vue项目中进行icon合并
1.进入官方地址 iconMoon官方地址
2.选择自己需要的icon (可能需要登录)
3.
如图可以下载代码 或者 添加至项目
4.
这是下载解压出来的icon格式(网上有的下载的格式跟我有点区别 不过大同小异)
复制放到项目里(demo的css html 和iconfont.js可以不用放)

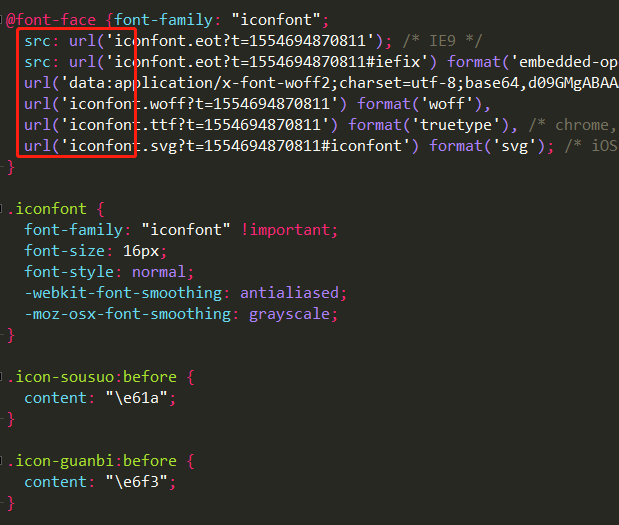
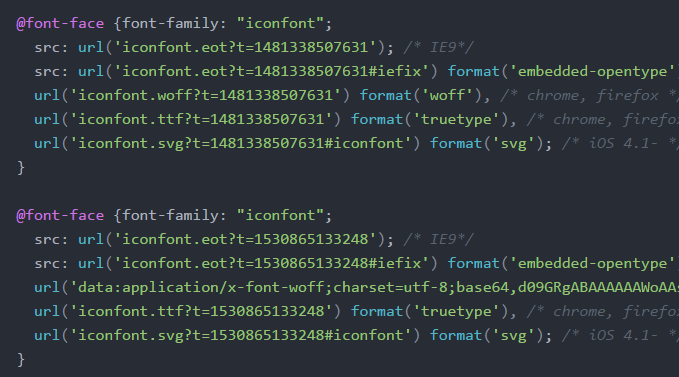
iconfont.css里的 url注意下 要引对
如果是vue-cil搭的项目的话 在main.js里引一下iconfont.css 在用到的页面中引用也可以

直接用就ok了

如果页面已经有了icon 需要新的icon 就直接重复以上前三步 把下载的icon文件里的iconfont.css 复制粘到项目里原来的 iconfont.css 中就可以了


就ok了
当然还有很多库的图标可以使用 以上只是一小部分
参考网页:https://www.cnblogs.com/chinabin1993/p/8185398.html
https://www.imooc.com/article/33597?block_id=tuijian_wz



