Alist搭建——Ubuntu22.04
好久没写东西了,昨天晚上心血来潮想写点什么,那今天就写个Alist教程吧,我用着也挺好用的一个东西。
Alist是什么?
一个支持多种存储,支持网页浏览和 WebDAV 的文件列表程序。通俗点就是可以把所有的网盘资源集中到一个网站里面,供我们浏览、下载,也可以当做一个影视站,只要你有资源。
相关链接
官方Demo:https://al.nn.ci
支持哪些网盘?
- 本地存储
- 阿里云盘Open
- 阿里云盘open in new window
- OneDrive /APP/ SharePoint(国际版open in new window, 世纪互联open in new window,de,us)
- 天翼云盘open in new window (个人云, 家庭云)
- GoogleDriveopen in new window
- 123云盘open in new window
- FTP / SFTP
- PikPak / 分享open in new window
- S3open in new window
- 又拍云对象存储open in new window
- WebDAV(支持无API的OneDrive/SharePoint)
- Teambition(中国open in new window,国际open in new window)
- 分秒帧open in new window
- 中国移动云盘open in new window (个人云, 家庭云)
- 中国联通云盘open in new window
- 四川电信魔盘open in new window
- Yandex.Diskopen in new window
- 百度网盘open in new window / 分享
- 夸克网盘open in new window
- 迅雷网盘open in new window
- 蓝奏云open in new window
- 阿里云盘分享open in new window
- 谷歌相册open in new window
- Mega.nzopen in new window
- 一刻相册open in new window
- TeraBox -海外百度open in new window
- 115open in new window
- Seafileopen in new window
- Cloudreve
- Trainbitopen in new window
- UrlTree
- IPFS
- UCopen in new window
- Dropbox
准备环境
安装curl
sudo apt install curl -y
一键脚本安装
仅适用于 Linux amd64/arm64 平台。
自定义路径
默认安装在 /opt/alist 中。 自定义安装路径,将安装路径作为第二个参数添加,必须是绝对路径(如果路径以 alist 结尾,则直接安装到给定路径,否则会安装在给定路径 alist 目录下),如 安装到 /root:
#切换到root用户
sudo su
