js中 兄弟元素siblings() 注意点
项目中写需求 有用到属性siblings(),发现一细节在此做下记录: //定义用法:siblings()获得匹配集合中每个元素的同胞,通过选择器进行筛选是可选的
//.siblings(selector) //selector:字符串值,包含用于匹配元素的选择器表达式
//查找每个 p 元素的所有类名为 "selected" 的所有同胞元素:$("p").siblings(".selected")
详情请转文档:https://www.w3school.com.cn/jquery/traversing_siblings.asp 注意:查看文档后发现 .siblings() 是不包含当前条件本身的
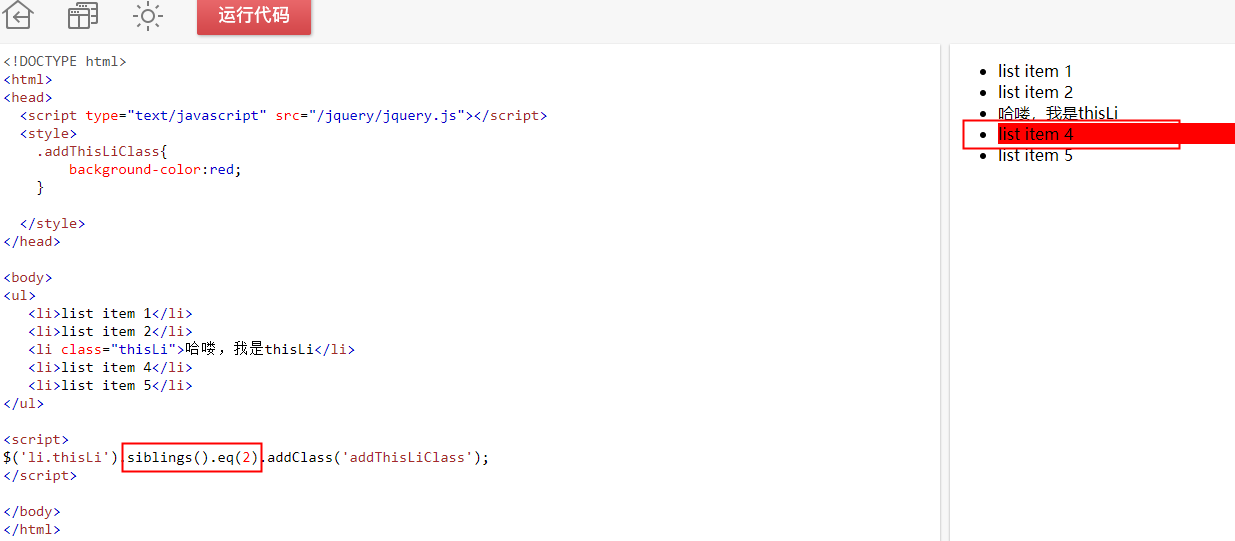
它是跳过本身的 按下标算,所以 ‘list item 4’ 的背景显示红色
eg如下: