
利用checkbox、popup实现基于Vant实现弹出层多选功能。
遇见一个弹出层多选的需求,翻了一遍Vant文档发现并不能直接支持该功能,那就自己实现一下吧!
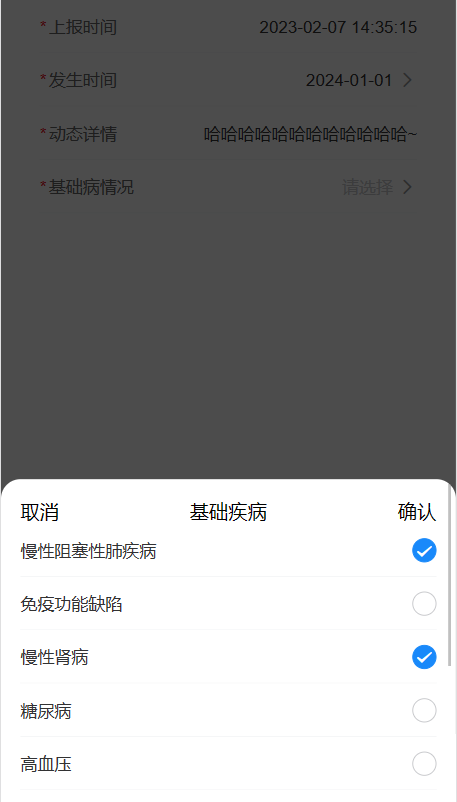
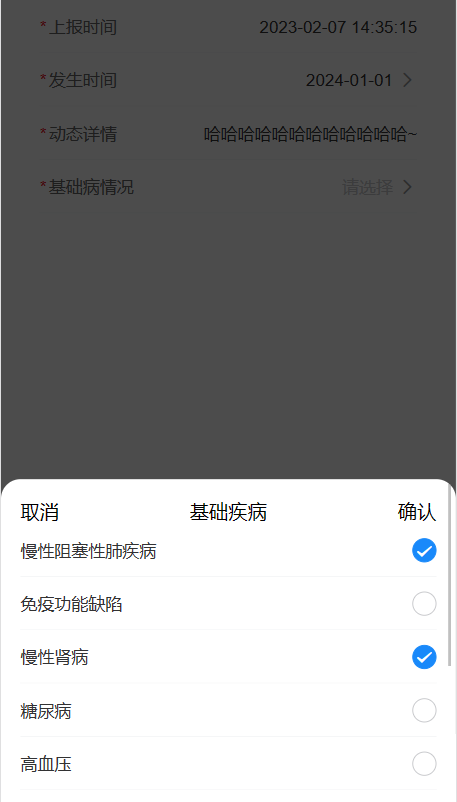
首先,上效果图:


详细代码如下:
// 基础疾病选项
const basicDiseaseColumns = ['慢性阻塞性肺疾病', '免疫功能缺陷', '慢性肾病', '糖尿病', '高血压', '脑卒中', '冠心病', '肿瘤', '其它', '无']
// 是否展示弹出层
const isBasicDiseaseShow = ref(false)
// 提交内容
const basicDisease = ref('')
// checkbox绑定的数组
const checkBox = ref([])
const handleBoxClick = () => {
basicDisease.value = ''
isBasicDiseaseShow.value = false
checkBox.value.forEach((item) => {
if (basicDisease.value === '')
basicDisease.value = item
else
basicDisease.value += `、${item}`
})
console.log(checkBox.value)
}
<van-field
v-model="basicDisease" label-width="30%" label="基础病情况" placeholder="请选择" input-align="right"
is-link readonly type="textarea" autosize rows="1" required @click="isBasicDiseaseShow = true"
/>
<van-popup v-model:show="isBasicDiseaseShow" round position="bottom">
<div class="py-4 h-60">
<div class="flex justify-between">
<span class="ml-4">取消</span><span>基础疾病</span><span class="mr-4" @click="handleBoxClick">确认</span>
</div>
<van-checkbox-group v-model="checkBox">
<van-cell v-for="(item, index) in basicDiseaseColumns" :key="index" :title="`${item}`">
<template #right-icon>
<van-checkbox :name="item" />
</template>
</van-cell>
</van-checkbox-group>
</div>
</van-popup>
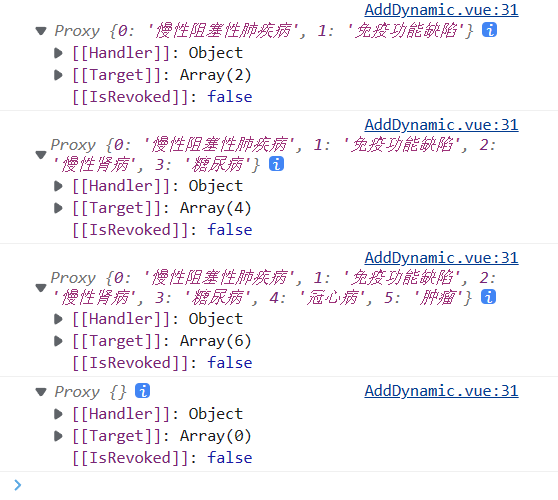
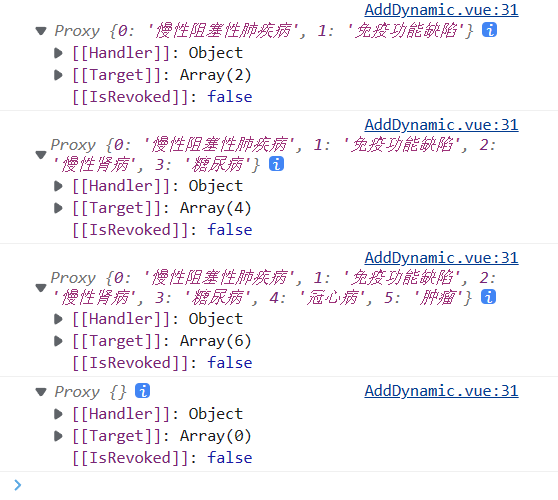
利用isBasicDiseaseShow控制弹出层是否弹出,而v-model="checkBox"这里绑定的数组会随着选中的内容自动更新,当然,记得使用:name="item"与checkbox对应起来,在控制台打印的数组变化结果如下:

最后在确认函数中对该数组做个字符串拼接处理并绑定到van-field上就可以啦!




 利用checkbox、popup实现基于Vant实现弹出层多选功能。
利用checkbox、popup实现基于Vant实现弹出层多选功能。