# 安装 Install
curl -fsSL "https://alist.nn.ci/v3.sh" | bash -s install /root
# 更新 update
curl -fsSL "https://alist.nn.ci/v3.sh" | bash -s update /root
# 卸载 Uninstall
curl -fsSL "https://alist.nn.ci/v3.sh" | bash -s uninstall /root
这里我就选择安装在/root,方便查找管理。
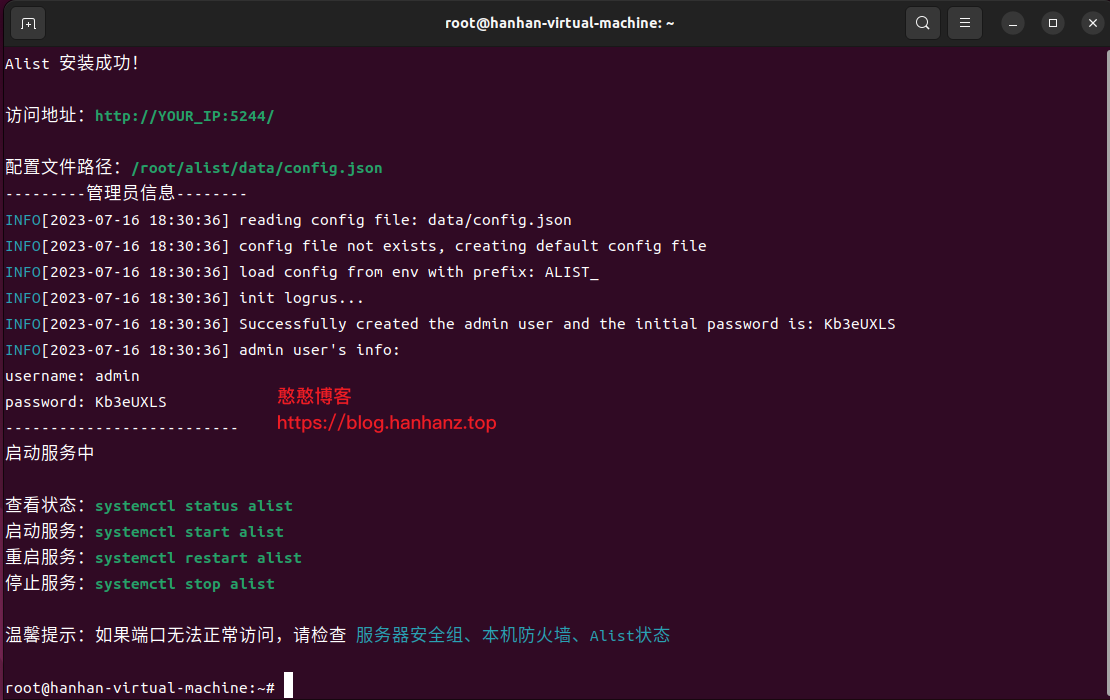
执行完命令之后,会自动下载并运行Alist,接着会出现以下界面,会给出访问路径和默认的用户名和密码,以及相应的指令
开放端口
ufw enable
ufw allow 5244
ufw reload
systemctl restart alist
依次执行上面命令,接着在服务器商控制台的防火墙那里把用到的端口也就是5244给打开,如果安装了宝塔,那么就还需要在宝塔里面把5244端口打开一次,打开之后就可以去浏览器访问了:IP:5244
打开之后使用上面给出的默认管理员用户和密码登录进去,如果你忘记了密码,那么可以执行./alist admin进行查看。
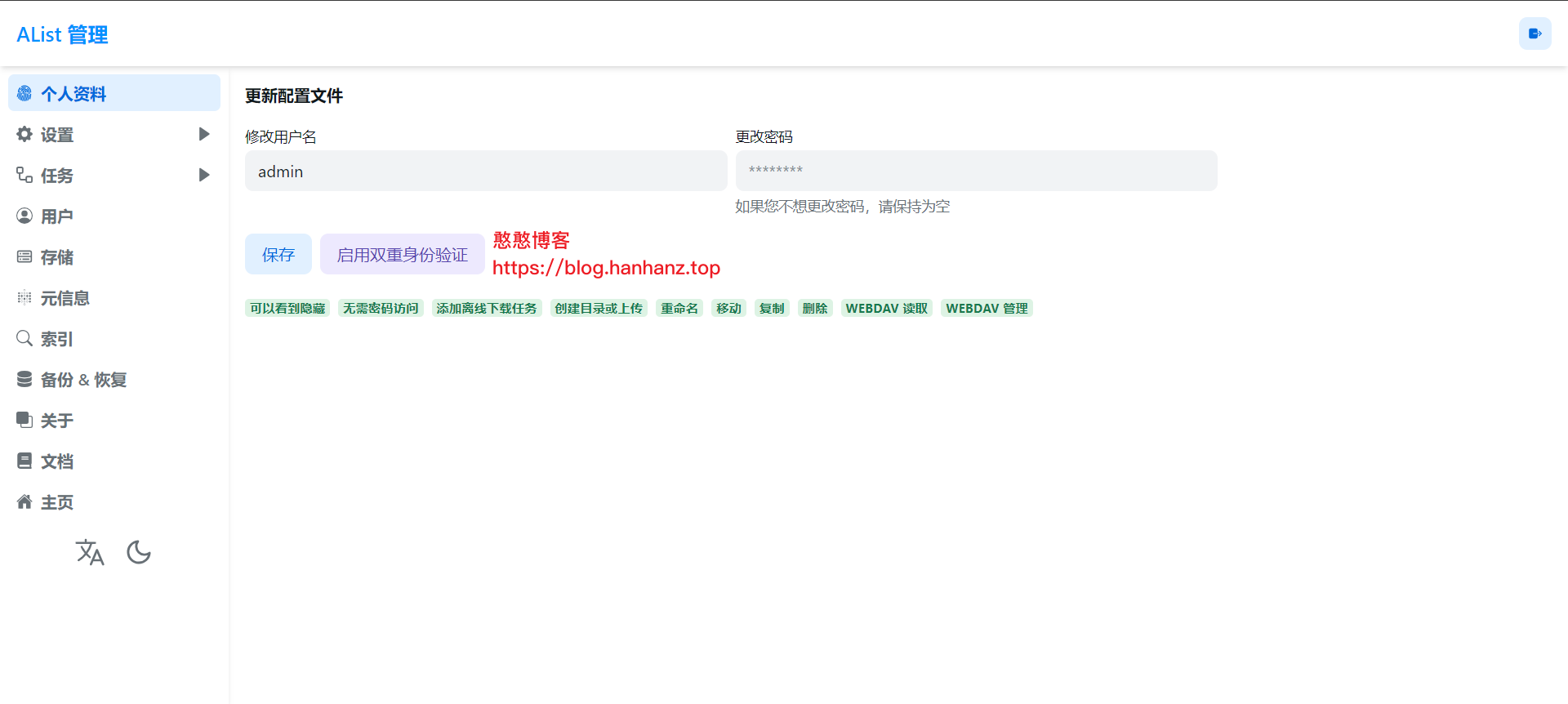
登录上管理员账号以后,点击最下方的管理链接,或者直接访问IP:5244/@manage也可以,管理页面如下所示。
挂载网盘
这时就可以挂载网盘了,我就以阿里云盘为例,其他的网盘同理,在官方文档都有教程
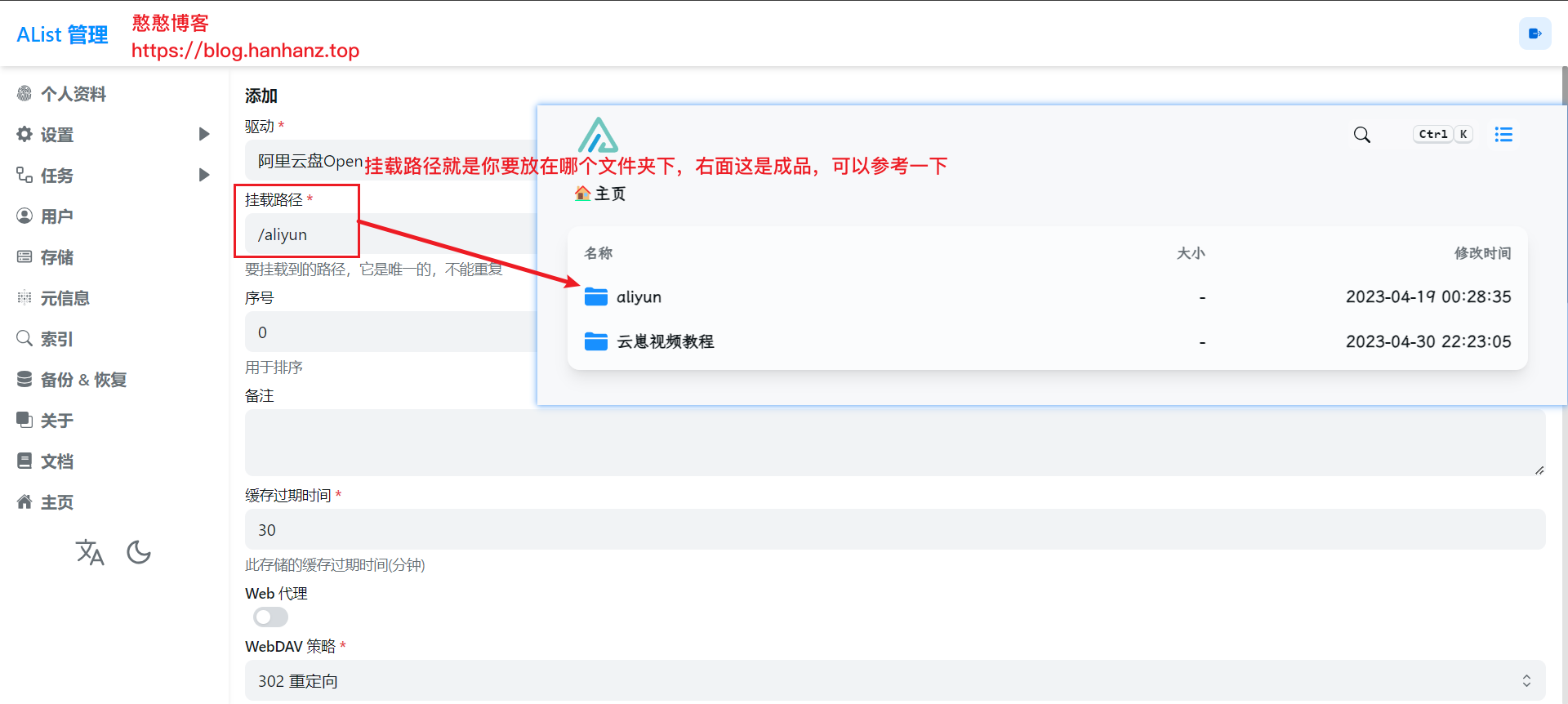
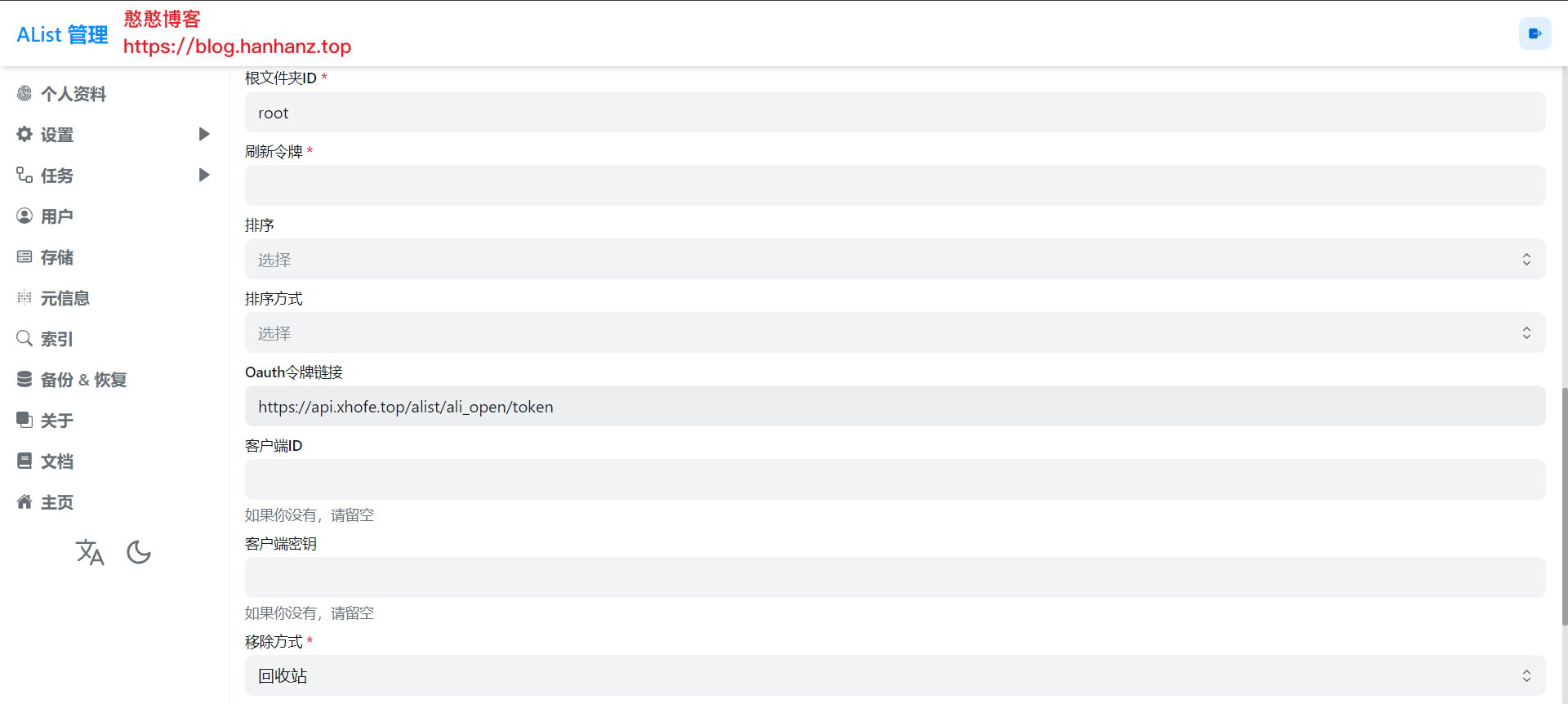
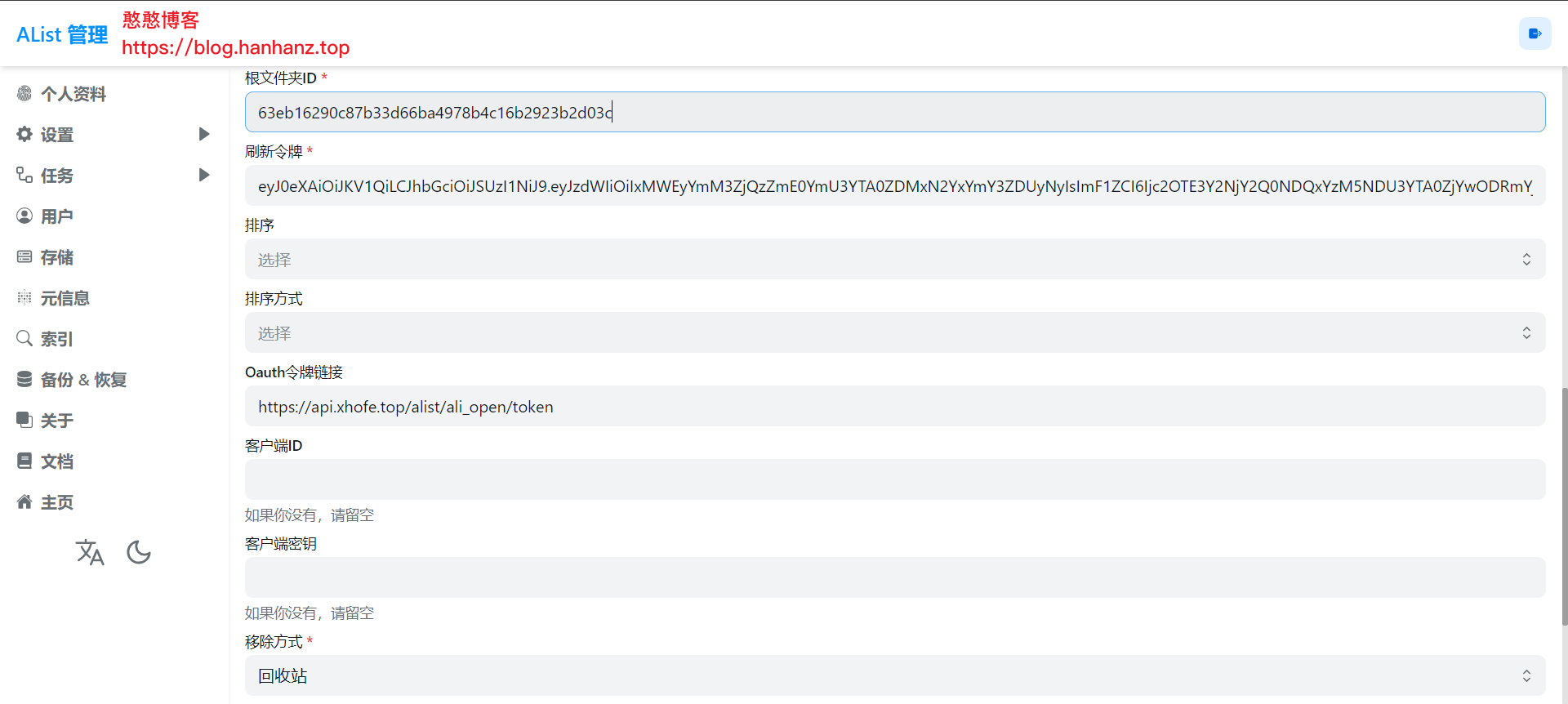
依次点击存储——添加——阿里云盘 Open,带红色*的都是必填项,第一个要填的就是挂载路径,可以参考我填的,也可以自己随便写
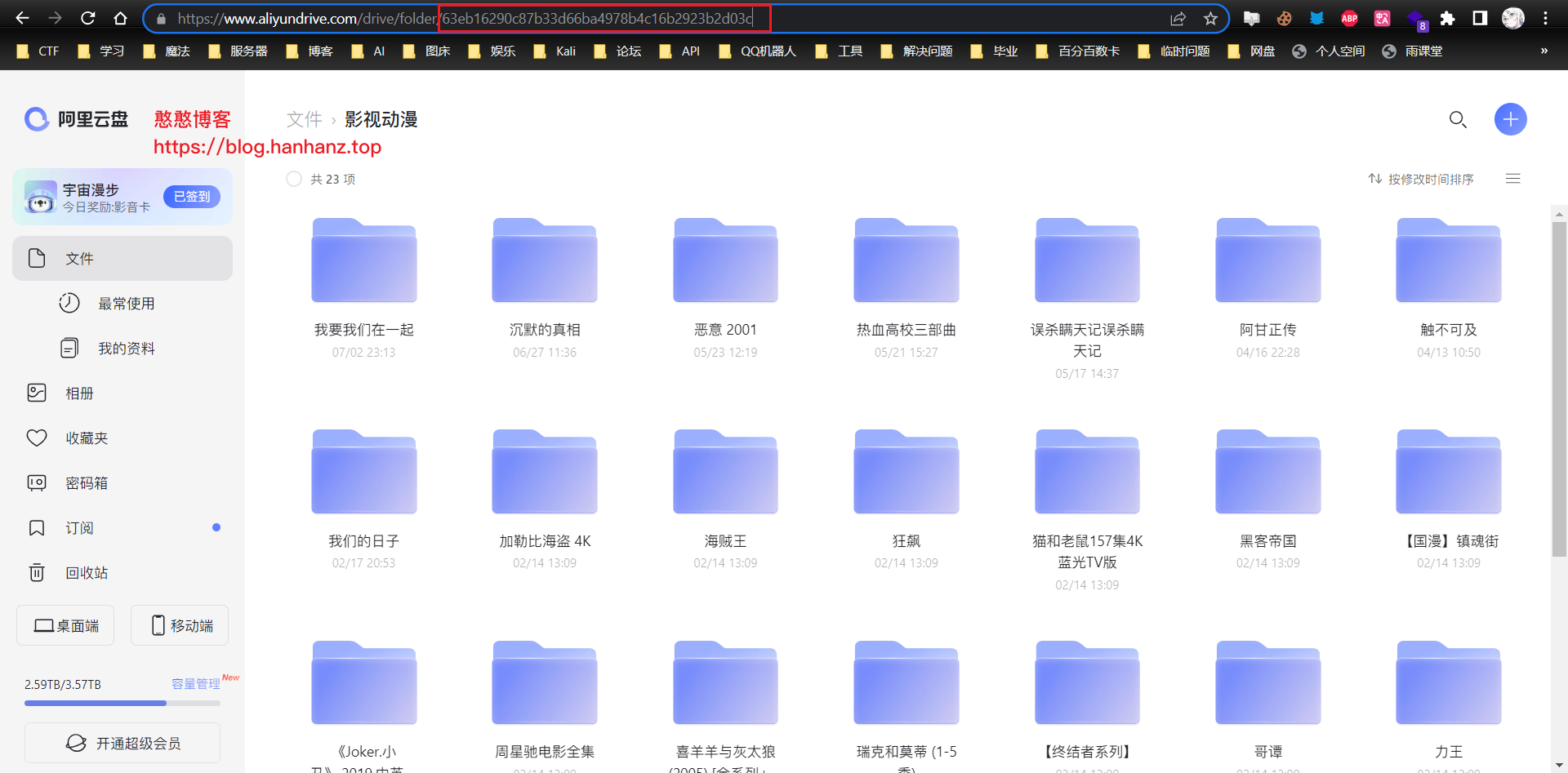
根目录id
打开阿里云盘官网,登录上你的账号,进入要挂载的文件夹, URL 后面的一大串就是根目录ID
如 https://www.aliyundrive.com/drive/folder/63eb16290c87b33d66ba4978b4c16b2923b2d03c
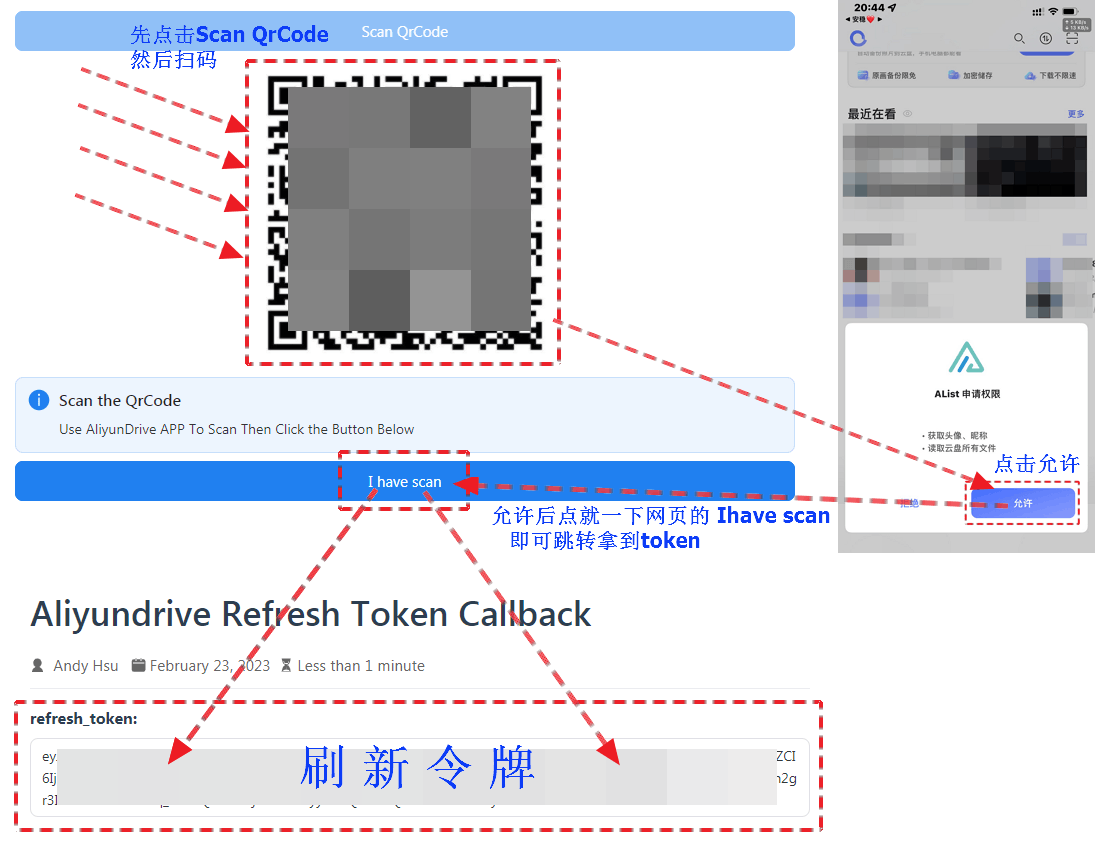
刷新令牌(Refresh Token)
打开链接:https://alist.nn.ci/tool/aliyundrive/request
点击Scan QrCode,然后使用手机阿里云盘APP进行扫码授权

将刷新令牌填写上点击最下方的添加就OK了。
如下所示:
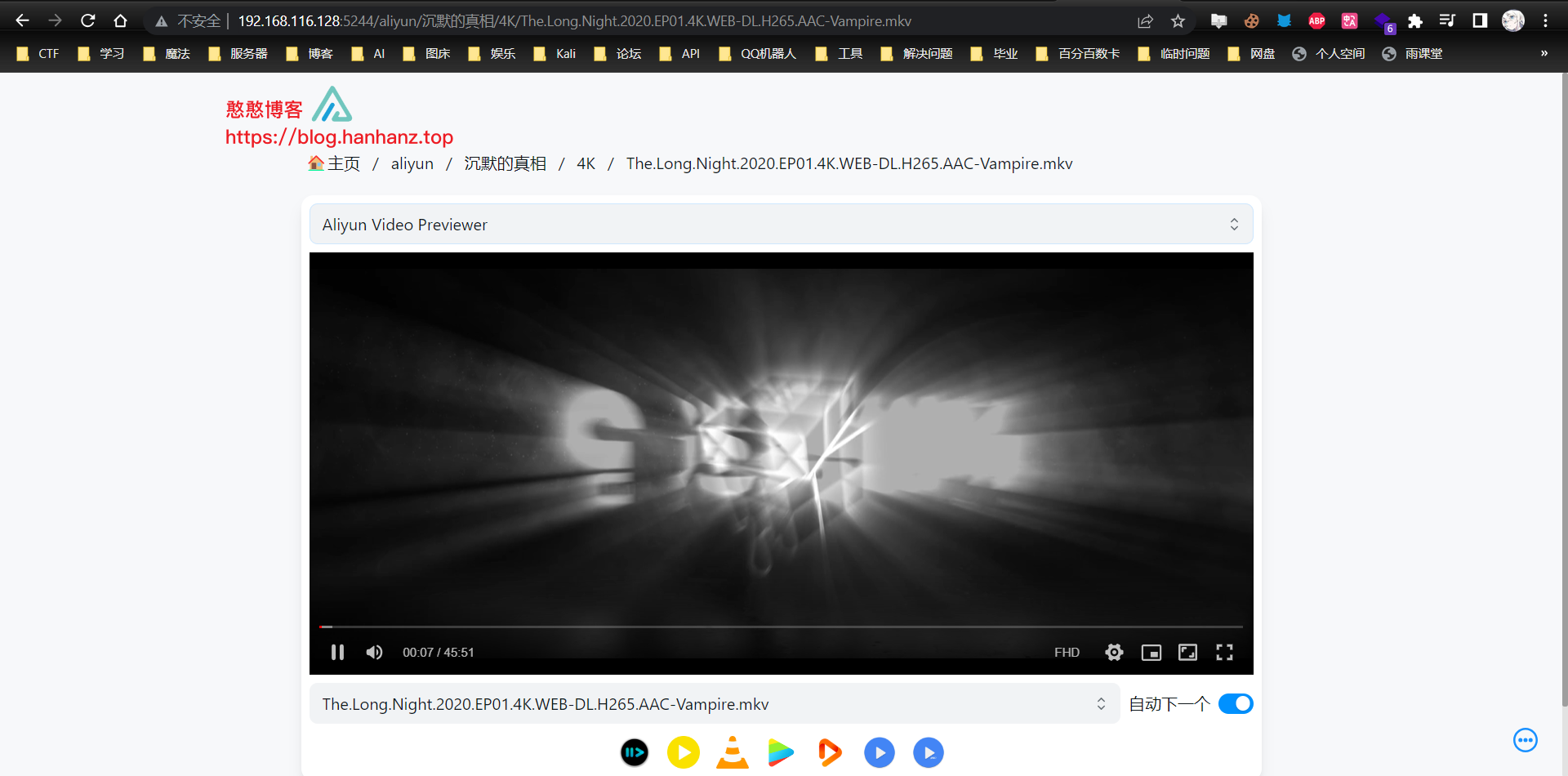
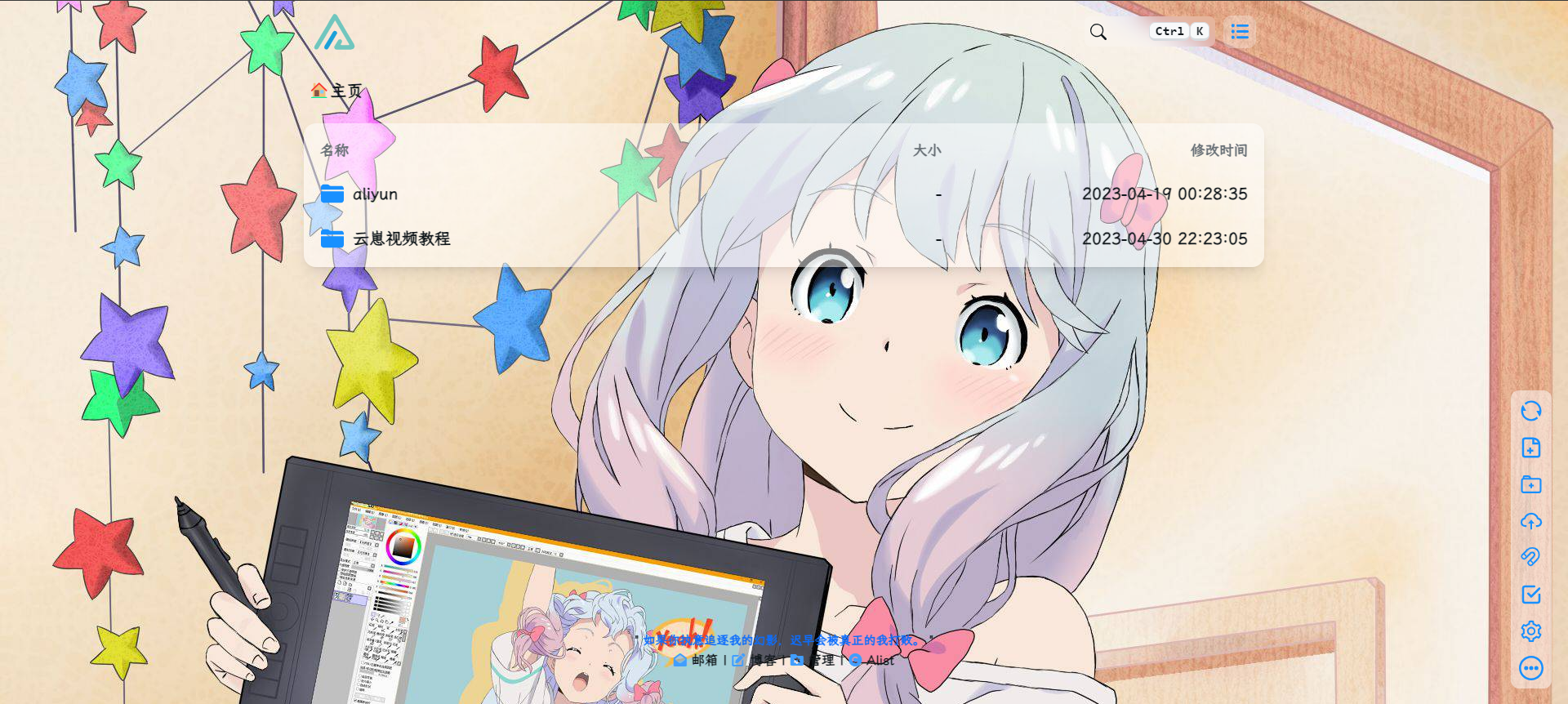
添加好之后访问IP:5244,就可以愉快的玩耍了,成品如下所示:
