简单的显示Google地图
添加MapKit.Framework框架
HomeViewController.h code:
#import <UIKit/UIKit.h>
#import <MapKit/MapKit.h>
@interface HomeViewController : UIViewController{
MKMapView *map;
}
@end
HomeViewController.m code:
#import "HomeViewController.h"
@interface HomeViewController ()
@end
@implementation HomeViewController
- (void)viewDidLoad
{
[super viewDidLoad];
map = [[MKMapView alloc] initWithFrame:[self.view bounds]];
[self.view addSubview:map];
}
- (void)dealloc{
[map release];
[super dealloc];
}
@end

锁定位置
添加CoreLocation.Framework
HomeViewController.h code:
#import <UIKit/UIKit.h>
#import <MapKit/MapKit.h>
#import <CoreLocation/CoreLocation.h>
@interface HomeViewController : UIViewController{
MKMapView *map;
}
@end
HomeViewController.m code:
#import "HomeViewController.h"
@interface HomeViewController ()
@end
@implementation HomeViewController
- (void)viewDidLoad
{
[super viewDidLoad];
map = [[MKMapView alloc] initWithFrame:[self.view bounds]];
//设置地图显示模式
//map.mapType = mkmaptype;//设置地图为卫星显示模式
//map.mapType = MKMapTypeStandard;//显示一个标准的地图,包括街道和公路。它是一个默认值。
map.mapType = MKMapTypeHybrid;//显示一个混合前两种情况的视图,也就是说在卫星视图上包含公路和街道的文字信息
//设置地图显示当前设备所在的地理位置
map.showsUserLocation = YES;//显示用户的位置
CLLocationCoordinate2D coords = CLLocationCoordinate2DMake(32.97386, 112.54938);
float zoomLevel = 0.002;
MKCoordinateRegion region = MKCoordinateRegionMake(coords, MKCoordinateSpanMake(zoomLevel, zoomLevel));//设置位置和范围
[map setRegion:[map regionThatFits:region] animated:YES];
[self.view addSubview:map];
}
- (void)dealloc{
[map release];
[super dealloc];
}
@end


地图上的路径
HomeViewController.m code:
#import "HomeViewController.h"
@interface HomeViewController ()
@end
@implementation HomeViewController
- (void)viewDidLoad
{
[super viewDidLoad];
map = [[MKMapView alloc] initWithFrame:[self.view bounds]];
//设置地图显示模式
map.mapType = MKMapTypeSatellite;//设置地图为卫星显示模式
//map.mapType = MKMapTypeStandard;//显示一个标准的地图,包括街道和公路。它是一个默认值。
//map.mapType = MKMapTypeHybrid;//显示一个混合前两种情况的视图,也就是说在卫星视图上包含公路和街道的文字信息
//设置地图显示当前设备所在的地理位置
map.showsUserLocation = YES;//显示用户的位置
CLLocationCoordinate2D coords = CLLocationCoordinate2DMake(39.992616, 116.389632);
float zoomLevel = 0.002;
MKCoordinateRegion region = MKCoordinateRegionMake(coords, MKCoordinateSpanMake(zoomLevel, zoomLevel));//设置位置和范围
[map setRegion:[map regionThatFits:region] animated:YES];
[self.view addSubview:map];
map.delegate = self;
[self createRoute];
}
//定义5个点
- (void)createRoute{
CLLocationCoordinate2D routeCoords[5];
routeCoords[0] = CLLocationCoordinate2DMake(39.849227, 116.4083);
routeCoords[1] = CLLocationCoordinate2DMake(39.949227, 116.395555);
routeCoords[2] = CLLocationCoordinate2DMake(39.949227, 116.393623);
routeCoords[3] = CLLocationCoordinate2DMake(39.949227, 116.401091);
routeCoords[4] = CLLocationCoordinate2DMake(39.949227, 116.400833);
MKPolyline *routeLine = [MKPolyline polylineWithCoordinates:routeCoords count:5];
[map addOverlay:routeLine];
[routeLine release];
}
//协议中的方法,
-(MKOverlayView *)mapView:(MKMapView *)mapView viewForOverlay:(id<MKOverlay>)overlay{
MKPolylineView *polyView = [[MKPolylineView alloc] initWithOverlay:overlay];
polyView.strokeColor = [UIColor redColor];
polyView.lineWidth = 5.0;
return [polyView autorelease];
}
- (void)dealloc{
[map release];
[super dealloc];
}
@end

