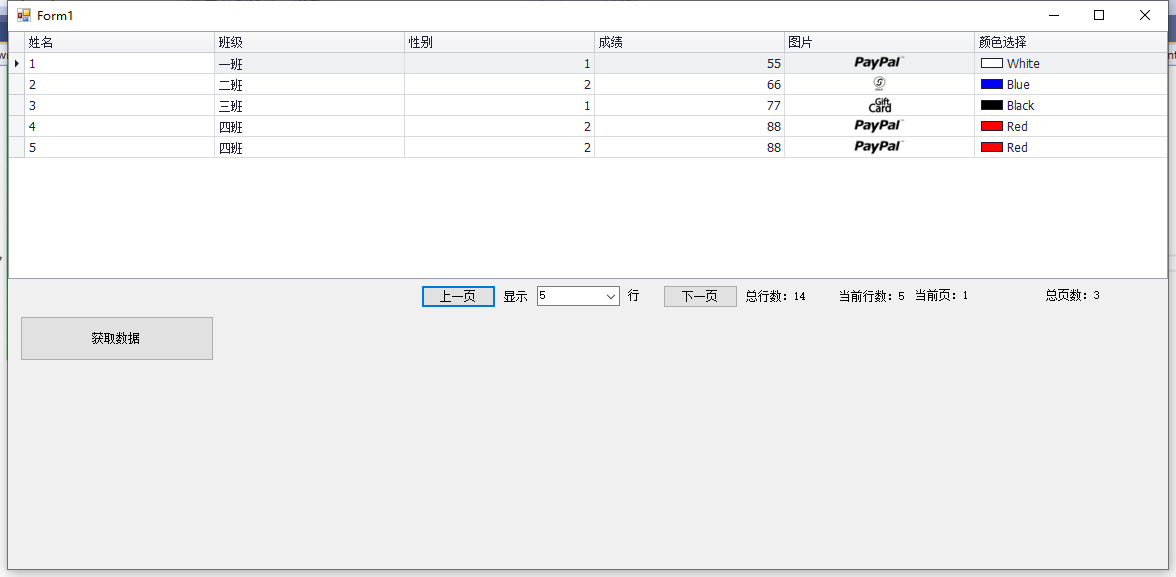
6. GridControl 分页查询
描述:点击下一页切换下一页,总行数,当前行数,当前页,总页数,表格数据跟着变化。上一页同理,选择下拉显示本页的最大行数,也跟着变化,页数的计算从新开始

代码主方法
public class PageModel { public int startpage { get; set; } //第几页 public int ShowCount { get; set; }//每页显示行数 public int AllPage { get; set; }//总页数 public List<StudentViewModel> MainList { get; set; } //获取的数据 public int thisCount { get; set; }//当前显示出来的行数 public int allCount { get; set; }//总行数 } public PageModel PageLoad(PageModel model) { PageModel Return = new PageModel(); List<StudentViewModel> StudentList = new List<StudentViewModel>(); StudentList.Add(new StudentViewModel() { Id = Guid.NewGuid(), ClassId = 1, Grade = 55, Name = "1", Sex = 1, Image = Image.FromFile("./pic/01.png"), ColorId = Color.White }); StudentList.Add(new StudentViewModel() { Id = Guid.NewGuid(), ClassId = 2, Grade = 66, Name = "2", Sex = 2, Image = Image.FromFile("./pic/03.png"), ColorId = Color.Blue }); StudentList.Add(new StudentViewModel() { Id = Guid.NewGuid(), ClassId = 3, Grade = 77, Name = "3", Sex = 1, Image = Image.FromFile("./pic/02.png"), ColorId = Color.Black }); ; StudentList.Add(new StudentViewModel() { Id = Guid.NewGuid(), ClassId = 4, Grade = 88, Name = "4", Sex = 2, Image = Image.FromFile("./pic/01.png"), ColorId = Color.Red }); StudentList.Add(new StudentViewModel() { Id = Guid.NewGuid(), ClassId = 4, Grade = 88, Name = "5", Sex = 2, Image = Image.FromFile("./pic/01.png"), ColorId = Color.Red }); StudentList.Add(new StudentViewModel() { Id = Guid.NewGuid(), ClassId = 4, Grade = 88, Name = "6", Sex = 2, Image = Image.FromFile("./pic/01.png"), ColorId = Color.Red }); StudentList.Add(new StudentViewModel() { Id = Guid.NewGuid(), ClassId = 4, Grade = 88, Name = "7", Sex = 2, Image = Image.FromFile("./pic/01.png"), ColorId = Color.Red }); StudentList.Add(new StudentViewModel() { Id = Guid.NewGuid(), ClassId = 4, Grade = 88, Name = "8", Sex = 2, Image = Image.FromFile("./pic/01.png"), ColorId = Color.Red }); StudentList.Add(new StudentViewModel() { Id = Guid.NewGuid(), ClassId = 4, Grade = 88, Name = "9", Sex = 2, Image = Image.FromFile("./pic/01.png"), ColorId = Color.Red }); StudentList.Add(new StudentViewModel() { Id = Guid.NewGuid(), ClassId = 4, Grade = 88, Name = "10", Sex = 2, Image = Image.FromFile("./pic/01.png"), ColorId = Color.Red }); StudentList.Add(new StudentViewModel() { Id = Guid.NewGuid(), ClassId = 4, Grade = 88, Name = "11", Sex = 2, Image = Image.FromFile("./pic/01.png"), ColorId = Color.Red }); StudentList.Add(new StudentViewModel() { Id = Guid.NewGuid(), ClassId = 4, Grade = 88, Name = "12", Sex = 2, Image = Image.FromFile("./pic/01.png"), ColorId = Color.Red }); StudentList.Add(new StudentViewModel() { Id = Guid.NewGuid(), ClassId = 4, Grade = 88, Name = "13", Sex = 2, Image = Image.FromFile("./pic/01.png"), ColorId = Color.Red }); StudentList.Add(new StudentViewModel() { Id = Guid.NewGuid(), ClassId = 4, Grade = 88, Name = "14", Sex = 2, Image = Image.FromFile("./pic/01.png"), ColorId = Color.Red }); PageModel ReturnView = new PageModel(); ReturnView.AllPage = int.Parse(Math.Ceiling(decimal.Parse((StudentList.Count.ToString())) / (decimal.Parse(model.ShowCount.ToString()))).ToString()); ReturnView.allCount = StudentList.OrderBy(a=>a.Name).ToList().Count; StudentList = StudentList.Skip(model.startpage * model.ShowCount).Take(model.ShowCount).ToList(); ReturnView.thisCount = StudentList.Count; ReturnView.MainList = StudentList; return ReturnView; }
下一页
if(showpageModel.AllPage<= showpageModel.startpage+1) { return; } showpageModel.startpage++; showpageModel.ShowCount = int.Parse(comboBox1.SelectedItem.ToString()); var one = PageLoad(showpageModel); gridControl1.DataSource = one.MainList; gridControl1.Refresh(); lbAllcount.Text = "总行数:" + one.allCount.ToString(); LbThisCount.Text = "当前行数:" + one.thisCount.ToString(); label3.Text = "总页数:" + one.AllPage.ToString(); label4.Text = "当前页:" + (showpageModel.startpage + 1).ToString();
上一页
if (showpageModel.startpage == 0) { return; } showpageModel.startpage--; showpageModel.ShowCount = int.Parse(comboBox1.SelectedItem.ToString()); var one = PageLoad(showpageModel); gridControl1.DataSource = one.MainList; gridControl1.Refresh(); lbAllcount.Text ="总行数:" + one.allCount.ToString() ; LbThisCount.Text = "当前行数:" + one.thisCount.ToString(); label3.Text = "总页数:" + one.AllPage.ToString(); label4.Text = "当前页:" + (showpageModel.startpage + 1).ToString();
下拉选择显示最大行数
showpageModel.ShowCount = int.Parse(comboBox1.SelectedItem.ToString()); showpageModel.startpage = 0; var one = PageLoad(showpageModel); gridControl1.DataSource = one.MainList; gridControl1.Refresh(); lbAllcount.Text = "总行数:" + one.allCount.ToString(); LbThisCount.Text = "当前行数:" + one.thisCount.ToString(); label3.Text = "总页数:" + one.AllPage.ToString(); showpageModel.AllPage = one.AllPage; label4.Text = "当前页:" + (showpageModel.startpage + 1).ToString();
这些class的封装跟第一个例子完全相同,参照第一个例子即可
7. GridControl repositoryItemProgressBar1 进度条
想一下进度条得有一个,最大值作为基数,viewModel对应的字段猜测为int类型。
repositoryItemProgressBar1.Maximum = 20;
进度条百分比 = Maximum /value;
repositoryItemProgressBar1.Maximum = 20; repositoryItemProgressBar1.EndColor = Color.Red;


