elementUI 上传多张图片并预览大图左右切换
前段时间项目需求中涉及到上传多张图片 当条信息查看时可预览大图功能,项目框架vue.js+elementUI,抽时间在此做个整理记录,如有更好的方法 欢迎大家互相交流
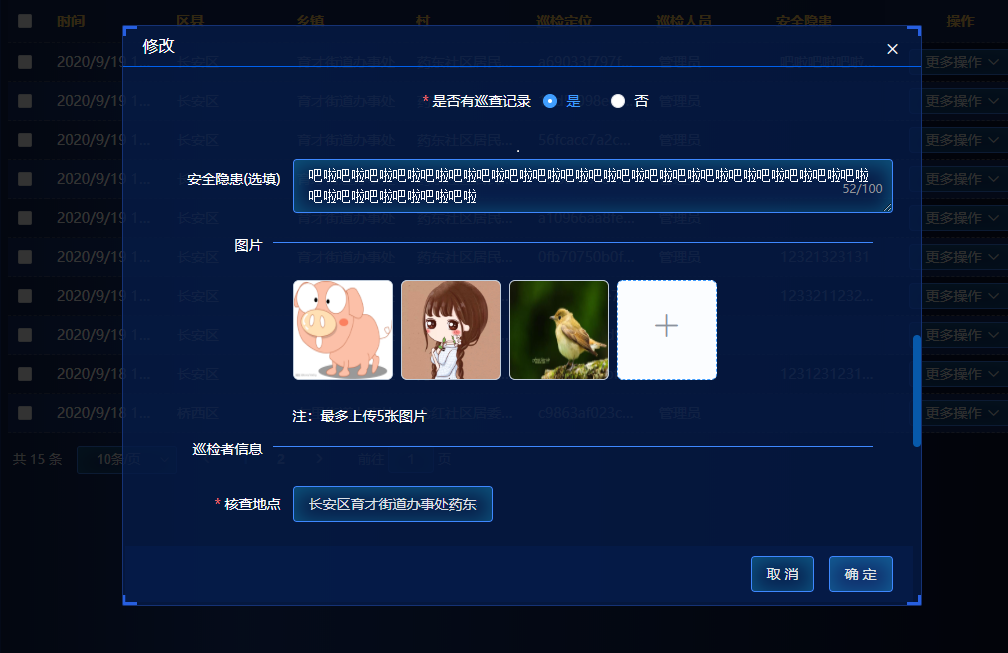
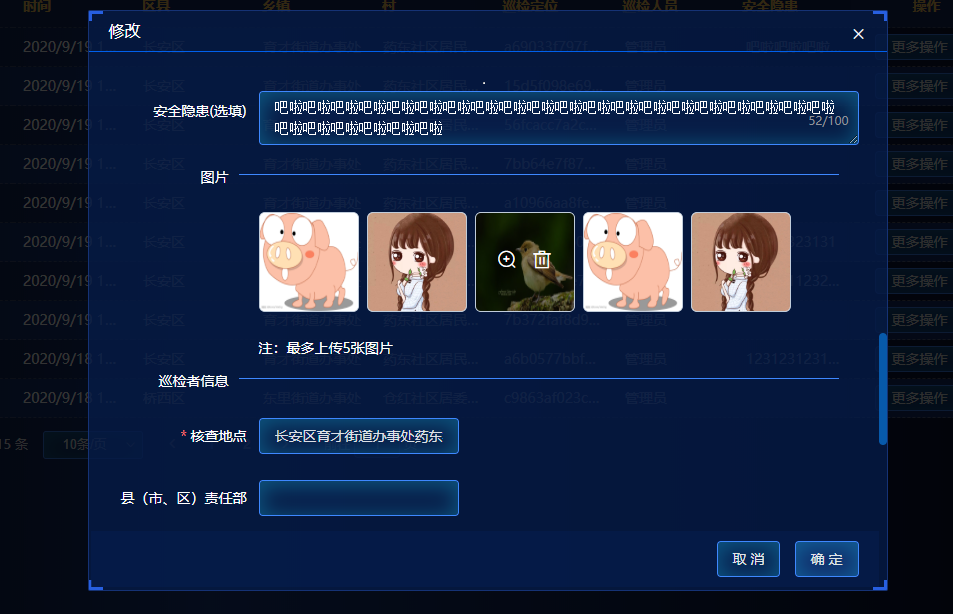
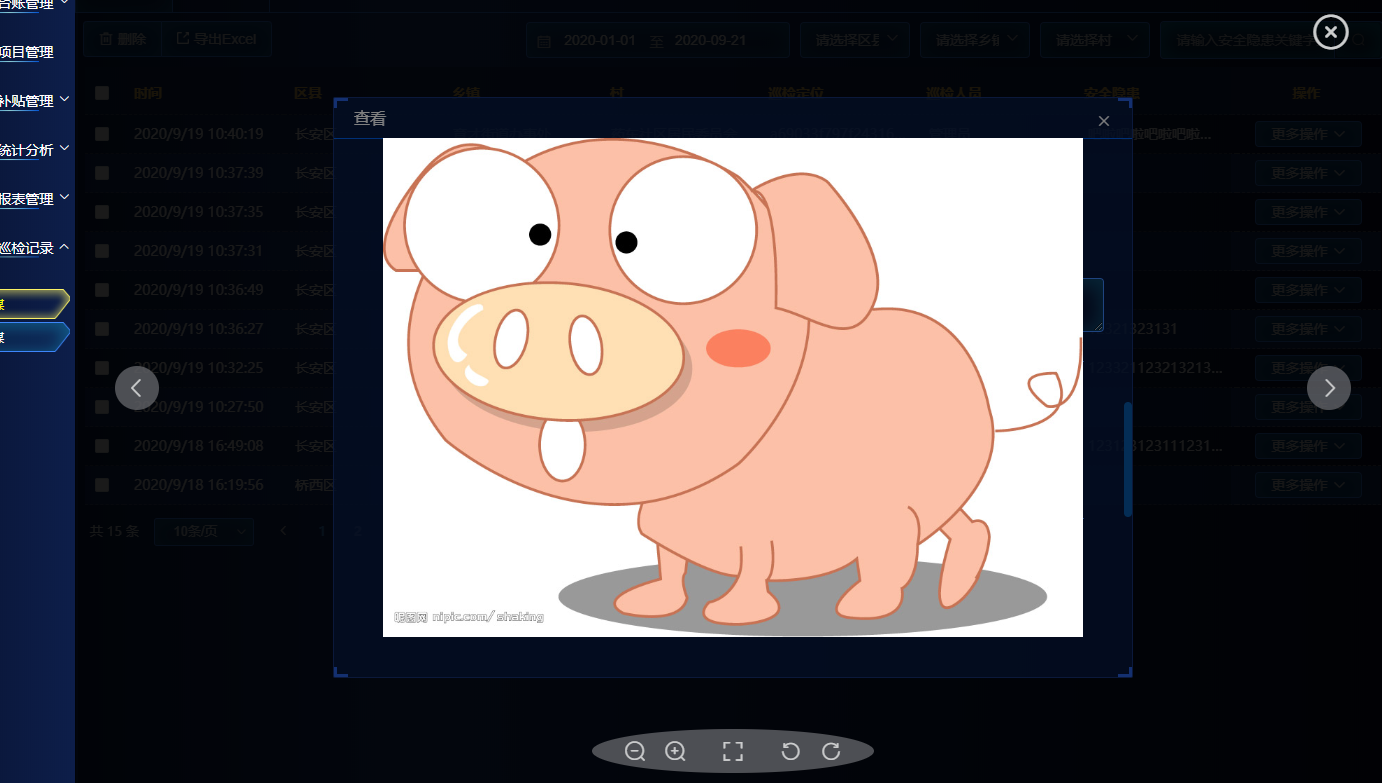
页面列表更多操作-修改-先选择图片 点击确定时上传所有,查看-点击图片 就是查看图片大图
上传多张图片: el-upload组件
查看-大图预览左右切换:el-image组件
开发查看-大图预览时 发现个问题:用的组件页面没有效果,经排查是因为之前项目引的elementUI js css版本过旧 没有包含el-image组件,大家开发时候注意下
效果图如下:



直接贴代码如下:
里面有一些是项目的公共方法就不细写了,大家可参考图片上传代码的思路和步骤,具体请以自己的项目为准
// css 图片个数够5张时 上传按钮框隐藏
.disUoloadSty .el-upload--picture-card{ display:none; /* 上传按钮隐藏 */ }
<div class="width100Precent"> <div class="uploadIMG uploadSty" v-if="dialogTitle!=='查看'"> <el-upload action="#" ref="upload" multiple list-type="picture-card" :auto-upload="false" accept=".jpeg,.jpg,.png," :file-list="fileLists" :on-preview="handlePictureCardPreview" :limit="5" :on-change="OnChange" :on-remove="handleRemove" :class="{disUoloadSty:hideUploadEdit}" > <i slot="default" class="el-icon-plus"></i> </el-upload> <p>注:最多上传5张图片</p> </div> <div class="uploadIMG uploadSty" v-if="dialogTitle=='查看'" > //查看时 用的elementUI el-image组件 具体用法可查看elementUI官网 <div class="demo-image__preview"> <el-image v-if="previewList.length==0"> <div slot="error" class="image-slot"> <i class="el-icon-picture-outline"></i> </div> </el-image> <el-image v-else class="elImageSty" v-for="(item,index) in previewList" :src="item" :key="index" fit="contain" lazy :preview-src-list="getPreviewImgList(index)"></el-image> </div> </div> </div>
