Python开发【第二十一篇】:Web框架之Django【基础】
一、 Django简介
1.web框架简介
具体介绍Django之前,必须先介绍WEB框架等概念。
web框架: 别人已经设定好的一个web网站模板,你学习它的规则,然后“填空”或“修改”成你自己需要的样子。
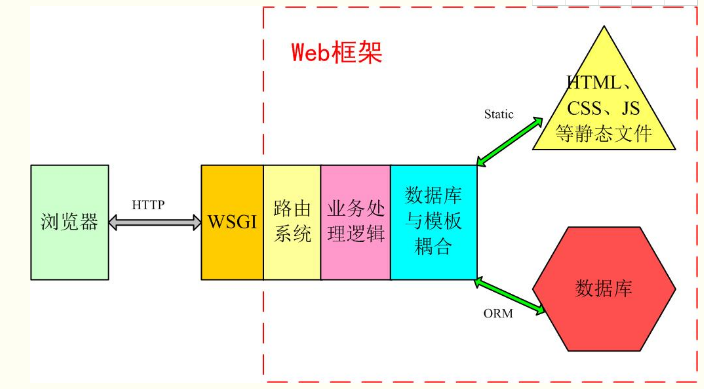
一般web框架的架构是这样的:

其它基于python的web框架,如tornado、flask、webpy都是在这个范围内进行增删裁剪的。例如tornado用的是自己的异步非阻塞“wsgi”,flask则只提供了最精简和基本的框架。Django则是直接使用了WSGI,并实现了大部分功能。
Python的WEB框架有Django、Tornado、Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM、模型绑定、模板引擎、缓存、Session等诸多功能。
2、 MVC/MTV介绍
MVC百度百科:全名Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。
通俗解释:一种文件的组织和管理形式!不要被缩写吓到了,这其实就是把不同类型的文件放到不同的目录下的一种方法,然后取了个高大上的名字。当然,它带来的好处有很多,比如前后端分离,松耦合等等,就不详细说明了。
模型(model):定义数据库相关的内容,一般放在models.py文件中。
视图(view):定义HTML等静态网页文件相关,也就是那些html、css、js等前端的东西。
控制器(controller):定义业务逻辑相关,就是你的主要代码。
MTV: 有些WEB框架觉得MVC的字面意思很别扭,就给它改了一下。view不再是HTML相关,而是主业务逻辑了,相当于控制器。html被放在Templates中,称作模板,于是MVC就变成了MTV。这其实就是一个文字游戏,和MVC本质上是一样的,换了个名字和叫法而已,换汤不换药。
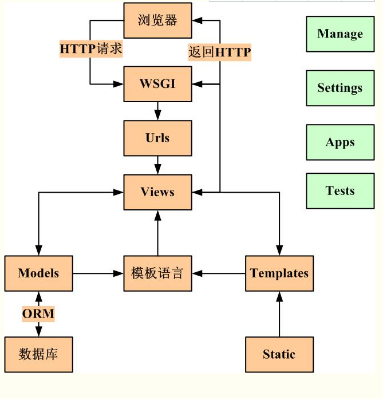
3.Django的MTV模型组织

Django结构:
1. 目录结构规范
2. urls路由方式
3. settings配置
4. ORM操作
5. 模板渲染
6.其它
二、Django介绍
1.Django安装
python3.5、pip3及pycharm专业版自行安装。
(1)安装Django:
这里只介绍较为简单的pip3命令安装方式。
win+r,调出cmd,运行命令:pip3 install django,自动安装Pypi提供的最新版本。

安装完成后如下图所示:

2.创建项目
- 终端命令:django-admin startproject sitename
- IDE创建Django程序时,本质上都是自动执行上述命令
其他常用命令:
python manage.py runserver 0.0.0.0
python manage.py startapp appname
python manage.py syncdb
python manage.py makemigrations
python manage.py migrate
python manage.py createsuperuser
3.配置文件
数据库:DATABASES = { 'default': {
{
{
'ENGINE': 'django.db.backends.mysql',
'NAME':'dbname',
'USER': 'root',
'PASSWORD': 'xxx',
'HOST': '',
'PORT': '',
}
}
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
# 由于Django内部连接MySQL时使用的是MySQLdb模块,而python3中还无此模块,所以需要使用pymysql来代替
# 如下设置放置的与project同名的配置的 __init__.py文件中import pymysql
pymysql.install_as_MySQLdb()
模板:
TEMPLATE_DIRS = (
os.path.join(BASE_DIR,'templates'),
)
静态文件:
STATICFILES_DIRS = (
os.path.join(BASE_DIR,'static'),
)
4.路由系统
1、单一路由对应
url(r'^index$', views.index),
2、基于正则的路由
url(r'^index/(\d*)', views.index),
url(r'^manage/(?P<name>\w*)/(?P<id>\d*)', views.manage),
3、添加额外的参数
url(r'^manage/(?P<name>\w*)', views.manage,{'id':333}),
4、为路由映射设置名称
url(r'^home', views.home, name='h1'),
url(r'^index/(\d*)', views.index, name='h2'),
1.浏览器(socket客户端):
2. socket.connect(ip,端口)
3. socket.send("http://www.xiaohuar.com/index.html....")
规则:http协议
GET请求:
"GET /index.html?k1=1&k2=2 Http/1.1\r\nhost:www.xiaohuar.com\r\ncontent-type:application/json\r\n\r\n"
请求头和请求体使用\r\n\r\n分割,前面头,后面是体
POST请求:
"POST /index.html?k1=1&k2=2 Http/1.1\r\nhost:www.xiaohuar.com\r\ncontent-type:application/json\r\n\r\nusername=alex&pwd=123123"
请求头和请求体使用\r\n\r\n分割,前面头,后面是体
www.xiaohuar.com/index.html?k1=1&k2=2
6. 获取相应
响应头,响应体 = data.split('\r\n\r\n')
7. 断开连接



