vue中使用-webkit-line-clamp、-webkit-box-orient属性,项目打包后不生效?
一、
之前公司做混合app开发,详情页有一个功能 收到后台给的数据展示到页面上 超过几行时 显示按钮-查看全部,之后可点击-收起
在浏览器调试是可以的,项目打包放测试测的时候,样式却不生效
网上查资料看的说原因是:
会被打包的postCSS这个插件去掉的,好像是因为这个属性不是规范。
可以写在行内style里面,这样就不会被插件去掉了。
解决方法:
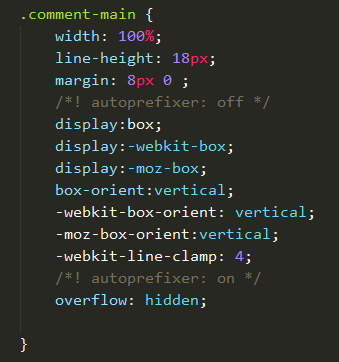
第一种直接设置css:
/*!autoprefixer: off */
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
/*!autoprefixer: on */
/*! autoprefixer: on */ 放自己的css代码 /*! autoprefixer: off */
注:前面有 !
第二种配置文件:
1、安装依赖这个依赖:npm i -S optimize-css-assets-webpack-plugin
2、并且注释掉 build ---> webpack.prod.conf.js中的一段代码:
// new OptimizeCSSPlugin({
// cssProcessorOptions: config.build.productionSourceMap
// ? { safe: true, map: { inline: false } }
// : { safe: true }
// })
经测试后有效,第一种适合项目中用到的不多,第二种直接配置后就可,根据项目使用情况处理
------------------------------------------------------------------------------------------------------------------------------------
二、
查看全部 收起
项目中正好其他地方也用到jq了 为方便直接用jq进行了下操作,如果要规范可用vue语法
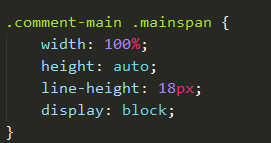
css


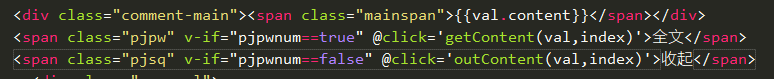
html

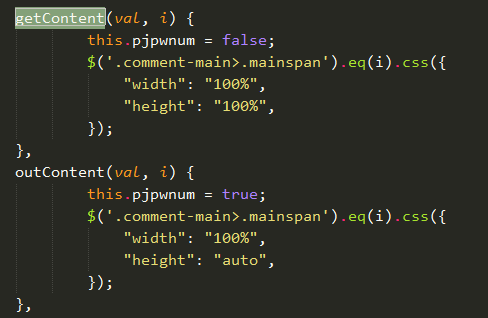
js


只是记录一下问题,欢迎大家进行交流哈
参考链接:
https://blog.csdn.net/houdabiao/article/details/82462933
https://blog.csdn.net/ci250454344/article/details/85257311



