搭建第一个 Vite 项目
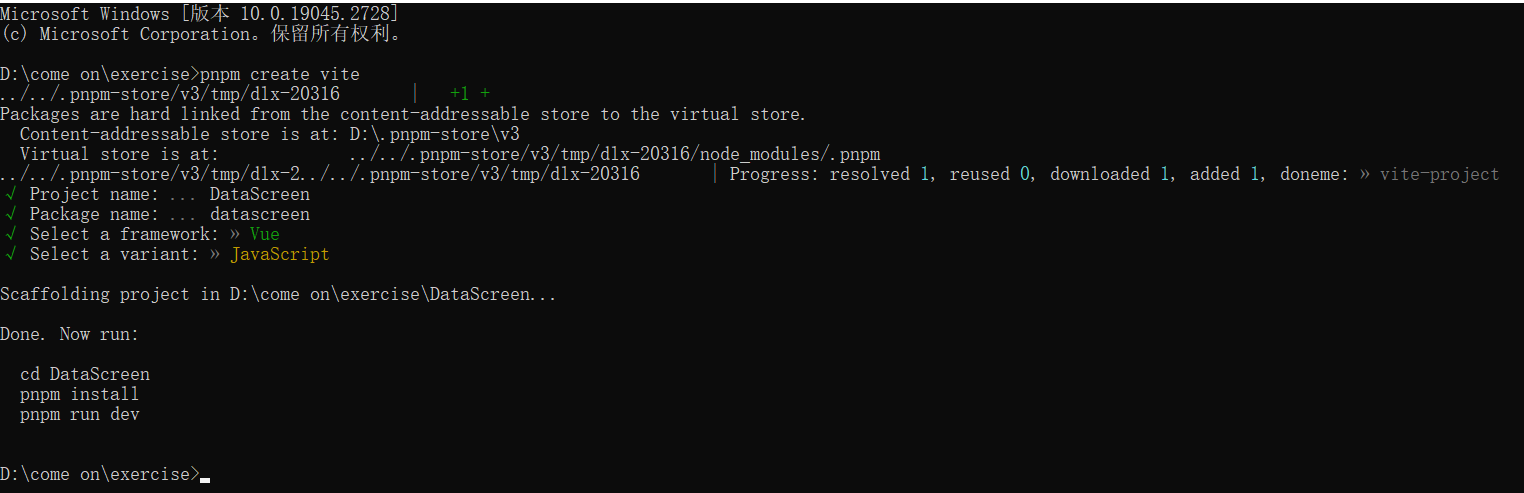
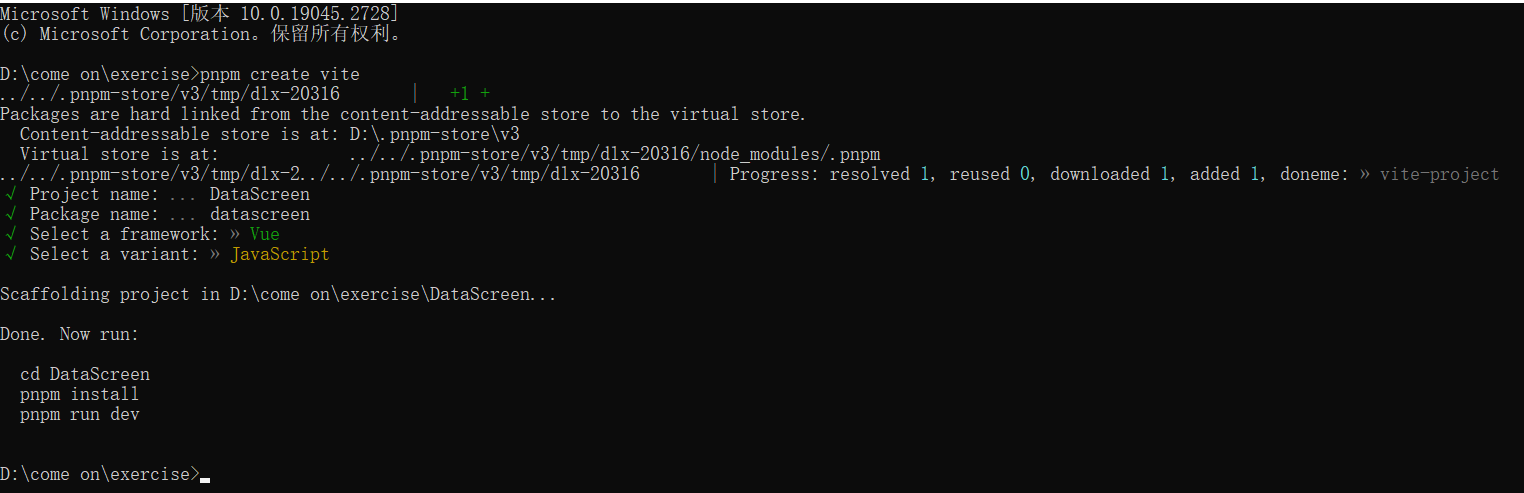
1. 创建一个vite项目,操作按提示即可
pnpm create vite

2. 项目初始化
在vscode打开该项目,新建终端,运行如下命令
pnpm i
安装各种框架
1. Vue Router
在终端运行以下命令
pnpm insall vue-router@4
2. Axios
在终端运行以下命令
pnpm install axios
3. ECharts
在终端运行以下命令
pnpm install echarts
4. Element Plus
在终端运行以下命令
pnpm install element-plus
使用插件自动引入
- 安装unplugin-vue-components 和 unplugin-auto-import这两款插件
npm install -D unplugin-vue-components unplugin-auto-import
// vite.config.js
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})
5. vue3的API自动导入
安装unplugin-auto-import插件,实现无需引入,即可使用vue提供的API效果
pnpm i -D unplugin-auto-import
把下列代码插入到 Vite 的配置文件中
// vite.config.js
import AutoImport from 'unplugin-auto-import/vite'
export default defineConfig({
plugins: [
AutoImport({ /* options */ }),
],
})