elementUI本地引js,css 图标不显示问题
项目中有用到图标 但是遇到了一些问题 在此仅做下记录
1.按官方文档:(缺点是没有网络情况下加载不出)
<!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script>
2.把elementUI中的css、js下载到本地 ,页面引本地的css、js 但是图标不显示(非网络状态下的)
3.原因 在本地的index.css中发现图标路径问题:
@font-face {
font-family: element-icons;
src: url(fonts/element-icons.woff?t=1472440741) format('woff'),
url(fonts/element-icons.ttf?t=1472440741) format('truetype');
font-weight: 400;
font-style: normal
}
4.所以需要自己下载一个字体 、图标文件,新建fonts文件夹 ---> 放到css/fonts 如图:
5.参考网上其他资料的链接下载,但引到本地都不好用,在此建议大家在一个空文件用 npm下载node_modules,需要什么从里面复制出来
npm i element-ui -S

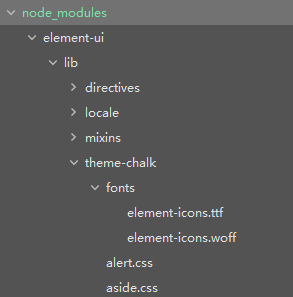
路径是 node_modules-->element-ui--->theme-chalk--->fonts
拿到fonts放到项目中css文件夹下 就可以了
参考文章:
https://blog.csdn.net/m0_37893932/article/details/79460652



