vue elementUI 表格table 如何通过后台返回不同参数 页面展示不同状态
最近在写公司项目中有用到elementUI Table
需求是:根据后台返回的不同参数 来进行状态的切换
本来应该是分三种状态,1.正常 2.异常 3.离线
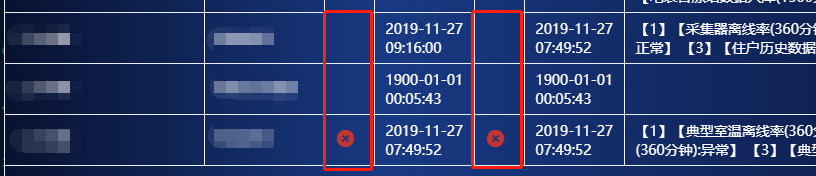
但目前问题是:数据只展示一种状态 其余不显示,如图:


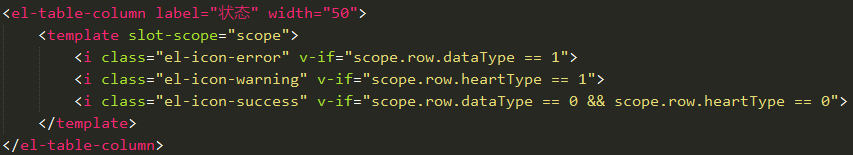
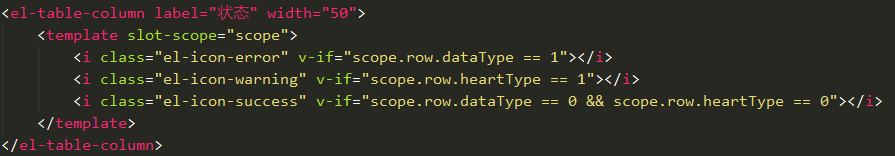
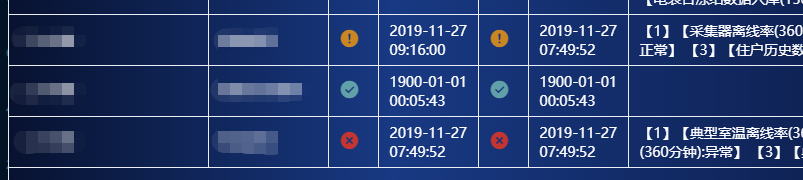
数据无问题,查了好多资料,找了好长时间的原因,到最后才发现是因为 i标签没有闭合,<i></i> 修改后就可以了
太马虎了 所以大家切忌标签写的时候一定要闭合 真的是细节决定成败啊


查阅资料:
https://blog.csdn.net/weixin_43674113/article/details/84061939
https://blog.csdn.net/Weidong32768/article/details/80596529
https://blog.csdn.net/qq_42221334/article/details/97264308



