<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/**{
margin: auto;
padding: 0;
}*/
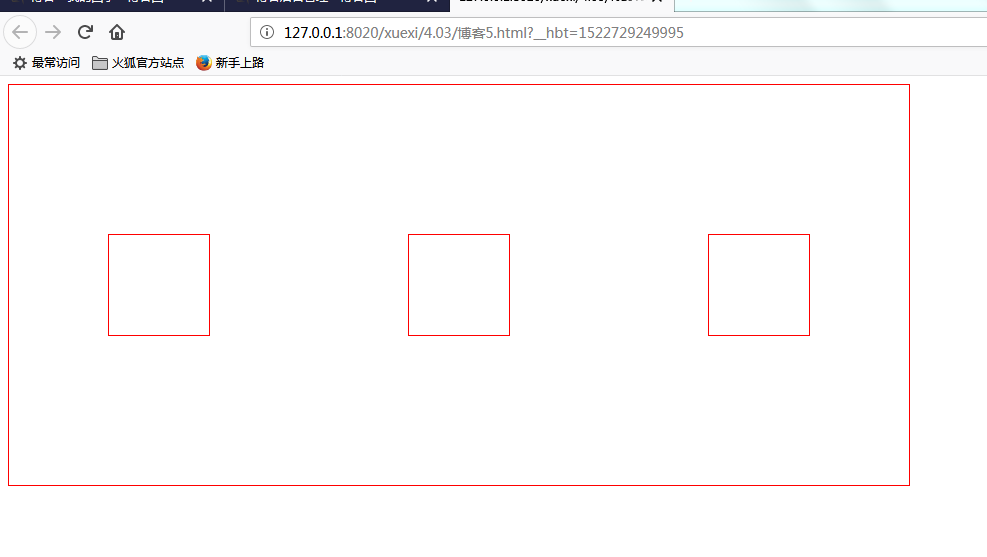
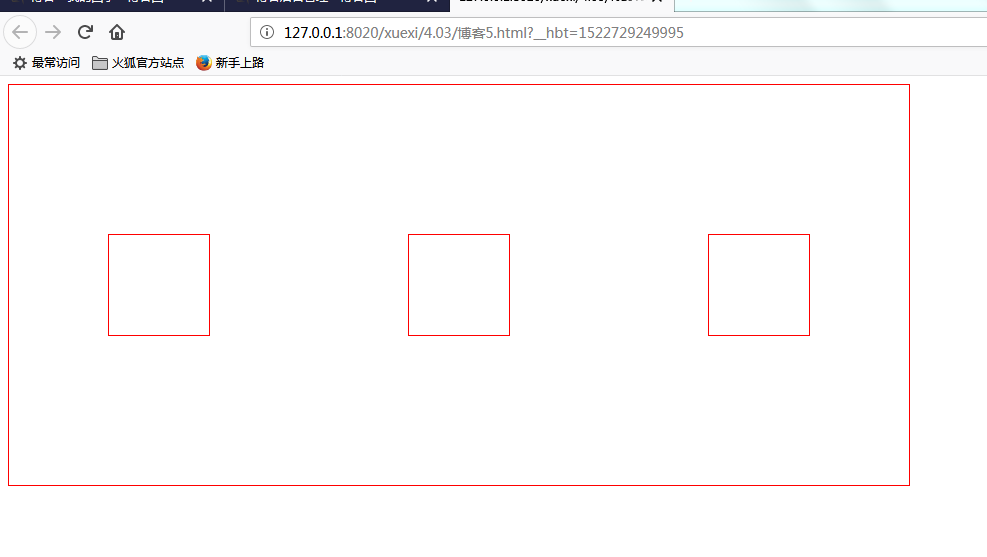
#a1{
width: 900px;
height: 400px;
border: 1px solid red;
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
}
#a2{
width: 100px;
height: 100px;
border: 1px solid red;
}
#a3{
width: 100px;
height: 100px;
border: 1px solid red;
}
#a4{
width: 100px;
height: 100px;
border: 1px solid red;
}
</style>
</head>
<body>
<div id="a1">
<div id="a2">
</div>
<div id="a3">
</div>
<div id="a4">
</div>
</div>
</body>
</html>