//修改-大图预览框
<el-dialog :visible.sync="dialogImgVisible" title="图片">
<img width="100%" :src="dialogImageUrl" alt="">
</el-dialog>
dialogImgVisible: false,////大图预览框 hideUploadEdit:false,//图片个数设置 超过5张为true
//上传文件之前的钩子 OnChange:function (file, fileList) { console.log(file) var testmsg = file.name.substring(file.name.lastIndexOf('.')+1) const extension = testmsg === 'jpeg' const extension2 = testmsg === 'jpg' const extension3 = testmsg === 'png' const isLt2M = file.size / 1024 / 1024 < 10 if(!isLt2M){ this.$message({ type: 'warning', message: '文件大小请限制在10M以内' }); } if(!extension && !extension2 && !extension3) { this.$message({ message: '上传文件只能是 jpeg、jpg、png格式!', type: 'warning' }); } this.fileLists.push(file) this.hideUploadEdit = fileList.length >= 5 return (extension || extension2 || extension3) && isLt2M; }, // 提交上传图片前,和其他参数 UploadImg:function(){ var _this = this let fd = new FormData() let imgIDs = [] _this.fileLists.forEach(function(item,index){
//判断是新选择的图片 还是已经上传成功的 if(item.raw){ fd.append('file',item.raw) }else{ imgIDs.push(item.id) } }) if(imgIDs.length >0) fd.append('imgIDs',imgIDs) //将其他参数一起放到formData中,removeNullStr是一个去除null的公共方法,可参考我这个博客https://www.cnblogs.com/hanhanours/p/13602396.html
for(key in removeNullStr(_this.form)){ fd.append(key,_this.form[key]) }
return fd; }, // 提交表单 submitForm: function (formName) { var _this = this; _submit(_this, _this.urls.updateUrl, formName, function () { _this.dialogFormVisible = false; _this.dialogFormVisible2 = false; }, _this.UploadImg()) }, // 修改-大图预览 handlePictureCardPreview:function(file){ var _this = this; _this.dialogImgVisible = true;