其他设置
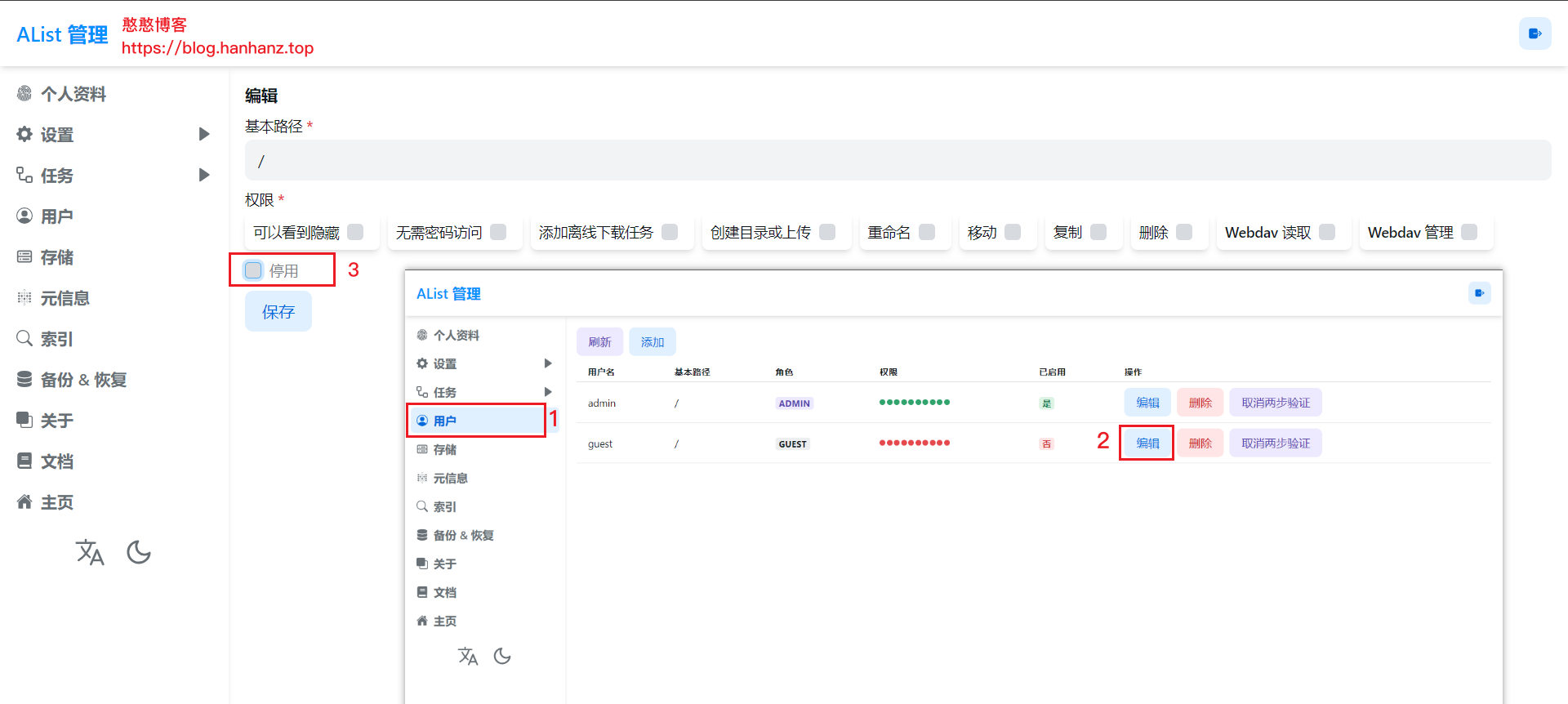
用户设置(必要)
按步骤操作,这样的操作可以让我们在不登录的情况下,可以查看我们的资源
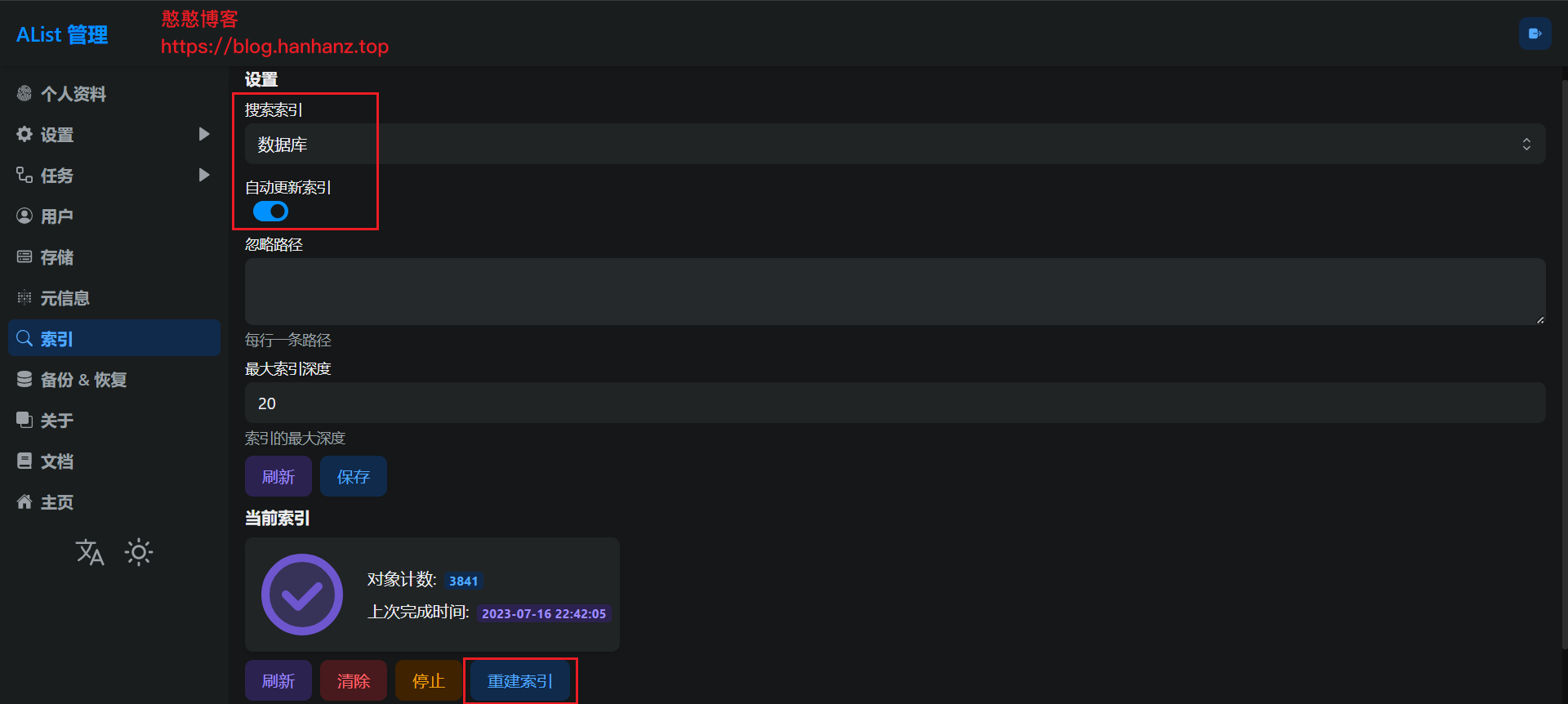
索引
点击索引——选择搜索索引为数据库,然后点击构建索引,我这里因为已经构建过了,只能点击重构索引
 ](https://imgse.com/i/pCIRHD1)
](https://imgse.com/i/pCIRHD1)
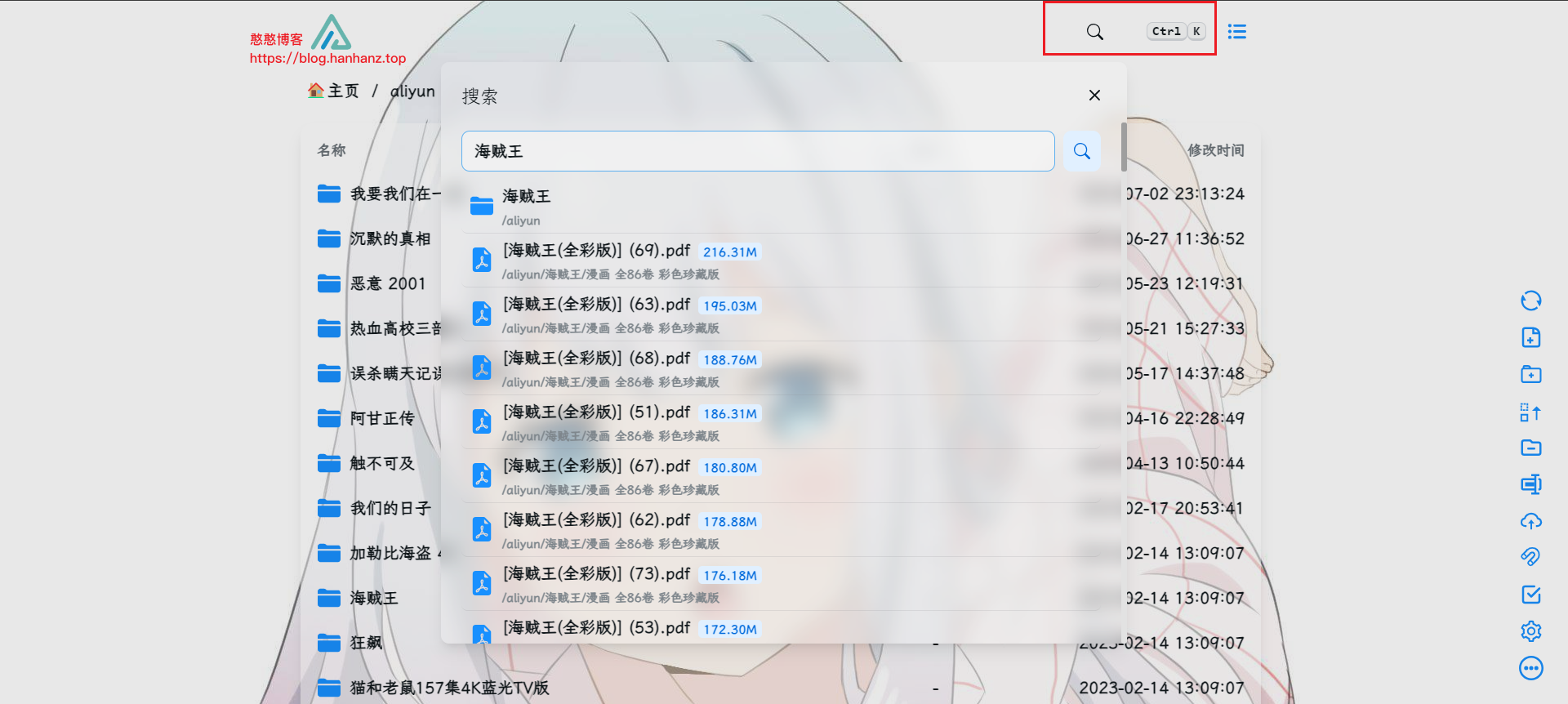
构建好之后,返回首页会发现右上角出现了搜索框,这样就可以搜索挂载的内容了
美化
更多美化请前往:https://anwen-anyi.github.io/index/ 进行查看
自定义头部
<script src="https://polyfill.io/v3/polyfill.min.js?features=String.prototype.replaceAll"></script>
<!--Alist V3建议添加的,已经默认添加了,如果你的没有建议加上-->
<script src="https://polyfill.io/v3/polyfill.min.js?features=String.prototype.replaceAll"></script>
<!--引入字体,全局字体使用-->
<link rel="stylesheet" href="https://npm.elemecdn.com/lxgw-wenkai-webfont@1.1.0/lxgwwenkai-regular.css" />
<!--不蒜子计数器-->
<script async src="https://busuanzi.icodeq.com/busuanzi.pure.mini.js"></script>
<!-- Font6,自定义底部使用和看板娘使用的图标和字体文件-->
<link type='text/css' rel="stylesheet" href="https://npm.elemecdn.com/font6pro@6.0.1/css/fontawesome.min.css" media='all'>
<link href="https://npm.elemecdn.com/font6pro@6.0.1/css/all.min.css" rel="stylesheet">
<!--音乐播放器所用的文件-->
<!-- require APlayer -->
<link rel="stylesheet" href="https://npm.elemecdn.com/aplayer@1.10.1/dist/APlayer.min.css">
<script src="https://npm.elemecdn.com/aplayer@1.10.1/dist/APlayer.min.js"></script>
<!-- require MetingJS -->