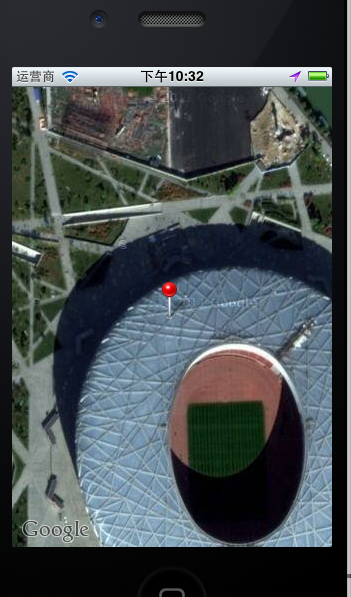
添加标记“大头针”
添加一个NSObject类,命名为CustomAnnotation
CustomAnnotation.h code
#import <Foundation/Foundation.h>
#import <MapKit/MapKit.h>
@interface CustomAnnotation : NSObject
<MKAnnotation>{
}
@property (nonatomic, readonly) CLLocationCoordinate2D coordinate;//显示大头针的坐标
@property (nonatomic, retain) NSString *title;
@property (nonatomic, retain) NSString *subtitle;
@end
CustomAnnotation.m code
#import "CustomAnnotation.h"
@implementation CustomAnnotation
@synthesize coordinate, title, subtitle;
- (id)initWithCoordinate:(CLLocationCoordinate2D) coords{
if (self = [super init]) {
coordinate = coords;
}
return self;
}
- (void)dealloc{
[title release];
[subtitle release];
[super dealloc];
}
@end
修改HomeViewController.m代码
#import "HomeViewController.h"
#import "CustomAnnotation.h"
@interface HomeViewController ()
@end
@implementation HomeViewController
- (void)viewDidLoad
{
[super viewDidLoad];
map = [[MKMapView alloc] initWithFrame:[self.view bounds]];
//设置地图显示模式
map.mapType = MKMapTypeSatellite;//设置地图为卫星显示模式
//map.mapType = MKMapTypeStandard;//显示一个标准的地图,包括街道和公路。它是一个默认值。
//map.mapType = MKMapTypeHybrid;//显示一个混合前两种情况的视图,也就是说在卫星视图上包含公路和街道的文字信息
//设置地图显示当前设备所在的地理位置
map.showsUserLocation = YES;//显示用户的位置
CLLocationCoordinate2D coords = CLLocationCoordinate2DMake(39.992616, 116.389632);
float zoomLevel = 0.002;
MKCoordinateRegion region = MKCoordinateRegionMake(coords, MKCoordinateSpanMake(zoomLevel, zoomLevel));//设置位置和范围
[map setRegion:[map regionThatFits:region] animated:YES];
[self.view addSubview:map];
map.delegate = self;
//[self createRoute];
[self createAnnotationWithCoords:coords];
}
//定义5个点
- (void)createRoute{
CLLocationCoordinate2D routeCoords[5];
routeCoords[0] = CLLocationCoordinate2DMake(39.849227, 116.4083);
routeCoords[1] = CLLocationCoordinate2DMake(39.949227, 116.395555);
routeCoords[2] = CLLocationCoordinate2DMake(39.949227, 116.393623);
routeCoords[3] = CLLocationCoordinate2DMake(39.949227, 116.401091);
routeCoords[4] = CLLocationCoordinate2DMake(39.949227, 116.400833);
MKPolyline *routeLine = [MKPolyline polylineWithCoordinates:routeCoords count:5];
[map addOverlay:routeLine];
[routeLine release];
}
//协议中的方法,
-(MKOverlayView *)mapView:(MKMapView *)mapView viewForOverlay:(id<MKOverlay>)overlay{
MKPolylineView *polyView = [[MKPolylineView alloc] initWithOverlay:overlay];
polyView.strokeColor = [UIColor redColor];
polyView.lineWidth = 5.0;
return [polyView autorelease];
}
- (void)createAnnotationWithCoords:(CLLocationCoordinate2D) coords{
CustomAnnotation *annotation = [[CustomAnnotation alloc] initWithCoordinate:coords];
annotation.title = @"标题";
annotation.subtitle = @"子标题";
[map addAnnotation:annotation];
[annotation release];
}
- (void)dealloc{
[map release];
[super dealloc];
}
@end

致力于ios开发



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架