//这里项目中做了弹框设置,判断是新选择的图片url 还是已经存在的图片url if(file.raw){ _this.dialogImageUrl = file.url; }else{ _this.dialogImageUrl = file.urls; } }, //修改-删除图片 handleRemove: function(file, fileList) { var _this = this _this.fileLists = fileList _this.hideUploadEdit = fileList.length >= 5 },
// 获取图片路径 getImgLists:function (type,id) { var _this = this let ImgFileList =[]; axios.post(_this.urls.GetImgList,{type:type,routeRecordID:id}).then(function (res) { if(res.data.IsSuccess){ ImgFileList= res.data.Data; let FilePathResult = [] let previewPath = [] for(var item of ImgFileList){ FilePathResult.push({ name:item.FileName, id:item.ImgID, url:'/ProjectRouteRecordGas/View?path='+item.SmallFilePath, //缩略图 urls:'/ProjectRouteRecordGas/View?path='+item.BigFilePath //大图 });
//存放大图路径 查看-预览大图会用到 previewPath.push('/ProjectRouteRecordGas/View?path='+item.BigFilePath) } _this.fileLists = FilePathResult _this.previewList = previewPath _this.hideUploadEdit = _this.fileLists.length >= 5 }else{ _this.open(res.data.Message, '错误提示', 'error') } }) }, // 查看-大图预览 getPreviewImgList:function(index) { let arr = [] let i = 0; for(i;i < this.previewList.length;i++){ arr.push(this.previewList[i+index]) if(i+index >= this.previewList.length-1){ index = 0-(i+1); } } return arr; },





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)