<script src="https://npm.elemecdn.com/meting@2.0.1/dist/Meting.min.js"></script>
<style>
/* 去除通知栏 右上角 X */
.notify-render .hope-close-button {
display: none;
}
/* 图片API用法点进去都会有食用说明的
樱花:https://www.dmoe.cc
夏沫:https://cdn.seovx.com
搏天:https://api.btstu.cn/doc/sjbz.php
姬长信:https://github.com/insoxin/API
小歪:https://api.ixiaowai.cn/
保罗:https://api.paugram.com
墨天逸:https://api.mtyqx.cn
岁月小筑:https://img.xjh.me
东方Project:https://img.paulzzh.com
夜间:http://pic.rmb.bdstatic.com/bjh/ebe942a9de49856f389c65f25a338335.png
*/
/*白天背景图*/
.hope-ui-light {
background-image: url("https://img.xjh.me/random_img.php?type=bg&return=302") !important;
background-repeat:no-repeat;
background-size:cover;
background-attachment:fixed;
background-position-x:center;
}
/*夜间背景图*/
.hope-ui-dark {
background-image: url("https://img.xjh.me/random_img.php?type=bg&return=302") !important;
background-repeat:no-repeat;
background-size:cover;
background-attachment:fixed;
background-position-x:center;
}
/*主列表白天模式透明*/
.obj-box.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-igScBhH-css {
background-color: rgba(255, 255, 255, 0.5)!important;
}
/*主列表夜间模式透明*/
.obj-box.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-iigjoxS-css {
background-color:rgb(0 0 0 / 50%)!important;
}
/*readme白天模式透明*/
.hope-c-PJLV.hope-c-PJLV-ikSuVsl-css {
background-color: rgba(255, 255, 255, 0.5)!important;
}
/*readme夜间模式透明*/
.hope-c-PJLV.hope-c-PJLV-iiuDLME-css {
background-color:rgb(0 0 0 / 50%)!important;
}
/*顶部右上角切换按钮透明*/
.hope-ui-light .hope-c-ivMHWx-hZistB-cv.hope-icon-button {
background-color: rgba(255, 255, 255, 0.3)!important;
}
.hope-ui-dark .hope-c-ivMHWx-hZistB-cv.hope-icon-button {
background-color:rgb(0 0 0 / 10%)!important;
}
/*右下角侧边栏按钮透明 第一个是白天 第二个是夜间*/
.hope-ui-light .hope-c-PJLV-ijgzmFG-css {
background-color: rgba(255, 255, 255, 0.5)!important;
}
.hope-ui-dark .hope-c-PJLV-ijgzmFG-css {
background-color:rgb(0 0 0 / 50%)!important;
}
/*白天模式代码块透明*/
.hope-ui-light pre {
background-color: rgba(255, 255, 255, 0.1)!important;
}
/*夜间模式代码块透明*/
.hope-ui-dark pre {
background-color: rgba(255, 255, 255, 0)!important;
}
/*底部CSS,.App .table这三个一起的*/
dibu {
border-top: 0px;
position: absolute;
bottom: 0;
width: 100%;
margin: 0px;
padding: 0px;
}
.App {
min-height: 85vh;
}
.table {
margin: auto;
}
/*去掉底部*/
.footer {
display: none!important;
}
/*全局字体*/
* {
font-family:LXGW WenKai
}
* {
font-weight:bold
}
body {
font-family: LXGW WenKai;
}
/*渐变背景CSS*/
#canvas-basic {
position: fixed;
display: block;
width: 100%;
height: 100%;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -999;
}
/*音乐播放器进一步进行隐藏*/
.aplayer.aplayer-fixed.aplayer-narrow .aplayer-body {
left: -66px!important;
}
.aplayer.aplayer-fixed.aplayer-narrow .aplayer-body:hover {
