微信开发注意事项
这里只是注意事项,记录我自己的一些问题
1 首先下载微信源码
//http://weixin.senparc.com/ (感谢方培工作室的努力成果,免去了许多开发步骤)
2 弄一个测试账号。直接在
http://mp.weixin.qq.com/wiki/home/index.html -- 开发者工具 -- 接口测试号申请 里面申请测试账号。基本公众号拥有的功能,测试号都有
3 在测试号窗口里配置你的 appId和 appSecret 当然还有 Url(指向你开发的网页)
好了 前期的准备完成了。
下面是一些开发时需要注意的事项
1 分享功能
目前 分享朋友圈 和 分享给朋友 较以前已经不同了,我也是看了很多文章才发现的问题。
需要开发这两个接口,就需要 如下函数
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '@ViewData["appId"].ToString()', // 必填,公众号的唯一标识
timestamp: @ViewData["timeStamp"], // 必填,生成签名的时间戳
nonceStr: '@ViewData["nonceStr"].ToString()', // 必填,生成签名的随机串
signature: '@ViewData["signature"].ToString()',// 必填,签名,见附录1
jsApiList: [
'onMenuShareTimeline',
'onMenuShareAppMessage'
] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '@ViewData["appId"].ToString()', // 必填,公众号的唯一标识
timestamp: @ViewData["timeStamp"], // 必填,生成签名的时间戳
nonceStr: '@ViewData["nonceStr"].ToString()', // 必填,生成签名的随机串
signature: '@ViewData["signature"].ToString()',// 必填,签名,见附录1
jsApiList: [
'onMenuShareTimeline',
'onMenuShareAppMessage'
] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
之前一直没有注意,但是后来发觉不用不行。不用就不能分享。。。。。(以下是腾讯说的。)

2 支付功能
支付功能整体其实很方便,但是当时测试的时候,发现总是支付失败。。。。
究其原因,还是看文档不够仔细。。。

必须要引用上图的这个文件,不然支付失败。。。。别问怎么引用。。。src
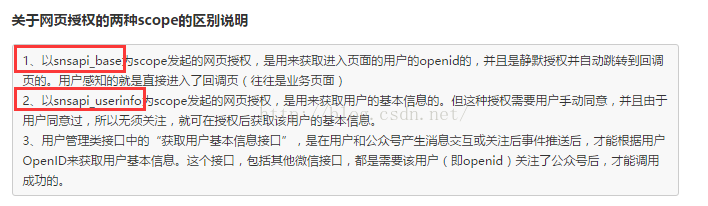
3 授权功能
关于授权功能,具有2种授权方式

简单来说 snsapi_base 这种授权方式用户没感觉
而 snsapi_userinfo这种授权方式,会弹出一个 确认授权的页面。
他们的区别:snsapi_base 只会返回openid信息,其他什么都没有。
snsapi_userinfo 会返回openid,用户昵称,用户头像等等。。。。。
不过我个人使用的是snsapi_base 授权,因为用户关注公众号后,
通过 snsapi_base 一样可以获取到他的openid,用户昵称,用户头像等等
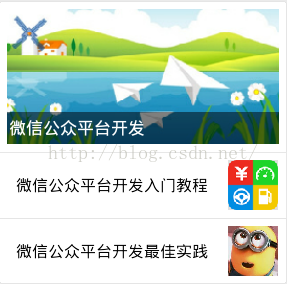
4 推送消息功能
这里说明一下:指的是 主动群发功能
这样的推送消息(借用方培工作室的图片。手机截图太麻烦。)

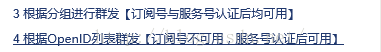
这里有个问题:文档上有2种群发:

这两种本质上其实没有区别。不过我个人建议使用第一种 根据分组进行群发.
别被分组2个字吓到。
其实只需要设置is_to_all为true就可以发送了,不需要群组id。
这样发送的好处是,用户可以查看发送的历史记录。(根据Openid列表群发 则没有历史记录)
好了,先写到这。也是给自己做个笔记。


