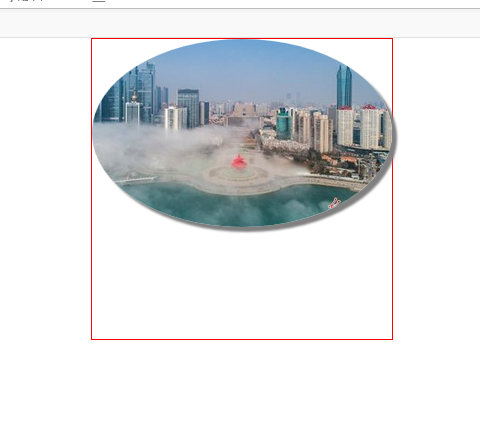
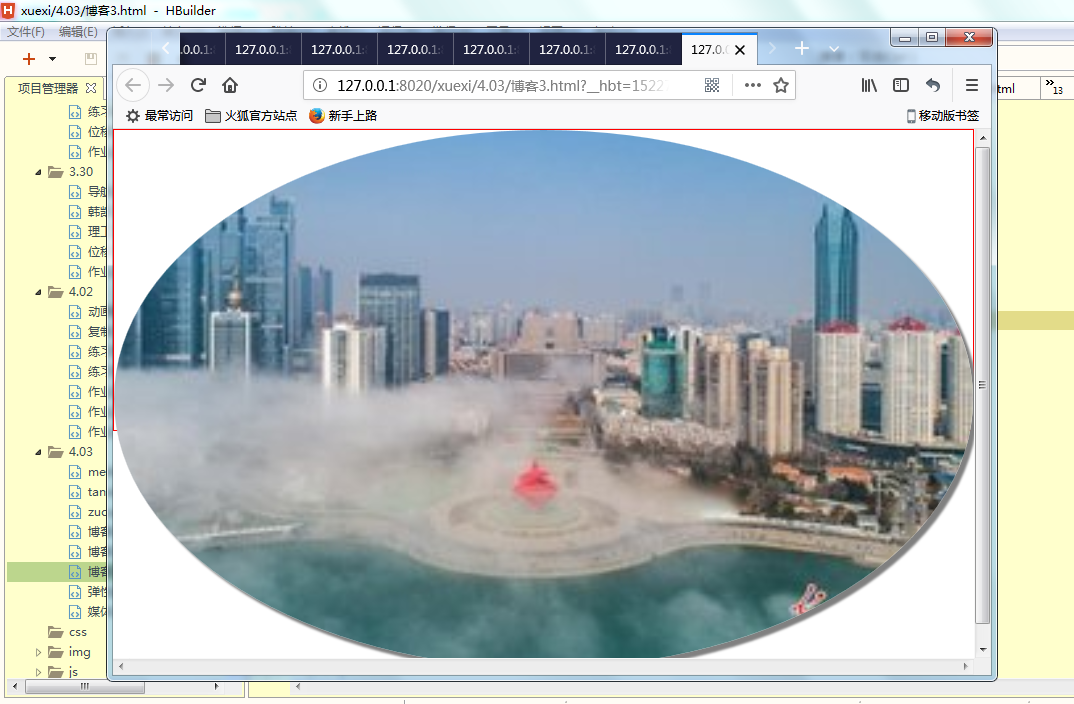
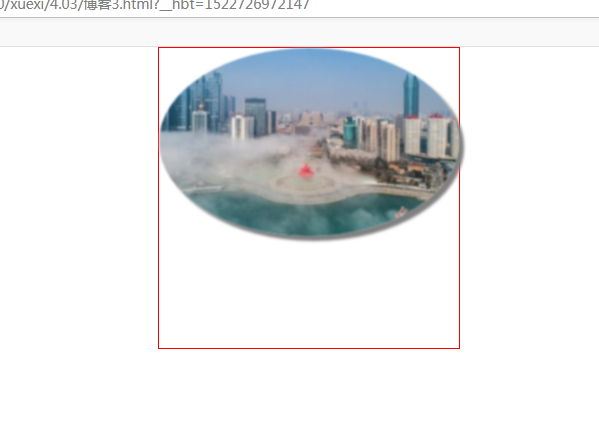
图片圆角、图片响应式、图片阴影、图片滤镜
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ margin: auto; padding: 0; } #a1{ width: 300px; height: 300px; border: 1px solid red; } img{ border-radius: 50%; box-shadow: 5px 5px 2px gray; max-width: 100%;height: auto; filter: blur(1px); } </style> </head> <body> <div id="a1"> <img src="../3.28/1.jpg"width="100%"height="100%"/> </div> </body> </html>