elementUI动态设置日期组件datepicker的禁用日期disabledDate
记录下上周项目需求中的问题,如有更好的方法,欢迎大家留言交流
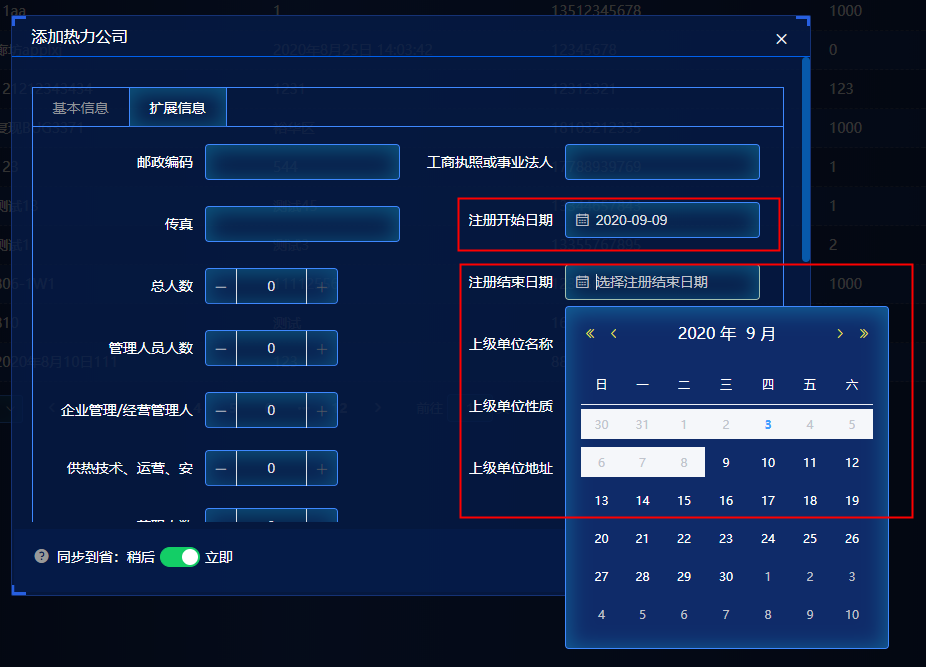
有两个日期选择器,开始日期选择后,结束日期只能选择开始日期之后的日期,开始日期之前的禁选



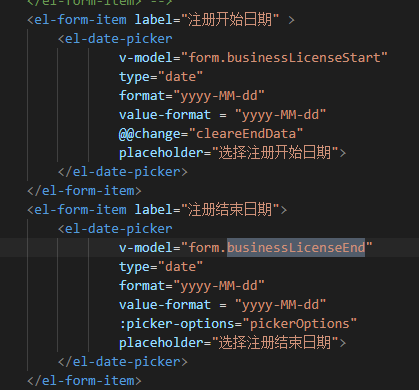
1 <el-form-item label="注册开始日期" > 2 <el-date-picker 3 v-model="form.businessLicenseStart" 4 type="date" 5 format="yyyy-MM-dd" 6 value-format = "yyyy-MM-dd" 7 @@change="cleareEndData" 8 placeholder="选择注册开始日期"> 9 </el-date-picker> 10 </el-form-item> 11 <el-form-item label="注册结束日期"> 12 <el-date-picker 13 v-model="form.businessLicenseEnd" 14 type="date" 15 format="yyyy-MM-dd" 16 value-format = "yyyy-MM-dd" 17 :picker-options="pickerOptions" 18 placeholder="选择注册结束日期"> 19 </el-date-picker> 20 </el-form-item> 21
22 form:{ 23 "businessLicenseStart":"", 24 "businessLicenseEnd":"", 25 }
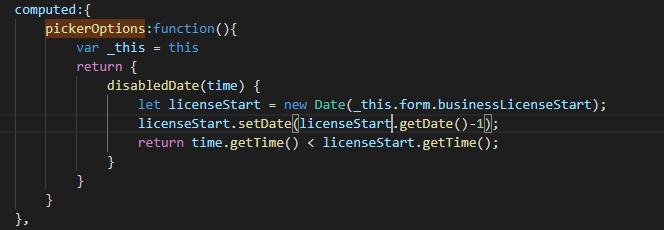
26 //改变时触发计算属性 27 computed:{ 28 pickerOptions:function(){ 29 var _this = this 30 return { 31 disabledDate(time) { 32 let licenseStart = new Date(_this.form.businessLicenseStart); 33 licenseStart.setDate(licenseStart.getDate()-1); 34 return time.getTime() < licenseStart.getTime(); 35 } 36 } 37 } 38 },
39 // 清除注册结束日期 40 cleareEndData:function(){ 41 var _this = this 42 _this.form.businessLicenseEnd = '' 43 },