left: 0!important;
}
</style>
<style>
/*白天模式 搜索主体+毛玻璃*/
.hope-ui-light .hope-c-PJLV-iiBaxsN-css{
background-color: rgba(255,255,255,0.2)!important;
backdrop-filter: blur(10px)!important;
}
/*白天模式 搜索栏输入框+毛玻璃*/
.hope-ui-light .hope-c-kvTTWD-hYRNAb-variant-filled{
background-color: rgba(255,255,255,0.2)!important;
backdrop-filter: blur(10px)!important;
}
/*白天模式 搜索按钮+毛玻璃*/
.hope-ui-light .hope-c-PJLV-ikEIIxw-css{
background-color: rgba(255,255,255,0.2)!important;
backdrop-filter: blur(10px)!important;
padding: var(--hope-space-1)!important;
}
/*夜间模式搜索主体+毛玻璃*/
.hope-ui-dark .hope-c-PJLV-iiBaxsN-css{
background-color: rgb(0 0 0 / 10%)!important;
backdrop-filter: blur(10px)!important;
}
/*夜间模式搜索栏+毛玻璃*/
.hope-ui-dark .hope-c-kvTTWD-hYRNAb-variant-filled{
background-color: rgb(0 0 0 / 10%)!important;
backdrop-filter: blur(10px)!important;
}
/*夜间模式 搜索按钮+毛玻璃*/
.hope-ui-dark .hope-c-PJLV-ikEIIxw-css{
background-color: rgb(0 0 0 / 10%)!important;
backdrop-filter: blur(10px)!important;
padding: var(--hope-space-1)!important;
}
</style>
自定义内容
<!--延迟加载-->
<!--如果要写自定义内容建议都加到这个延迟加载的范围内-->
<div id="customize" style="display: none;">
<div>
<!--音乐播放器-->
<meting-js fixed="true" autoplay="false" theme="#409EFF" list-folded="true" auto="QQ音乐或者网易云的链接"></meting-js>
<center class="dibu">
<div style=" line-height: 20px;font-size: 9pt;font-weight: bold;">
