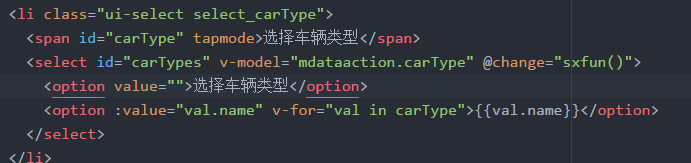
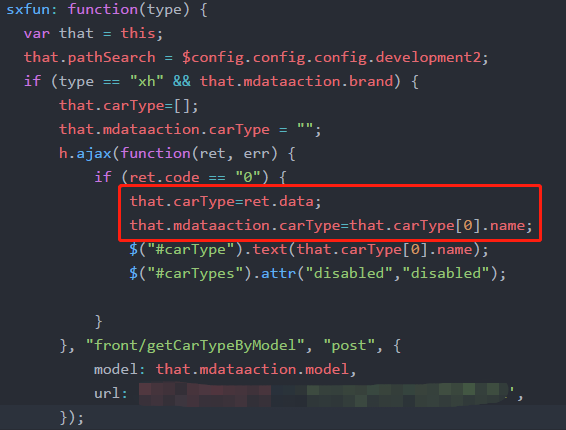
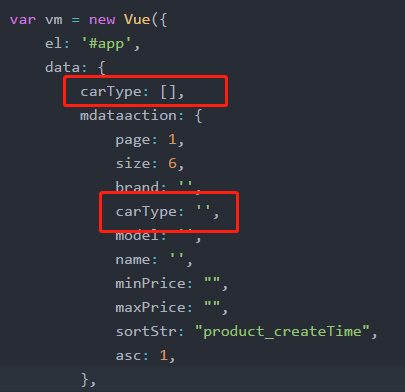
vue中select option 动态设置为默认选中状态
//默认选择第一项选中
$("#id option:first").prop("selected", 'selected');
$(".selector").find("option[value='xxx']").attr("selected",true);
//前两天写移动端引入vue,遇到了一个问题,就是我循环出select内的数据以后,发现原本默认显示第一条的select框变成了空白,要选择后才有显示,结果查了好多文档,讲的都不是很清楚,后来看到一句提示,试了一下发现居然还有这种隐藏属性。



参考文章:https://www.jianshu.com/p/964742db5c2f
http://www.mamicode.com/info-detail-2203532.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号