Vue+ElementUI中 el-dialog弹框蒙层问题
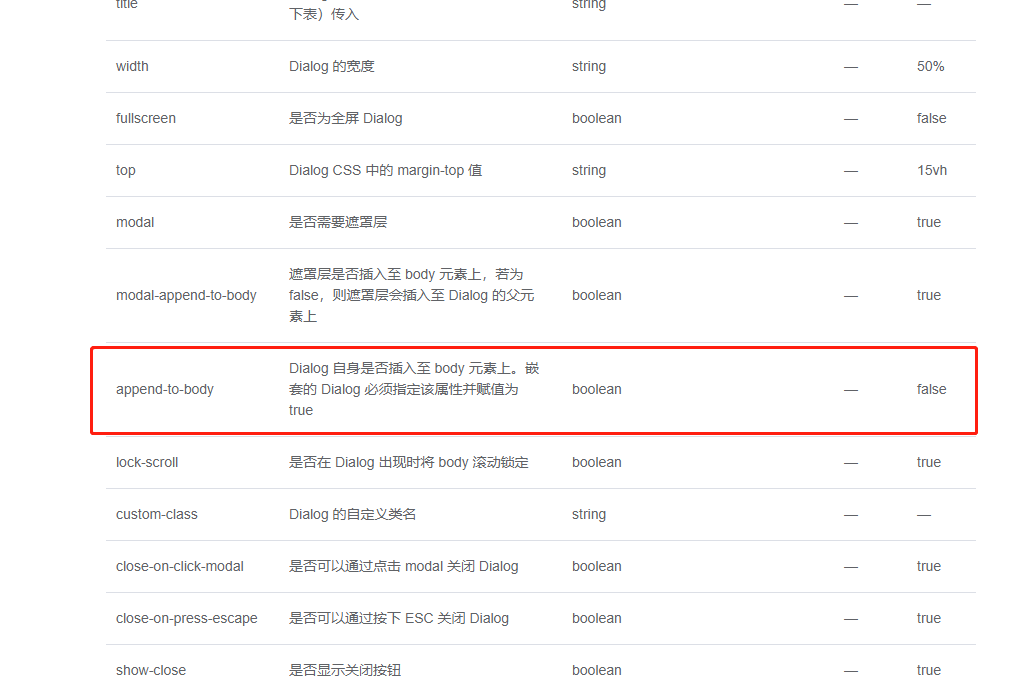
开发项目时 页面中用到了2个<el-dialog></el-dialog>弹框(或者是dialog中再嵌套dialog),会出现2个灰色蒙版层叠加,需要再点一下蒙层才会消失。 用一个属性解决 :append-to-body="true" 详情转官网:https://element.eleme.cn/#/zh-CN/component/dialog

//代码中添加这个属性 就能取消了 <el-dialog :visible.sync="dialog.picPreview.show" :append-to-body="true"> <img :src="dialog.picPreview.picSrc" class="img-preview" /> </el-dialog>