<span>
"
<span style="color: rgb(13, 109, 252); font-weight: bold;" id="hitokoto">
<a href="#" id="hitokoto_text">
"人生最大的遗憾,就是在最无能为力的时候遇到一个想要保护一生的人."
</a>
</span> "
</span>
</div>
<div style="font-size: 13px; font-weight: bold;">
<span class="nav-item">
<a class="nav-link" href="mailto:你的邮箱" target="_blank">
<i class="fa-duotone fa-envelope-open" style="color:#409EFF" aria-hidden="true">
</i>
邮箱 |
</a>
</span>
<!--后台入口-->
<span class="nav-item">
<a class="nav-link" href="/@manage" target="_blank">
<i class="fa-solid fa-folder-gear" style="color:#409EFF;" aria-hidden="true">
</i>
管理 |
</a>
</span>
<!--版权,请尊重作者-->
<span class="nav-item">
<a class="nav-link" href="https://github.com/Xhofe/alist" target="_blank">
<i class="fa-solid fa-copyright" style="color:#409EFF;" aria-hidden="true">
</i>
Alist
</a>
</span>
</div>
</center>
</div>
<!--一言API-->
<script src="https://v1.hitokoto.cn/?encode=js&select=%23hitokoto" defer></script>
<!--延迟加载范围到这里结束-->
</div>
<!--延迟加载配套使用JS-->
<script>
let interval = setInterval(() => {
if (document.querySelector(".footer")) {
document.querySelector("#customize").style.display = "";
clearInterval(interval);
}
}, 200);
</script>
<!-- 渐变背景初始化,如果要使用渐变背景把下面的那一行注释去掉即可-->
<!-- 下面的几行都是渐变的一套,自定义头部内还有一个关联的自定义CSS -->
<!--<canvas id="canvas-basic"></canvas> -->
<script src="https://npm.elemecdn.com/granim@2.0.0/dist/granim.min.js"></script>
<script>
var granimInstance = new Granim({
element: '#canvas-basic',
direction: 'left-right',
isPausedWhenNotInView: true,
states : {
"default-state": {
gradients: [
['#a18cd1', '#fbc2eb'],
['#fff1eb', '#ace0f9'],
['#d4fc79', '#96e6a1'],
['#a1c4fd', '#c2e9fb'],
['#a8edea', '#fed6e3'],
['#9890e3', '#b1f4cf'],
['#a1c4fd', '#c2e9fb'],
['#fff1eb', '#ace0f9']
]
}
}
});
</script>
域名配置
方式一(宝塔反向代理):
请前往官方教程查看,官方教程很细致https://alist.nn.ci/zh/guide/install/reverse-proxy.html#%E5%AE%9D%E5%A1%94%E8%AE%BE%E7%BD%AE%E5%8F%8D%E5%90%91%E4%BB%A3%E7%90%86%E7%A4%BA%E8%8C%83
方式二:nginx(宝塔配置文件)
在宝塔里依次选择——网站——刚刚创建的网站——设置——配置文件,在合适的位置将下面的内容复制进去
location / {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Range $http_range;
proxy_set_header If-Range $http_if_range;
proxy_redirect off;
proxy_pass http://127.0.0.1:5244;
# the max size of file to upload
client_max_body_size 20000m;
}
找到以下内容,删除或者注释掉即可食用。教程到此结束,喜欢的话收藏一下吧!!!
- location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md
- location ~ .\*\.(gif|jpg|jpeg|png|bmp|swf)$
- location ~ .\*\.(js|css)?$
成品展示
https://pan.hanhanz.top 我好久没维护了,会报错,嘿嘿(小声哔哔)晚安了各位。
本文作者:憨憨BEEA
本文链接:https://www.cnblogs.com/hanhanz/p/17558884.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。


 Alist搭建——Ubuntu22.04
Alist搭建——Ubuntu22.04













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!